CSS 선택자를 공부하는 중 재밌어 보이는 사이트가 있어 풀이를 정리하려 한다.
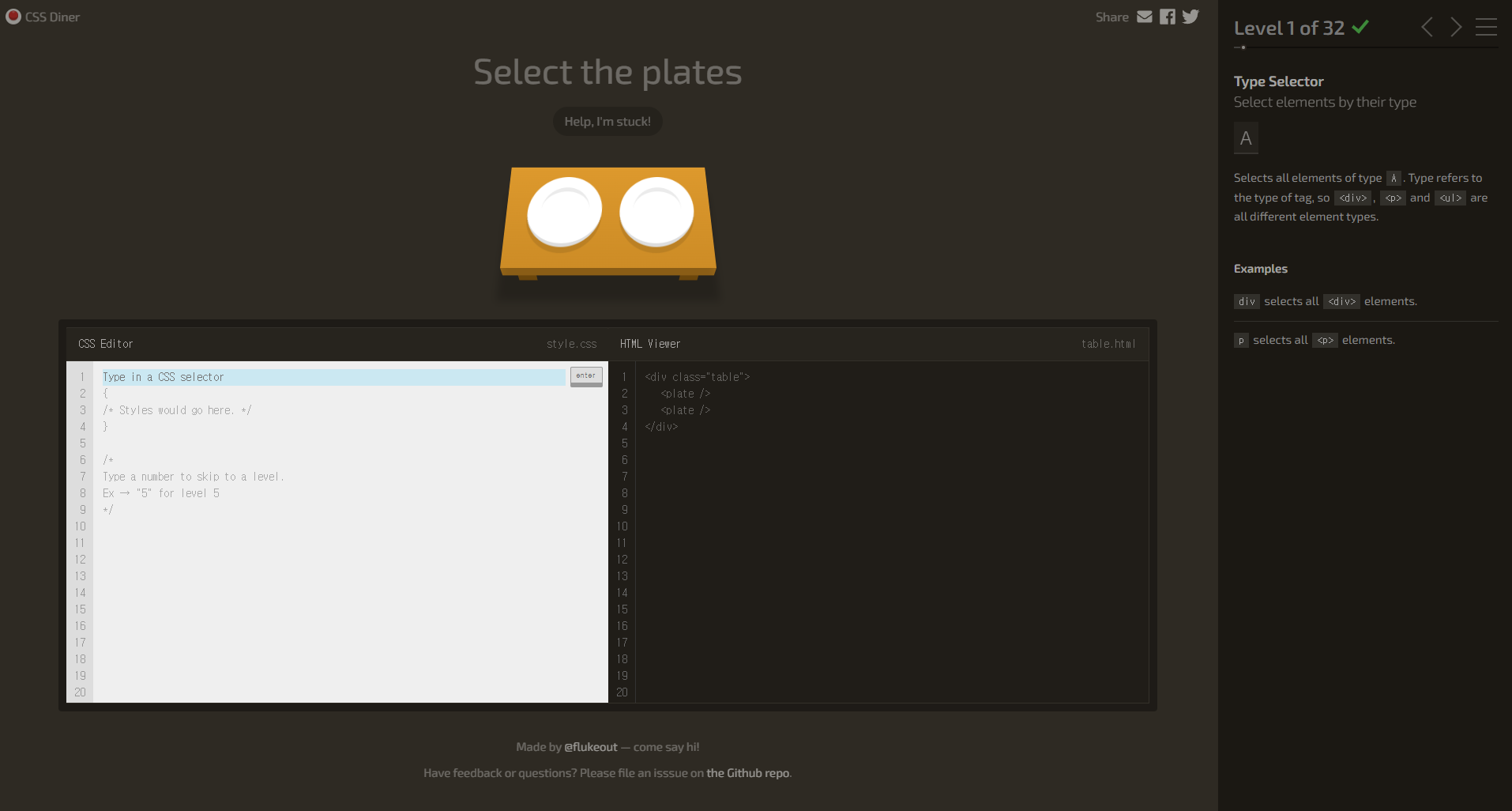
CSS Diner 라는 사이트인데 움직이는 요소를 선택하려면 어떤 선택자를 활용해야하는지 입력하는 방식이다.
