span

div

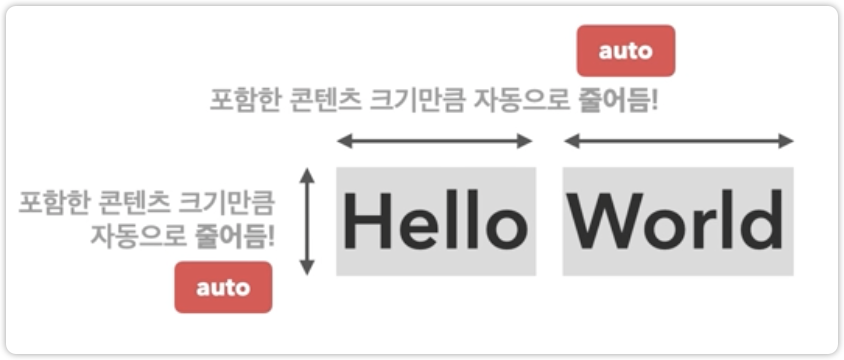
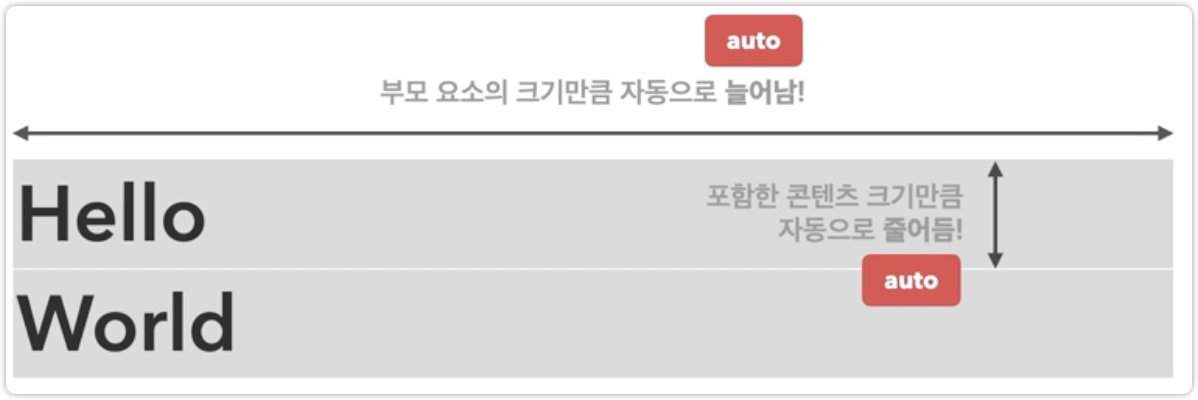
inline요소는 최대한 줄어들려고 하고, block요소는 최대한 늘어나려고 한다.
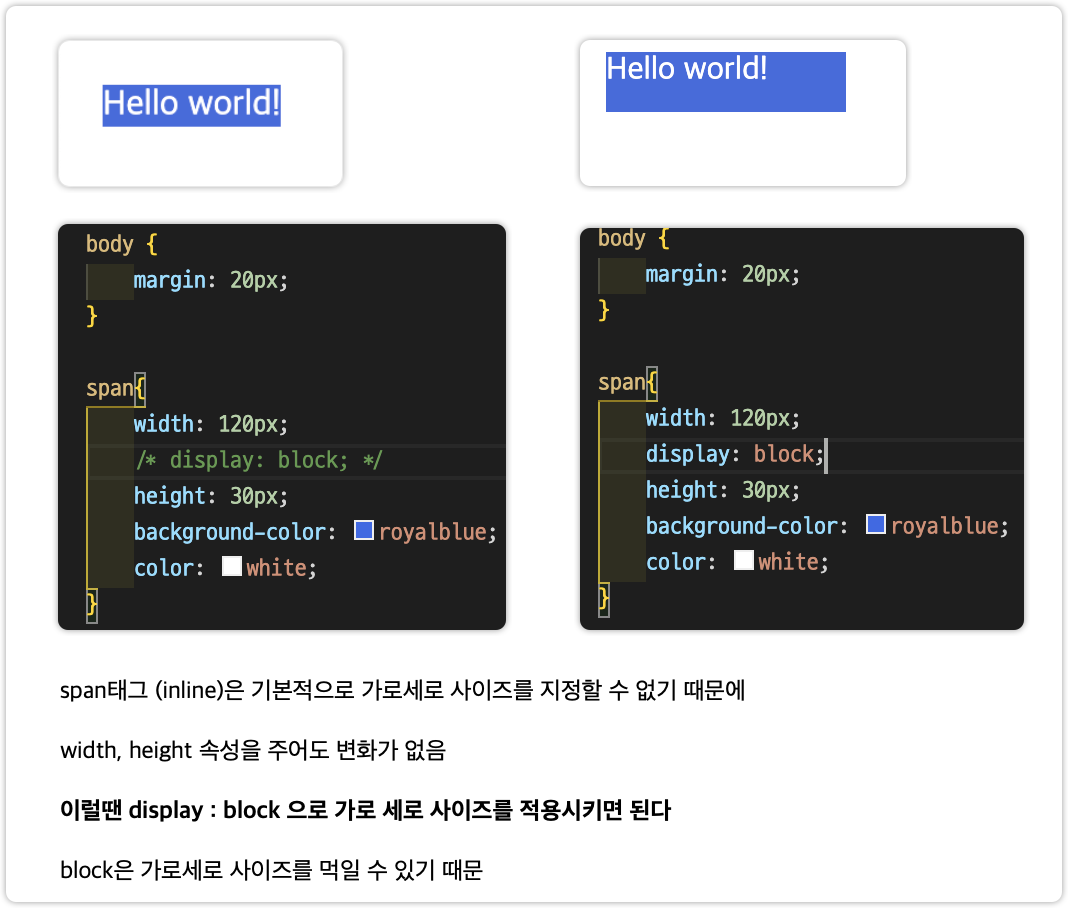
inline요소는 layout제어 x 글자를 제어하는 용도 (즉,width ,height 조절 x)
max-width, max-height
none : 최대 너비 제한 X (default)
auto : 브라우저가 너비를 계산 (잘 사용하지 X)
단위 : px, em, vw , ...
min-width, min-height
0 : 최소너비제한 없음 (default) , 음수 x
auto : 브라우저가 너비를 계산 (잘Z 사용하지 X)
단위 : px, em, vw , ...
단위
px%: 부모요소 기준em: 요소의 글꼴 크기 (자식요소는 부모요소에 영향을 받음)rem: root 요소(html)의 글꼴 크기vw: viewport 가로 너비의 백분율 (100기준 꽉참)vh: viewport 세로 너비의 백분율
