🎯이미지 여러장 서버에 업로드 도전
호스트모드에서 숙소를 등록할 때 사진을 업로드 해야한다.
단순히 미리보기만 하는 것이 아니라, 숙소 등록이 완료된 후 DB에 사진 정보를 포함한 모든 정보들이 등록이 되어야 하고, 숙소리스트에서 방금 호스트가 등록한 숙소가 보여야 한다.
방법
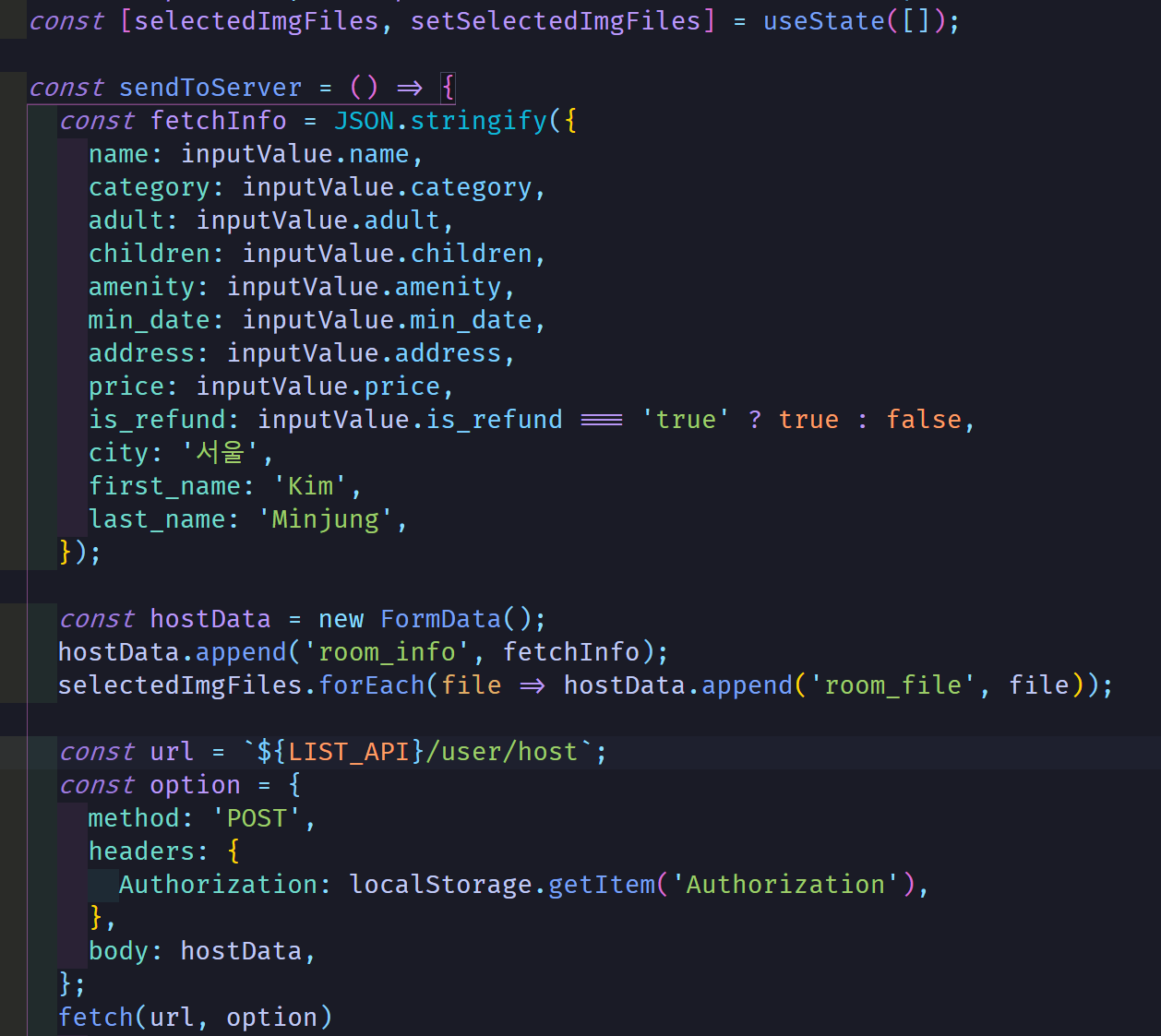
이를 위해 사용한 것이 FormData()다.

const hostData = new FormData()먼저 빈 FormData 객체를 생성한다.
그리고 hostData.append 사용하여 key/value 쌍을 추가한다.
hostData.append('room_info', fetchInfo)여기서 주의해야 하는 점은 사진 파일을 stringfy하여 fetch 하면 안된다는 것이다.
사진 파일 외의 숙소 정보는 모두 한 변수에 담에 stringfy하고, 사진 파일은 별도로 append해주는 것이 포.인.트
문제점
그런데 여기서 한 가지 더 주의해야할 점은 사진을 3장 등록한다는 점이다.
input type=file 에서 사진을 업로드한 후 e.target.files[0]로 접근하면 해당 파일을 확인할 수 있다. 배열처럼 보이는가? 하지만 아니다.
처음에 files[0], files[1], files[2]로 사진을 hostData.append 하려하였으나 성공하지 못하였다.
결국엔!
모든 모든 사진을 selectedImgFiles라는 array state에 담아 관리하고, 이 selectdImgFiles를 forEach 로 순회하며 모두 files[0]이라는 이름으로 hostData에 append시켰더니 S3서버에 잘 담기는 것이 확인되었다.
배운점
숙소 등록 사이트에서 사진 등록은 핵심이다. 이를 해결하기 위해 온갖 Youtube, 구글링, 아티클을 다 보아도 사진 한장에 대한 솔루션은 보여도 여러장 업로드 방법은 찾기 힘들었다.
눈에 다크써클이 더 늘어나고 심신이 지쳐갈 즈음, StackOverFlow의 대댓글로 조그마한 글자로 올려진 글을 보고 시도해보았는데 성공.....ㅠㅠ
만세가 육성으로 나왔다.
이 맛에 코딩하는 건가요?
포기하지 않고, 코드와 타협하지 않으면 언젠가 나는 반드시 구현하고야 만다.
.gif)