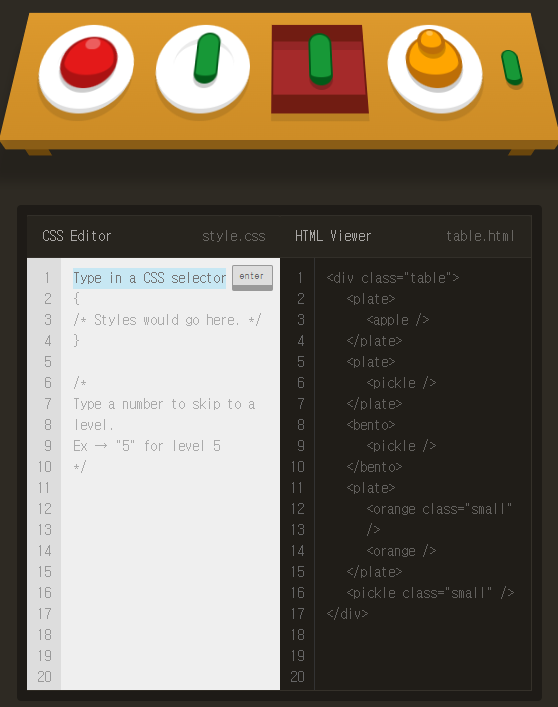
 CSS Diner
CSS Diner
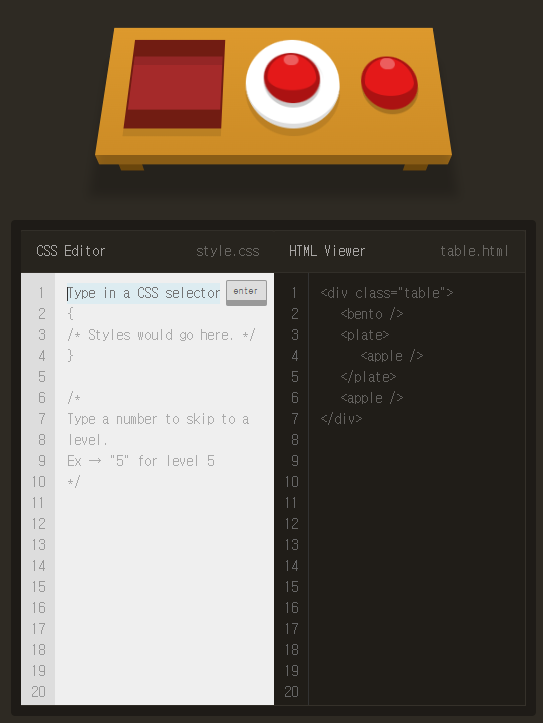
Level 1
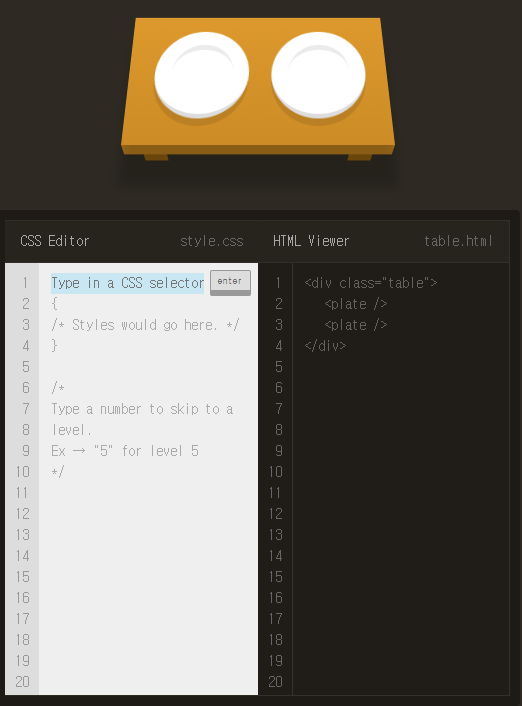
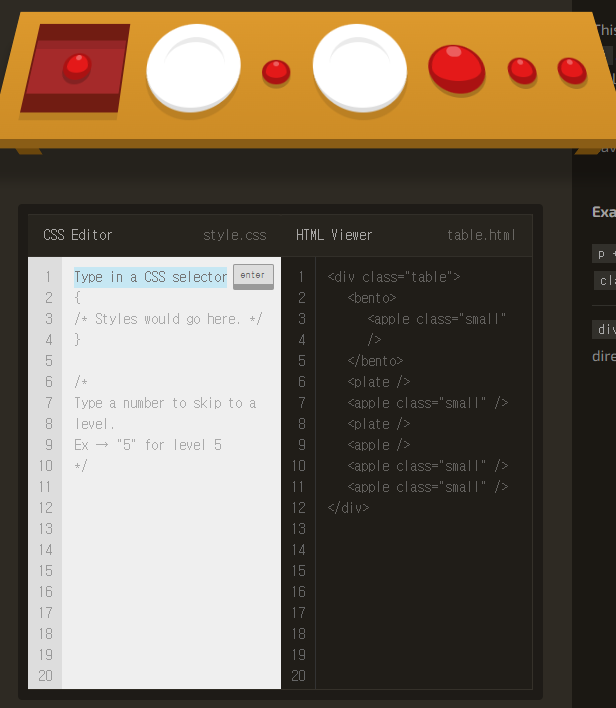
테이블 위의 두 개의 접시를 선택하는 문제이다.