font-size: 16px (default)
단축속성
margin : 위아래^좌우
margin : 위^좌우^아래 (상중하)
margin : 위^우^아래^좌 (시계방향)
padding
요소의 크기가 커진다
box-sizing
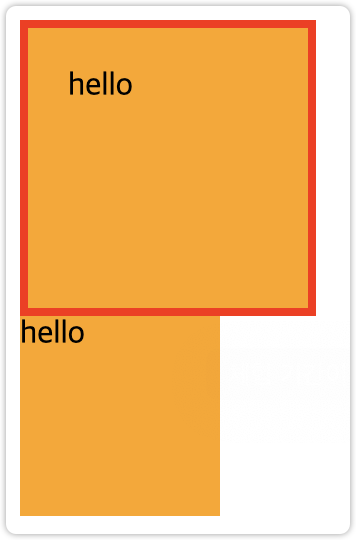
content-box : 요소의 내용으로 크기 계산 (default)
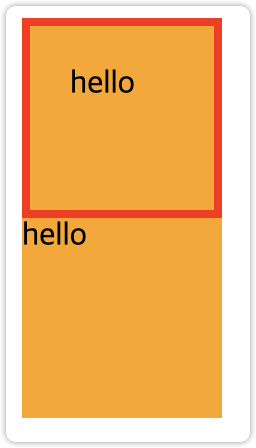
border-box : 내용 + padding + border크기로 계산
가로세로 그대로 사용하고 싶다면 border-box를 사용한다.
.item {
width: 100px;
height: 100px;
background-color: orange;
}
.item:first-child{
border : 4px solid red;
padding: 20px;
box-sizing: border-box;
}content-box 샤용시

