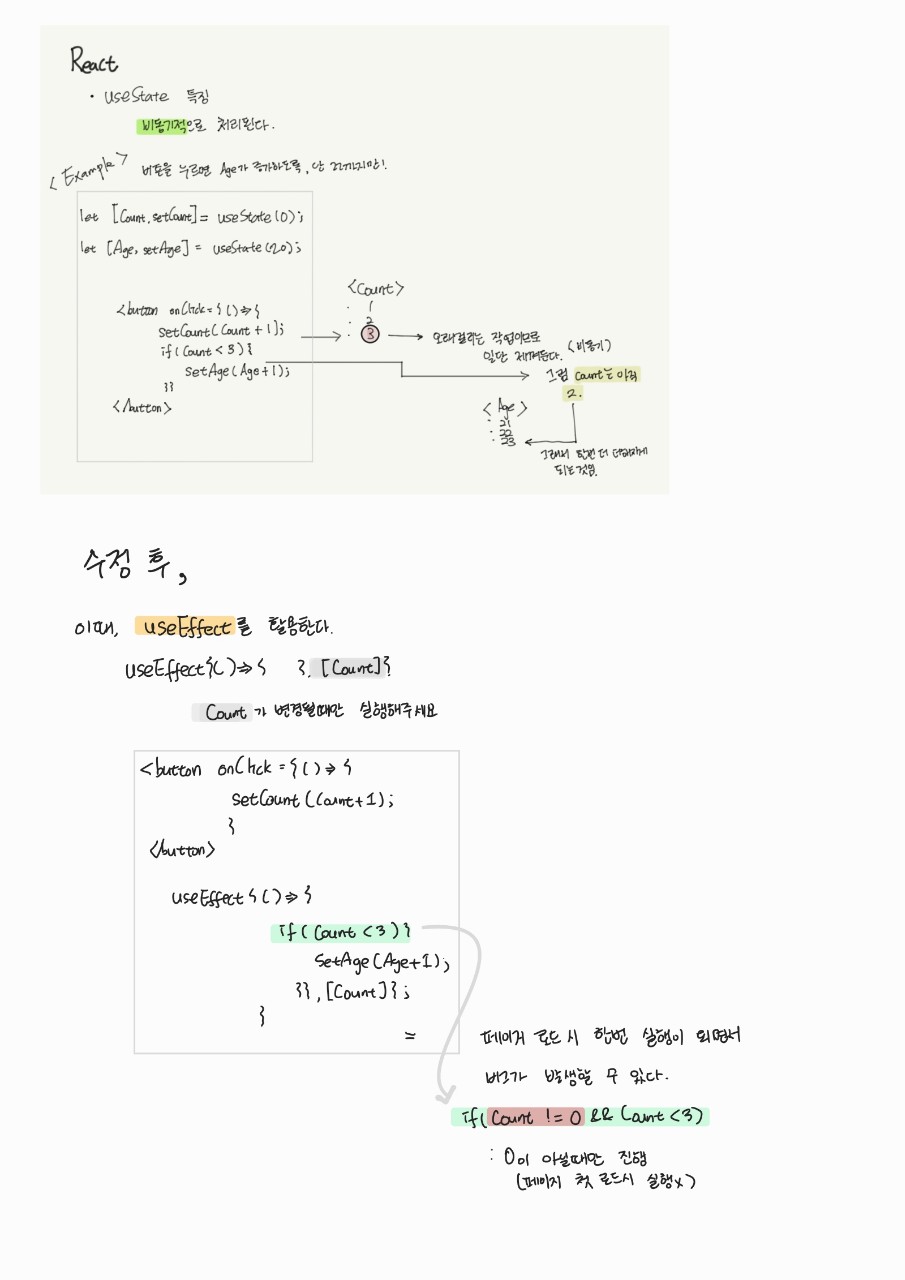
const [Count, setCount] = useState(0)
const [Age, setAge] = useState(20)
useEffect(() => {
if (Count != 0 && Count < 3) {
setAge(Age + 1)
}
}, [Count])
<div>안녕하십니까 전 {Age}</div>
<button
onClick={() => {
setCount(Count + 1)
}}
>
누르면 먹기
</button>
</div>