두가지 방식으로 풀어보았다.
1. plate태그가 있으므로 해당 태그를 선택하는 태그 선택자 plate {}
2. 모든 태그를 선택하는 전체 선택자 * {}
Level 2
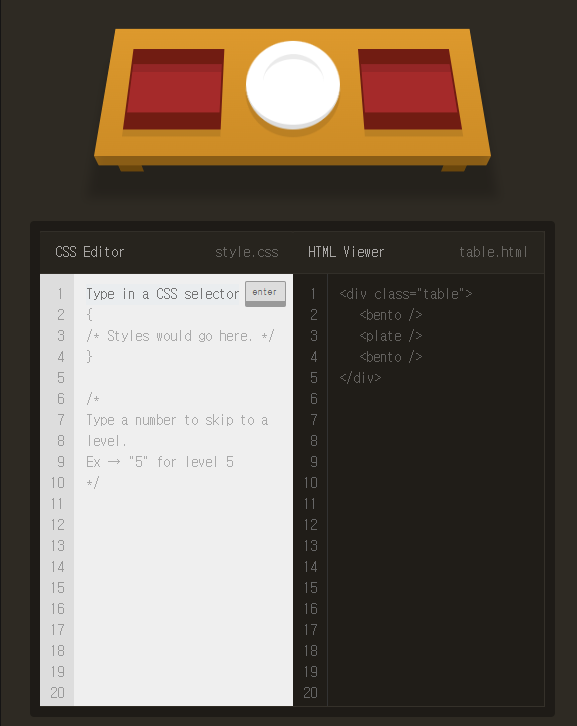
테이블 위의 벤토 두개를 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. bento 태그가 있으므로 해당 태그를 선택하는 태그 선택자 bento {}
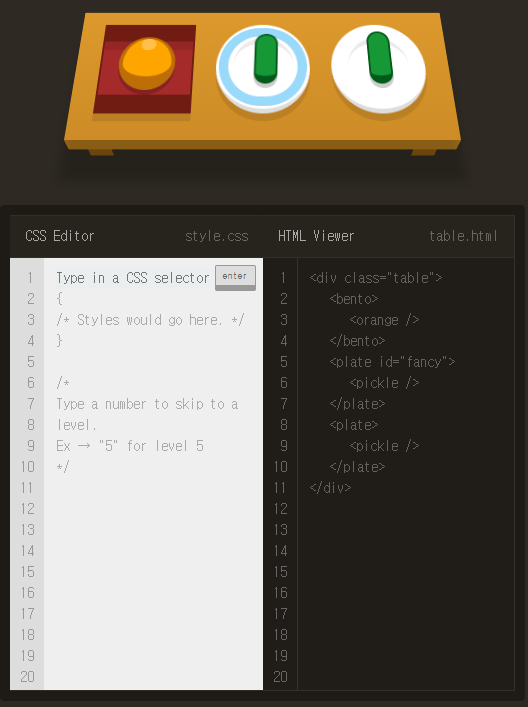
Level 3
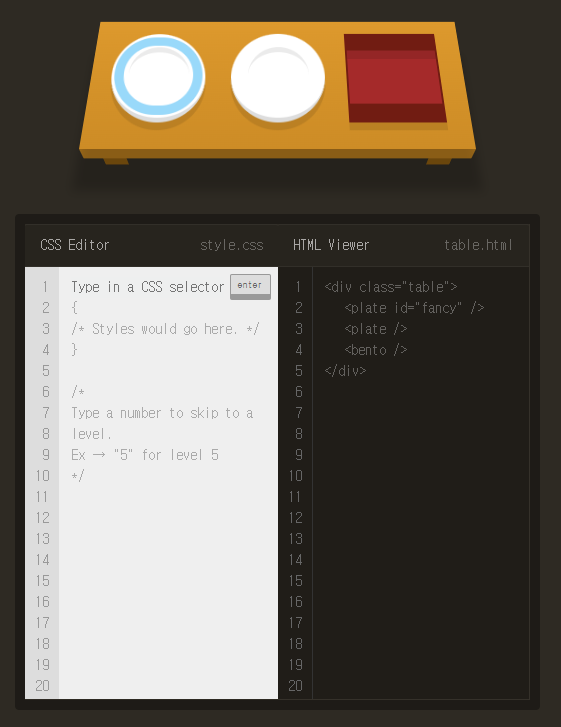
테이블 위의 하늘색 테두리의 접시를 선택하는 문제이다.

두가지 방식으로 풀어보았다.
1. id 를 가진 태그 이므로 해당 id를 가진 태그를 선택하는 id 선택자 #fancy {}
2. plate라는 태그를 가진 요소 중 첫번째 요소 이므로 plate:first-child {}
Level 4
접시 위의 사과를 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. plate의 자식 요소인 apple태그이므로 자식요소를 선택하는 자식 선택자 plate>apple {}
Level 5
