🎯 React 기본 이해하고 시작하기
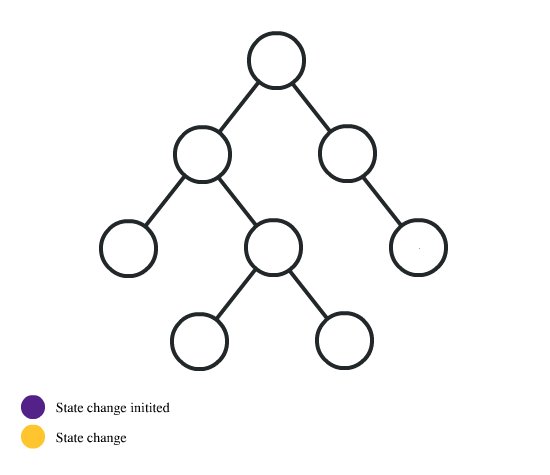
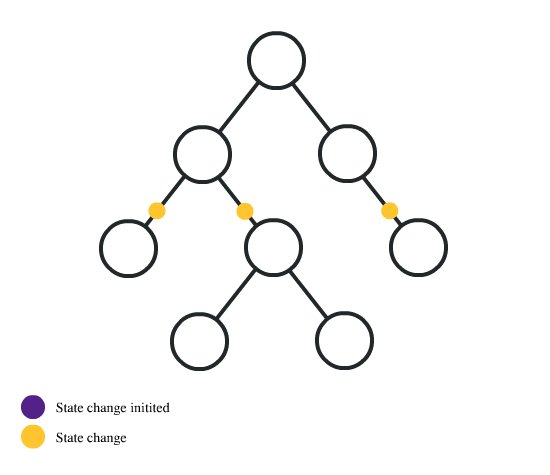
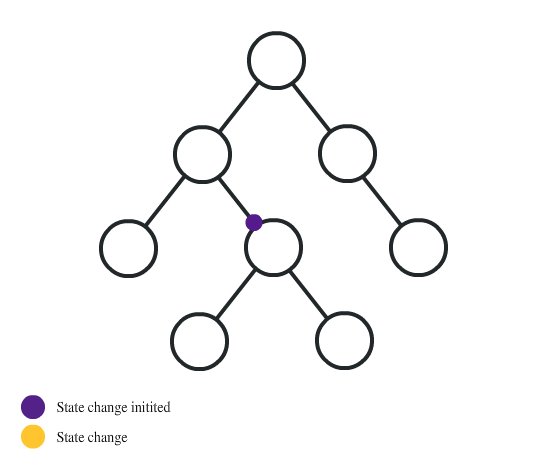
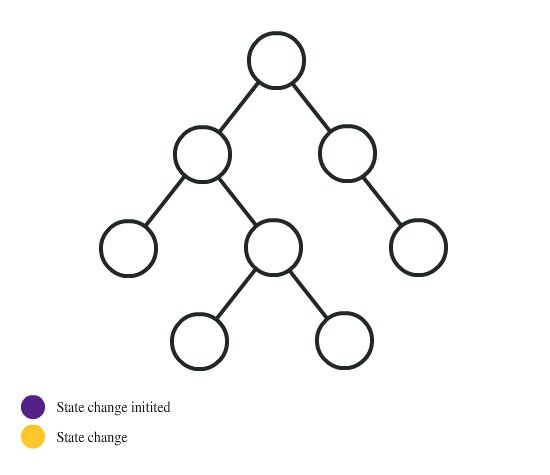
How to hand in data from child component to parent component
- 부모 컴포넌트에서 부모의 state를 변경하는 method를 생성
- 이 method를 props를 통해 자식에게 전달
- 자식 컴포넌트에서 이 method를 인자와 함께 실행
- 자식으로 부터 전달받은 인자로 부모 컴포넌트에서 method 실행 후 state update

