🔥 학습목표
- Storybook을 사용하여 컴포넌트를 문서화 할 수 있다.
🟩 Storybook
UI를 개발할 때 각각의 컴포넌트를 따로 볼 수 있게 구성한 것. 재사용성을 확대하기 위해 컴포넌트를 문서화하고, 자동으로 컴포넌트를 시각화하여 시뮬레이션 할 수 있다.
애플리케이션의 다양한 상황에 구애받지 않고 UI 컴포넌트를 집중적으로 개발할 수 있다는 장점이 있다.
특히 회사에서는 외부 공개용 디자인 시스템(Design System)을 개발하기 위한 기본 플랫폼으로 사용한다.
주요 기능은 아래와 같다.
- UI 컴포넌트들을 카탈로그화 하기
- 컴포넌트 변화를 Stories로 저장하기
- 핫 모듈 재로딩과 같은 개발 툴 경험을 제공하기
- 리액트를 포함한 다양한 뷰 레이어 지원하기
🟣 튜토리얼
⬜ 설치하기
우선 튜토리얼을 진행 할 React 프로젝트를 생성한다.
npx create-react-app storybook-practice
폴더가 생성되면 다음 명령어를 입력하여 Storybook을 설치한다.
npx storybook@latest init
이 명령어는 package.json 을 보고 사용 중인 프론트엔드 라이브러리에 맞는 Storybook 환경을 제공한다. 꼭 React가 아니더라도 다양한 곳에서 사용할 수 있다.
설치가 완료 되면 /.storybook 폴더와 /src/stories 폴더가 생성된 것을 볼수 있다.
-
/.storybook- Storybook 관련 설정 파일 -
/src/stories- Storybook 예시 파일
설치가 완료되면 Storybook을 실행한다.
npm run storybook
기본적으로 http://localhost:6006 에 접근한다.
⬜ 컴포넌트 생성
일단 튜토리얼 중에 사용할 Styled-Components를 설치한다.
npm install styled-components@latest
그리고 아래와 같은 컴포넌트를 만든다.
const Title = ({title, textColor}) => (
<h1 style={{color: textColor}}>{title}</h1>
);
⬜ 스토리 만들기
컴포넌트와 같은 위치의 src 폴더 안에 Title.stories.js 파일을 만든다.
파일 이름에 .stories를 붙여 파일을 만들면 알아서 스토리로 인식한다.
일단 작성한 컴포넌트를 불러온다.
import Title from "./Title";Storybook에 넣을 컴포넌트를 정의한다.
export default {
title: "Practice/Title",
component: Title,
argTypes: {
title: {control: "text"},
textColor: {control: "text"}
}
}-
title - 컴포넌트 이름.
/을 넣어 카테고리화 할 수 있다. -
component - 스토리로 만들 컴포넌트.
-
argTypes - 컴포넌트에 필요한 전달인자의 종류와 타입.
title,textColor라는 전달 인자에 text 타입이 필요하다.
이제 템플릿을 만들어준다.
const Template = (args) => <Title {...args}/>Title 컴포넌트가 args를 전달받아 props로 내려준다.
Storybook에서 확인하고 싶은 컴포넌트를 export 한다.
export const RedTitle = Template.bind({});방금 만든 템플릿을 사용하여 Storybook에 넣어줄 스토리를 하나 만든다. .bind({}) 는 정해진 문법이라 생각하고 사용하면 된다.
만들어준 스토리의 전달인자를 작성한다.
RedTitle.args= {
title: "Red Title",
textColor: "red"
}같은 방법으로 스토리를 하나 더 만들 수 있다.
export const BlueTitle = Template.bind({});
BlueTitle.args= {
title: "Blue Title",
textColor: "blue"
}⬜ 확인하기

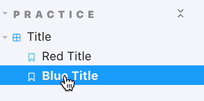
그러면 지정한대로 practice 폴더 아래 Title 폴더가 있고, 그 안에 두 개의 스토리를 볼수 있다.
두 스토리는 각각 다른 전달인자를 받고 있다.
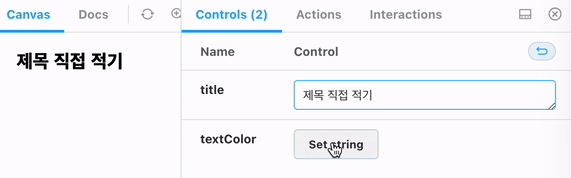
⬜ 전달인자 직접 받기
전달인자를 직접 입력 받는 스토리를 만들어보자.
export const StorybookTitle = (args) =>{
return <Title {...args} />
}템플릿을 활용하지 않고 바로 전달인자를 받으면 된다.

이제 사용자로부터 전달인자를 직접 입력받아 변하는 모습을 실시간으로 확인할 수 있다.
⬜ Styled Components로 만든 컴포넌트를 스토리로 만들기
아래와 같이 전달인자를 받아 css를 결정하는 Button.js 컴포넌트를 작성해보자.
const StyledButton = styled.button`
background: ${(props) => props.color || "white"};
width: ${(props) => props.size === "big" ? "200px" : "100px"};
`
const Button ({color, size}) => (
<StyledButton color={color} size={size}/>
);
export default ButtonButton.stories.js 를 작성한다.
import Button from "./Button";
export default {
title: "Practice/Button",
component: Button,
argTypes: {
color: { control: 'color'},
size: { control: { type:'radio'}, options : ['big', 'small'] },
text: { control: 'text'}
}
};
export const StorybookButton = (args) => (
<Button {...args}></Button>
)🎁 Storybook 공식문서
🎁 Storybook controls 종류
🎁 실제 기업에서 사용하는 스토리북