하늘색 테두리의 접시 위에 있는 피클을 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. fancy라는 id를 가진 plate 의 자식 요소인 pickle 태그이므로 자식요소를 선택하는 자식 선택자 #fancy>pickle {}
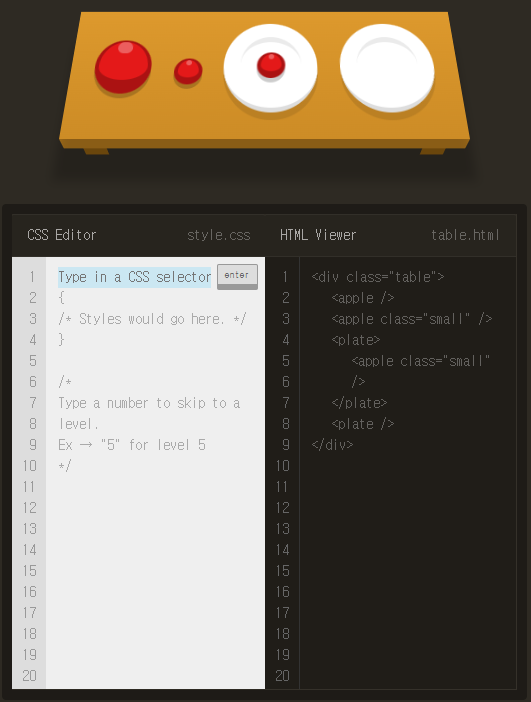
Level 6
테이블 위에 있는 작은 사과와 접시위에 있는 작은 사과를 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 선택해야하는 apple 태그에는 각각 small이라는 클래스가 주어져있으므로 해당 클래스를 선택하는 클래스 선택자 .small {}
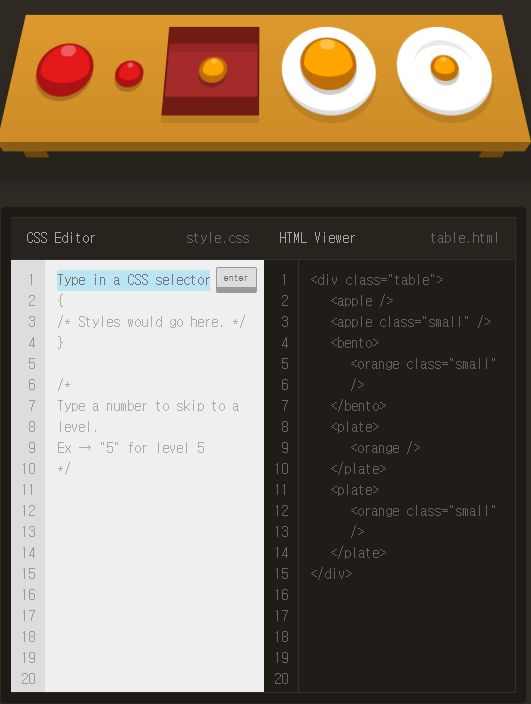
Level 7
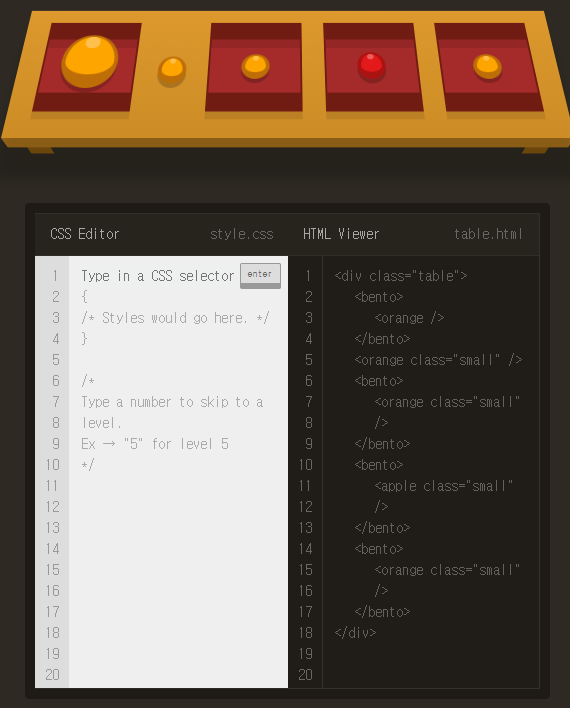
벤토 위에 있는 작은 오렌지와 접시 위에 있는 작은 오렌지를 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 선택해야하는 orange 태그에 동일한 small 클래스가 주어졌다. 하지만 여기서는 apple 태그 중에도 small 클래스가 주어진 것이 있다. 따라서 여기서는 orange이면서 클래스가 small인 것을 선택하기 위해 태그 선택자와 클래스 선택자를 같이 사용 orange.small {}