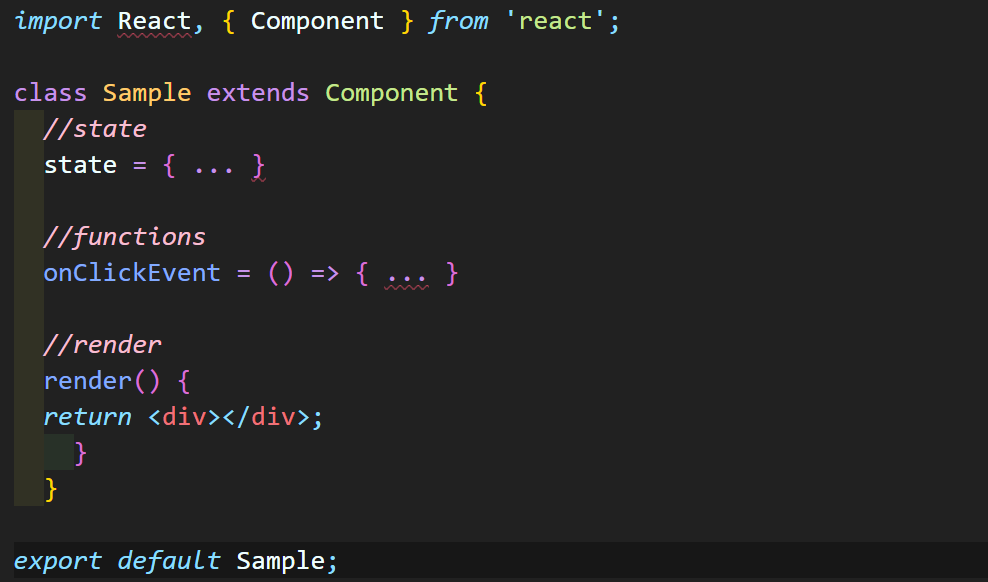
basic format

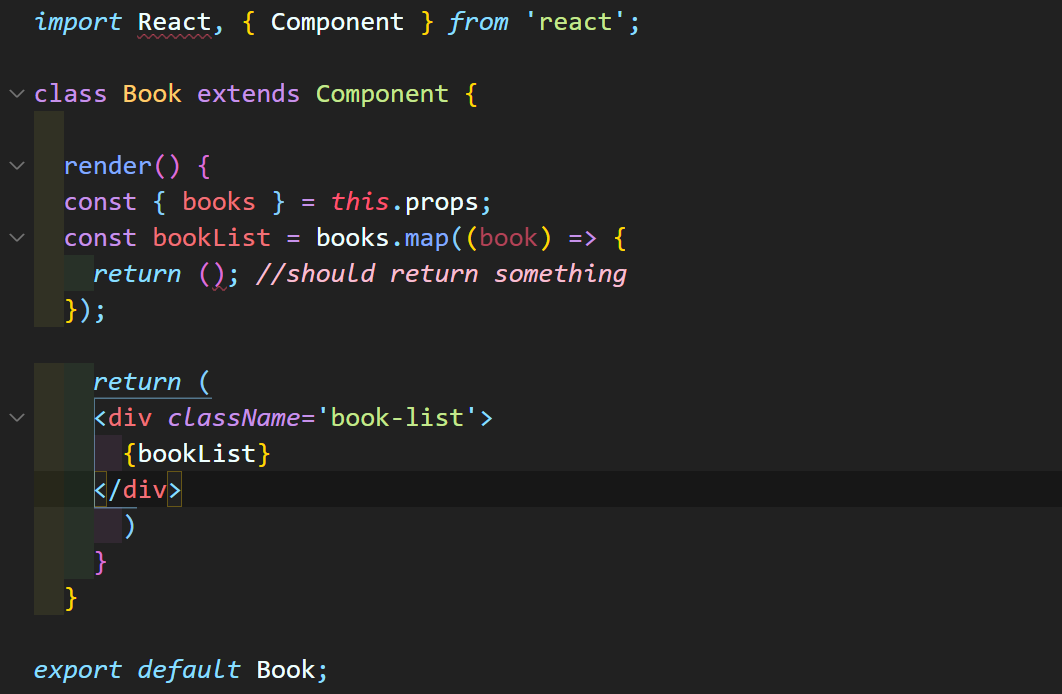
map() in class-based component

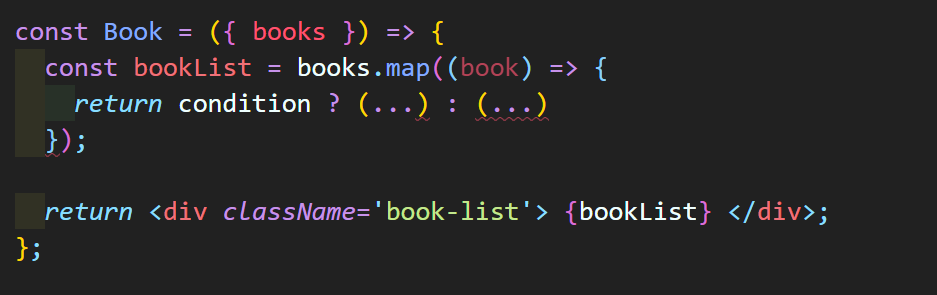
- 부모 component에서 books를 props로 받아와서 변수에 할당하고(Destructuring)
- 배열인 books에 map()을 써서 그 결과를 새 변수 bookList 에 할당하고
- jsx가 들어가야하는 return에서 변수 bookList 를 {} 넣어서 사용
- 복잡한 식은 따로 변수로 빼서 jsx는 깔끔한 상태로 두기!