border-box 사용시

display
요소의 화면출력(보여짐)특성
진한 제목 : 각 요소에 이미 지정되어 있는 값
block : 상자(레이아웃)요소
inline : 글자요소
inline-block : 글자 + 상자요소
flex : 플렉스박스 (1차원 레이아웃) : 축이 하나
grid : 그리드 (2차원 레이아웃)
none : 보여짐 특성 X , 화면에서 사라짐

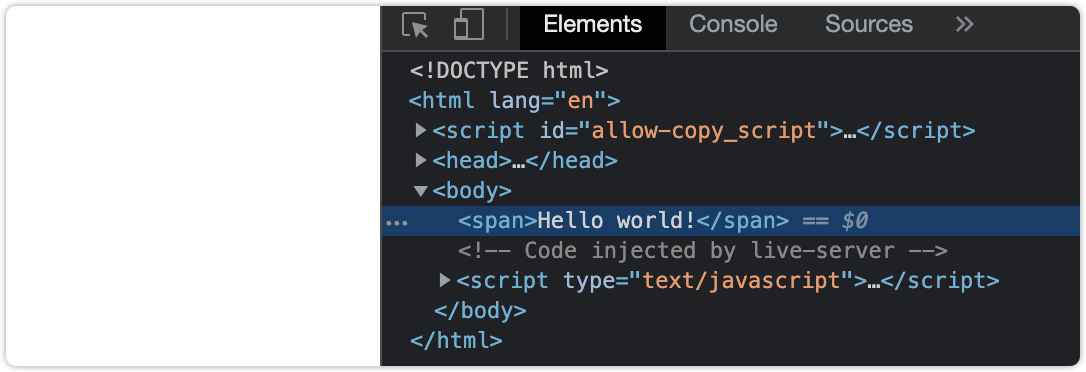
display : none;

개발자도구에서 보면 요소는 존재하지만 보이지 않는다.
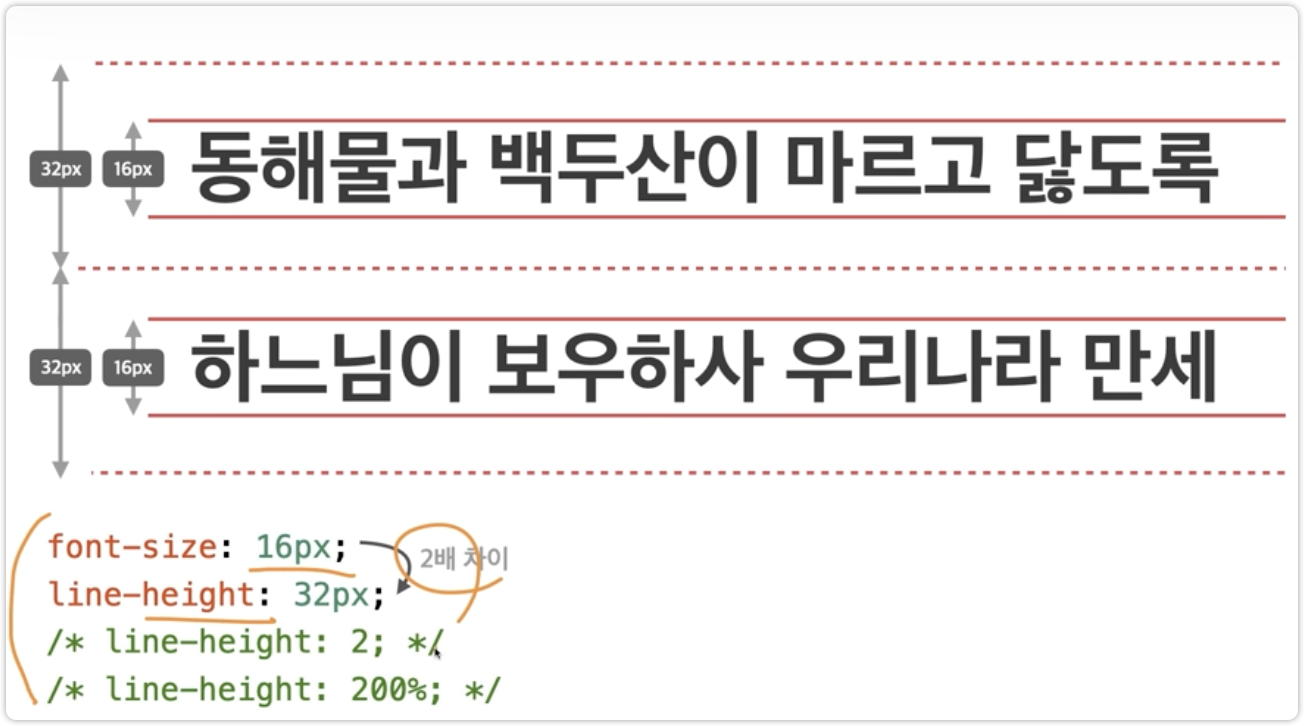
line-height
한 줄의 높이 : 행간과 유사

normal : 브라우저 기본값 1
숫자 : 요소의 글꼴 크기의 배수로 지정 (권장)
단위 : px, em, rem 등의 단위로 지정
값을 부여했을 때의 구조