Level 8
벤토 위에 있는 작은 오렌지만을 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 선택해야하는 orange 태그에는 small 클래스가 주어졌으며, 그들의 부모 요소는 bento 이므로, 자손을 선택하는 자손 선택자 bento orange.small {}
Level 9
접시와 벤토를 같이 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. plate 태그 붙은 것 전부와 bento 태그를 같이 선택하는 것이므로, 여러가지 태그를 같이 선택하는 그룹 선택자 plate, bento {}
Level 10
모든 요소들을 다 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 전체 선택자 사용 * {}
Level 11
하늘색 테두리 접시 위에 있는 작은 오렌지, 접시 위에 있는 피클과 사과를 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 선택해야하는 요소들이 전부다 plate 태그의 자손이다. 따라서 자손을 선택하는 자손 선택자와 전체를 뜻하는 전체 선택자를 같이 사용 plate * {}
Level 12
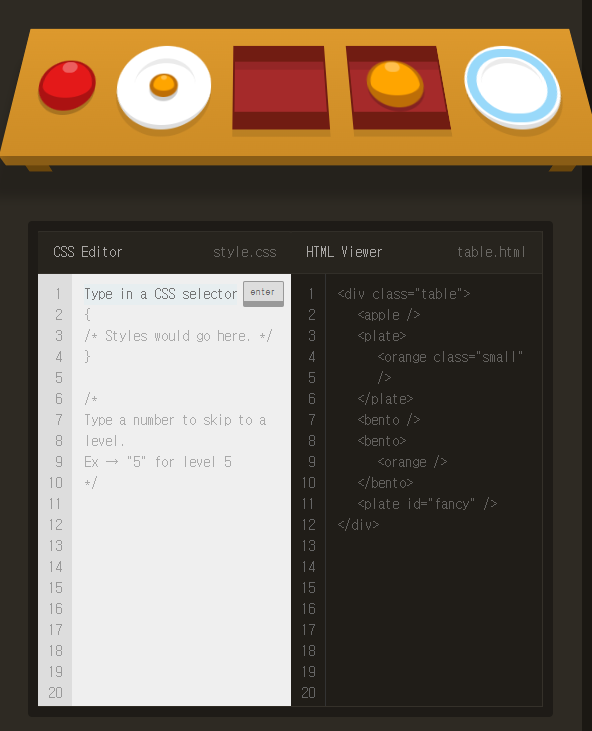
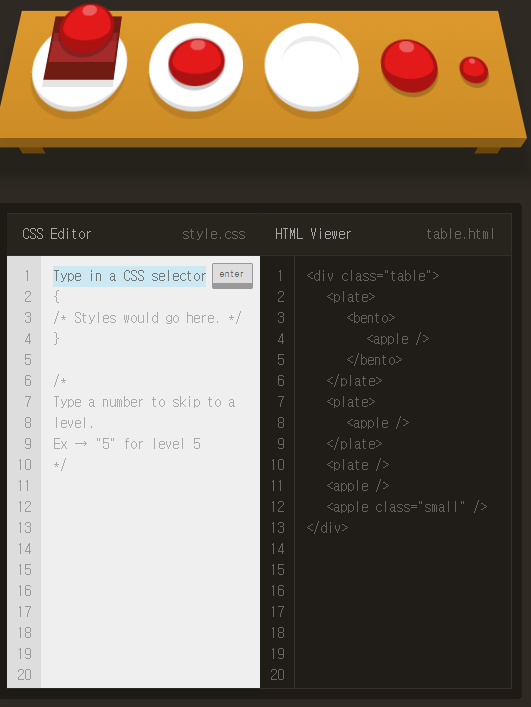
접시의 다음 순서에 오는 사과를 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 접시에 인접한 같은 수준 즉, 테이블에 바로 붙어있는 요소인 형제 요소의 사과를 선택하는 방법. 접시와 인접하고 형제 요소인 사과를 선택하는 인접 형제 선택자 plate+apple {}
Level 13
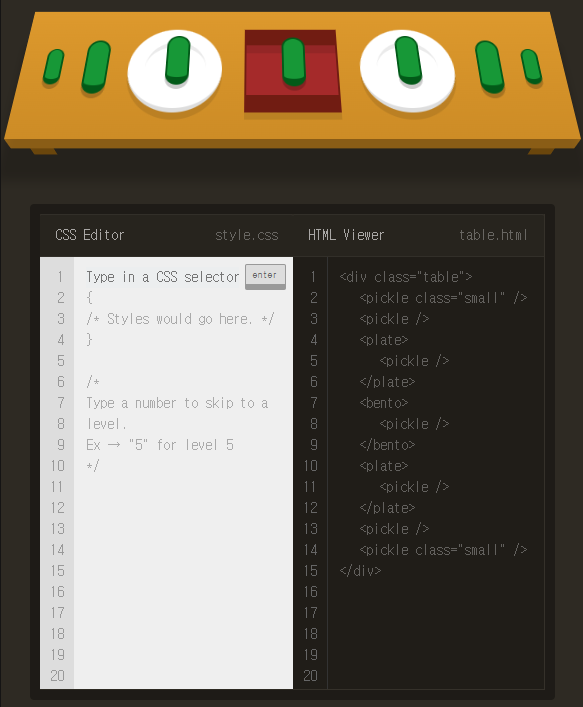
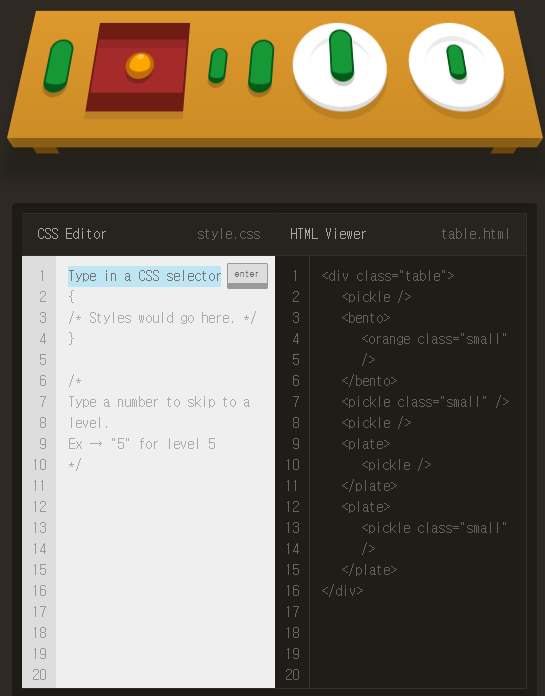
벤토의 뒤에 있는 모든 피클을 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 선택해야하는 pickle 태그는 bento와 같은 수준인 형제 요소이다. 따라서 뒤에 나오는 형제 요소 전부를 선택하는 일반 형제 선택자 bento~pickle {}
Level 14
접시에 바로 닿아있는 사과를 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 선택해야하는 apple 태그는 접시와 바로 맞닿아있는 요소이다. 즉 자식 요소라는 뜻이다.