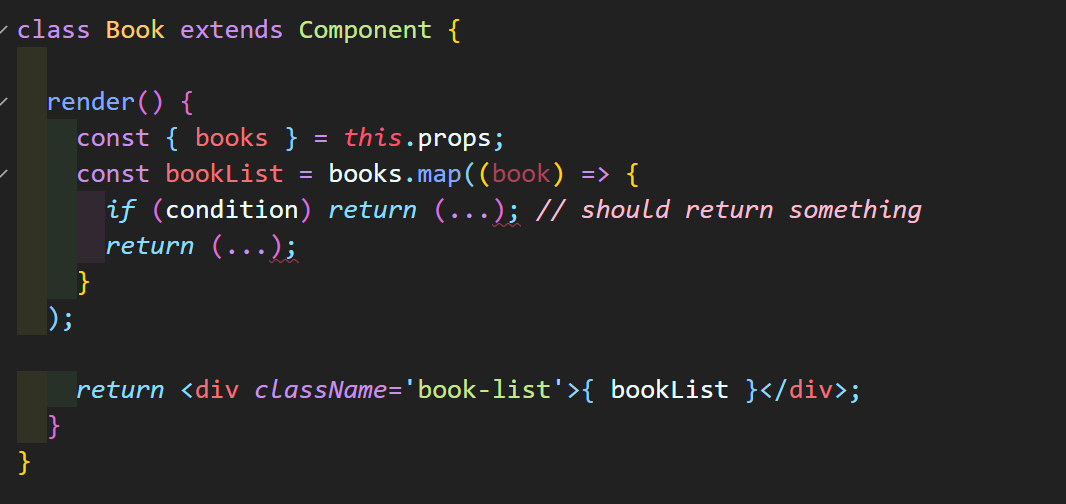
if statement in class-based component

ternary operator

💭 What I learned from this..
1차 프로젝트까지는 class-based component를 쓴다고 한다. functional component로 잠깐 공부했었는데, 깊게 공부를 안해서 그런지 이것도 어렵고 저것도 어렵다.
그래도 배움의 즐거움은 변함없다.
HTML, CSS 그리고 Javascript가 처음엔 외계어처럼 보였지만 지금은 자유자재(으잉?)로 다룰 수 있으니 React도 조만간 그럴 날이 올 것이라 믿어 의심치 않는다.
내일은 또 무엇을 새로 배울까 :)