참조 링크
https://godog.tistory.com/entry/html-%ED%85%8C%EC%9D%B4%EB%B8%94table-%ED%91%9C-%EB%A7%8C%EB%93%A4%EA%B8%

<table
border="1"
width="50%"
height="200"
cellspacing="5">
<caption>표 제목</caption>
<thead>
<tr align="center" bgcolor="white">
<td></td>
<th>김씨</th>
<th>이씨</th>
<th>박씨</th>
</tr>
</thead>
<tbody>
<tr align="center" bgcolor="white">
<th>월급</th>
<td>100원</td>
<td>200원</td>
<td>400원</td>
</tr>
<tr align="center" bgcolor="white">
<td>월급</td>
<td>100원</td>
<td>200원</td>
<td>400원</td>
</tr>
</tbody>
</table>
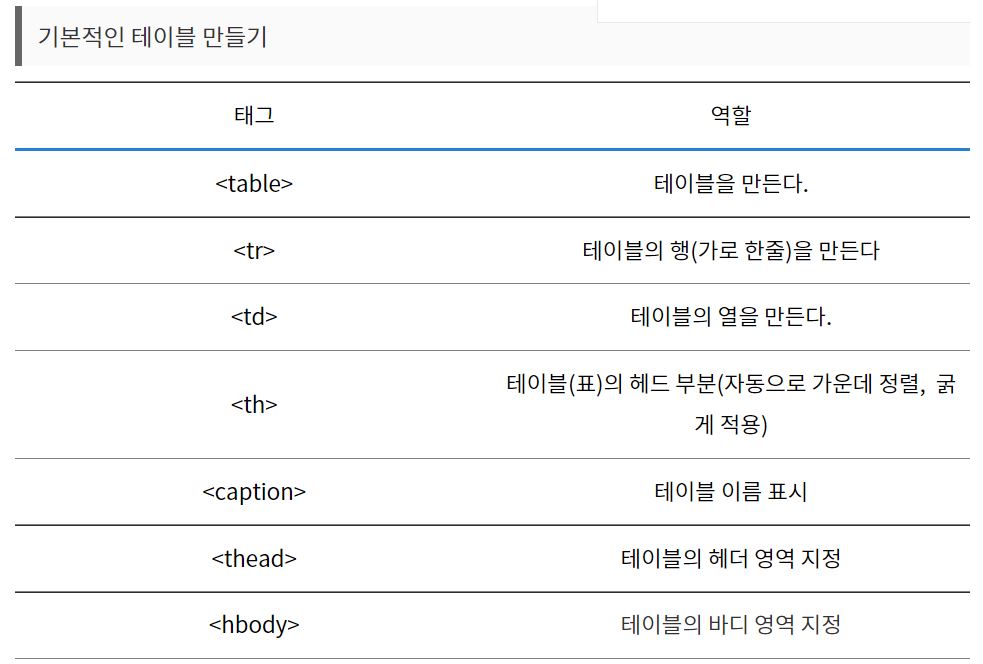
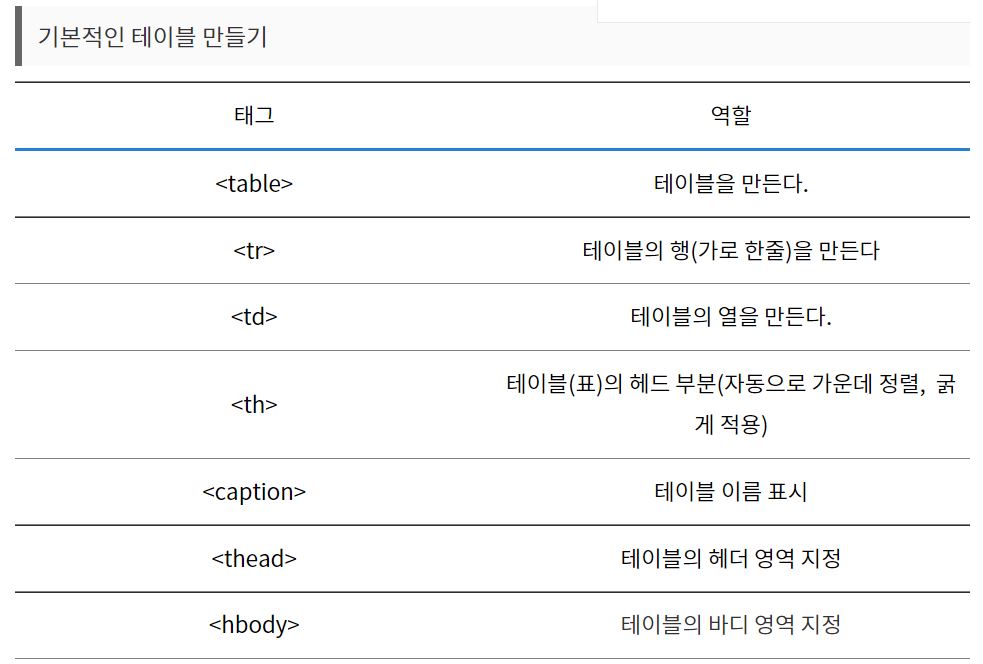
- table 을 사용하여서 테이블을 만든다.
- tr 태그를 사용하여서 하나의 행을 만든다.
- tr 태그로 행을 만들었으면 그안에 td를 사용하여서 열을 나누어 준다.
- td의 개수는 모든 tr에서 동일한 것이 좋다. 만약 값을 비워야 한다면 td로 열을 만들지만 값을 넣지 않으면 된다.
| 속성 | 설명 |
| align | 정렬을 지정한다. ( left, center, right ) |
| border |
테두리 선의 두께를 지정한다.
bgcolor 배경색을 지정한다. ( 색은 "red", "black" 처럼 기존의 정의되어있는 색을 사용할 수도 있으며 rgb형식의 #000000 으로도 색을 지정할 수 있다. ) |
| bordercolor | 테두리 선의 색을 지정한다. 색을 지정하는 방법은 bgcolor와 동일하다.
cellspacing 셀간의 간격을 지정한다. |
| width | 가로길이를 지정한다. (상수값을 입력할 수도, % 단위로 입력할 수도 있다. %를 사용하였을 때는 웹브라우저 크기의 대한 %이다. ) |
| height | 세로길이를 지정한다. |
| rawspan | 지정한 값만큼 행을 병합한다. (위아래로) |
| colspan | 지정한 값만큼 열을 병합한다. (좌우로) |