<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class LoginBtn extends React.Component{
handleClick = () =>{
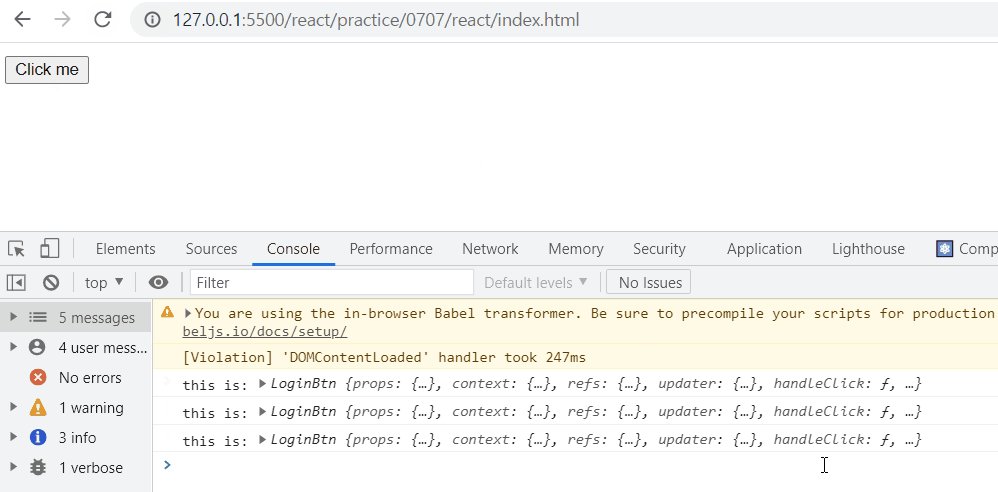
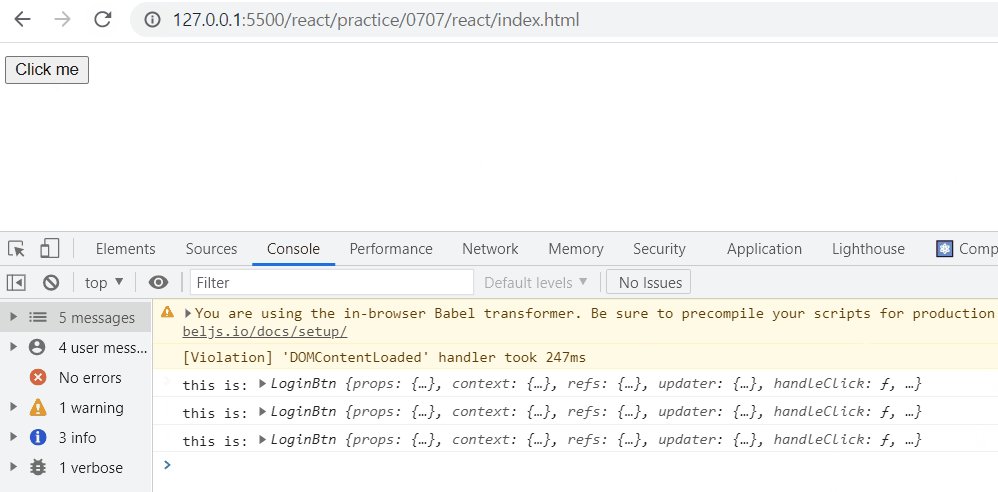
console.log('this is:',this)
}
render(){
return(
<button onClick={this.handleClick}>
Click me
</button>
// 해당 버튼을 누르면 handleClick함수를 실행
)
}
}
ReactDOM.render(
<LoginBtn/>,
document.querySelector('#root')
)
</script>
</body>
</html>출력값