따라서 자식요소만 선택하는 자식 선택자 plate>apple {}
Level 15
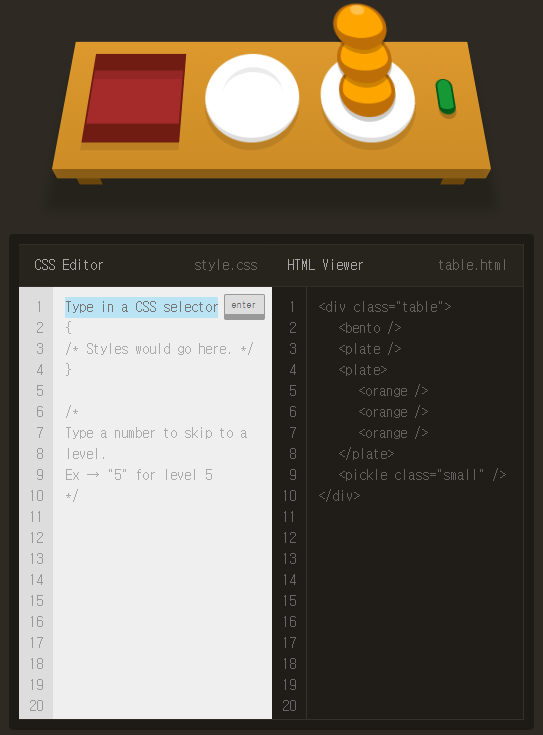
첫번째의 오렌지를 선택하는 문제이다.

한가지 방식으로 풀어보았다.
1. 선택해야하는 orange 태그는 오렌지 중에 첫번째 요소이므로 첫번째 요소를 선택하는 구조적 가상 선택자 orange:first-child {}
Level 16
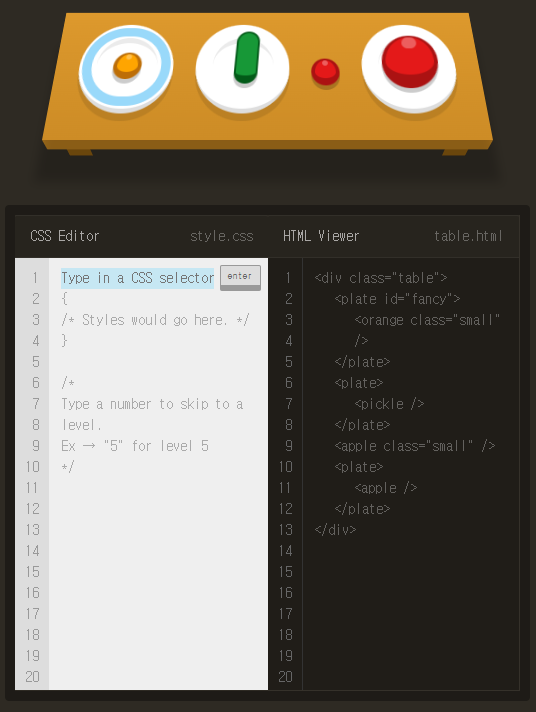
접시 위에 있는 사과와 피클을 선택하는 문제이다.

두가지 방식으로 풀어보았다.
1. plate 태그에 하나의 자식요소만을 가지고 있기 때문에 하나의 자식 요소 만을 선택하는 plate :only-child {}
2. plate 태그에 있는 apple 과 plate 태그에 있는 pickle을 선택하는 것으로 자손 선택자와 그룹 선택자를 같이 사용 plate apple, plate pickle {}
