학습 목표
- HTML 다시 되돌아보기
- 시맨틱 요소 활용하기
- 과제 - 자기소개서 만들기
🟩 HTML 이란?
웹 브라우저에 표시하도록 설계 된 표준 마크업 언어.
건축의 토대를 짓는다고 생각하면 편하다. 그 위에 CSS로 인테리어를 하고, Javascript로 엘레베이터도 몇 개 넣어주는 거다.
그리 어려운 언어가 아니기 때문에 깊이 공부하지 말라곤 하지만 가만히 손을 놀게하고 다시 두드리면 버벅거린다. 간단한 구조 정도는 도어락 비밀번호 누르듯 손이 기억하게 해두자.
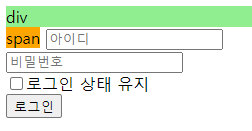
🟣 <div>와 <span>의 차이
div는 한 줄을 차지하고 span은 콘텐츠 크기만큼 차지한다
div 태그는 연속적으로 배치할 경우 각각 한 줄씩 행을 차지하는데,
span은 input란이 빈 공간을 차지하게 된다.
(*그외 input은 br로 줄바꿈을 한 상태)
그 말은 input도 자기 공간만큼을 차지한다는 뜻도 된다.
⬜ inline & block
태그는 인라인 태그와 블록 태그 두 가지로 분류할 수 있다.
위에서 div는 대표적인 block태그이고, span은 대표적인 inline 태그이다.
(css에서는 display라는 속성명으로 변경할 수 있다.)
- inline: 콘텐츠 영역 만큼 차지. width/height 조정 불가능. margin/padding 좌우만 가능.
- block: 한 행을 차지. width/height 조정 가능. margin/padding 조정 가능
inline-block: 두 속성을 모두 포함. width/height/margin/padding 조정 가능. 콘텐츠 영역 만큼 차지.
🟣 <ul>, <ol>, <li>
⬜ 리스트 들여쓰기 하기
ul로 감싸진 li 안에 또 다시 ul 태그를 넣으면 들여쓰기가 된다.
(ol: 번호매김 리스트)
🟣 <a> & <img>
⬜href, src, alt 속성
<a href="http://naver.com"></a>: 특정 외부 주소로 이동한다.<a href="index.css"></a>: 로컬 내 페이지 이동한다.<img src="" alt="">
src: 이미지 주소
alt: 대체 텍스트(이미지가 깨졌거나 사라졌을 때 대체적으로 나타난다.)
추가) 비디오 삽입은 <video src="">
🟣 <input>
⬜ type 속성
⬜ 라디오 버튼 그룹화
🟣 <label>
⬜ label 태그와 input 태그를 연결
id를 클릭하면 id를 입력하는 input 요소가 활성화 된다.
password를 클릭하면 pwd를 입력하는 input 요소가 활성화 된다.
<label> 의 for 와 <input> 의 id 를 매칭 시켰기 때문이다.
for==id 만 일치시켜 준다면 요소의 순서가 뒤죽박죽이어도 매칭 된 input을 활성화 시킨다.
🟣 시맨틱 요소
semantic : 의미의, 의미론적인
즉 의미를 가진 요소를 말한다.
h1, header, footer 등 그 자체로 의미를 가지는 태그들.
div, span 등은 반대로 의미를 가지지 않는다.
<div> 요소를 글자 크기를 키워 h1 요소와 똑같이 만들 순 있지만 의미적 가치는 없다.
⬜ 사용하는 이유
- 검색 엔진이 웹페이지를 방분할 때, 시맨틱 요소를 중요한 키워드로 고려한다. 시맨틱 요소에 담긴 의미에 따라 검색 결과가 상위 노출될 수 있다.
- 개발자 관점에서도
<div>요소 보다 구분하기 편하다.
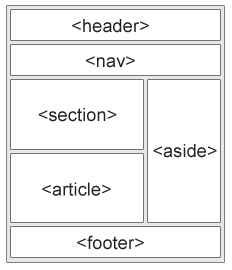
⬜ 자주 사용되는 시맨틱 요소
<section> : 문서의 한 부분을 정의한다. 내용 안에서 한 주제 그룹을 의미한다.
└ 챕터, 소개, 새로운 소식 등에 사용할 수 있다.
<article> : 자립적이고 독립된 내용을 명시한다.
└ 포럼 글, 블로그 글, 댓글, 뉴스 기사 등에 사용한다.
<aside>: 본문의 주요 부분이 아닌 남은 부분을 설명한다.
└ 사이드바, 광고창 등
<figure>: 일러스트, 다이어그램, 사진 등을 의미한다.
figcaption: figure 요소의 캡션을 의미한다.
🌠 checkpoint 1.
<article>요소는<section>요소에 중첩 될까, 혹은 반대일까?뭐든 상관 없다.
<article>요소를 포함한<section>경우도 볼 수 있고, 그 반대 또한 볼 수 있다!
자세한 예시는 https://velog.io/@garcon/section-vs-article-214 참고.
🌠 checkpoint 2. 문단의 단락을 나눌 땐 시맨틱 요소로서
<div>대신<p>를 사용한다.사실 시맨틱 요소라는 것도 상대적이다. p 보다는 section이 더 의미론적으로 가치가 높은 것처럼. 다만 스스로 개발자의 관점에서 판단해서 알아보기 쉽게 사용하면 된다. div 남용만은 하지 말자!
참고 https://www.w3schools.com/html/html5_semantic_elements.asp