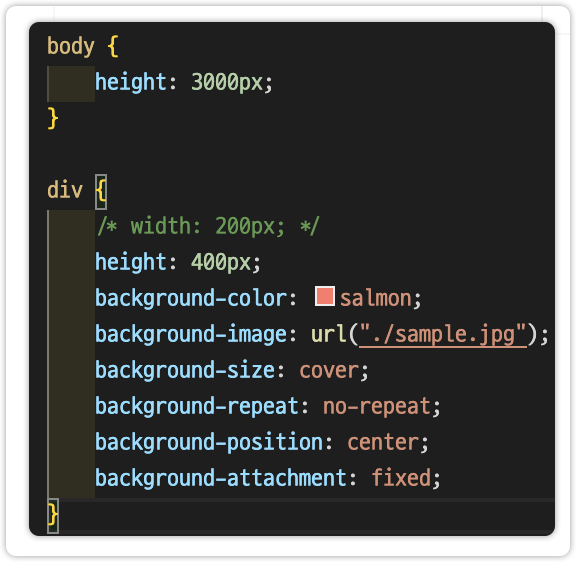
background

backgroud-attachment

fixed : 스크롤 할때, 배경 이미지는 뷰포트에 고정되는 속성
scroll: 기본값
background-size
cover : 더 넓은 너비에 맞춰진다.
contain : 더 짧은 너비에 맞춰진다.
background-position
center : 가운데 위치
top right 오른쪽 위에 위치
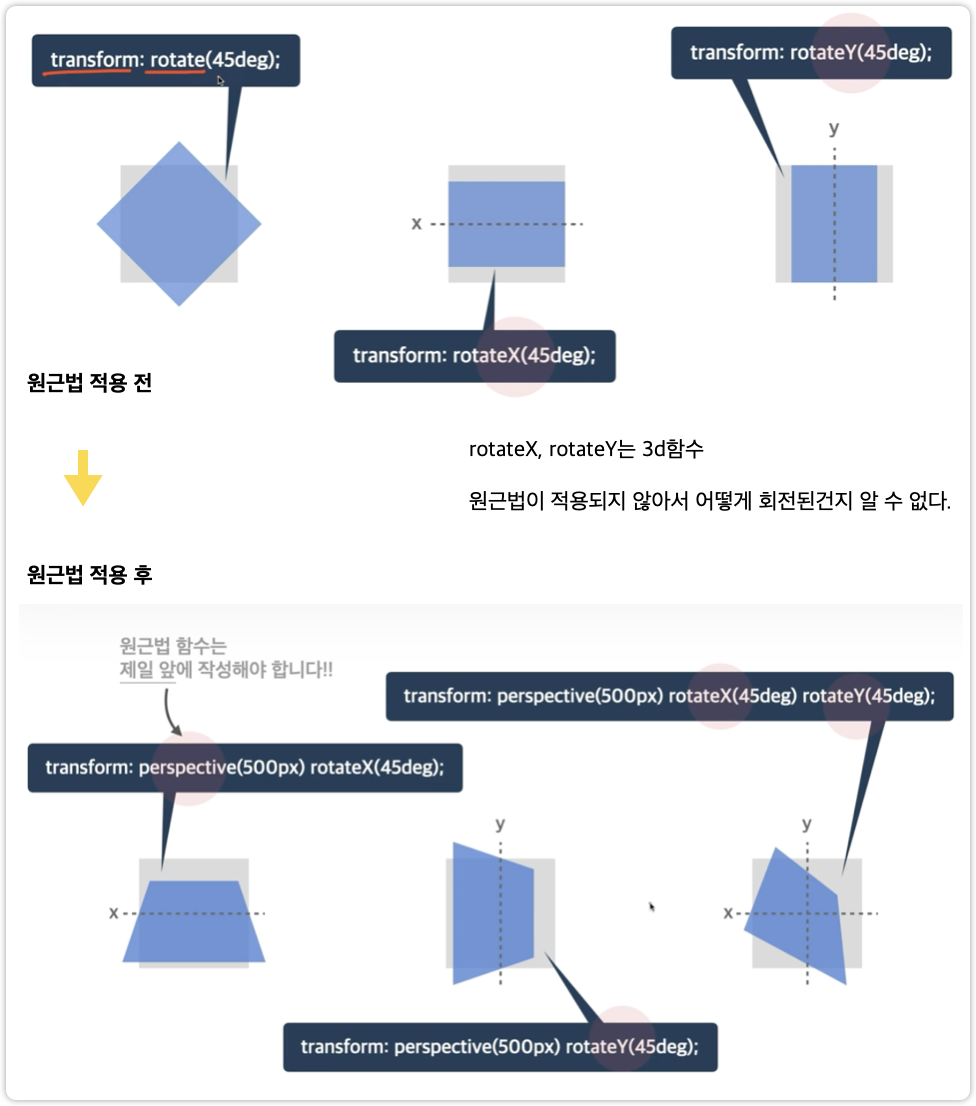
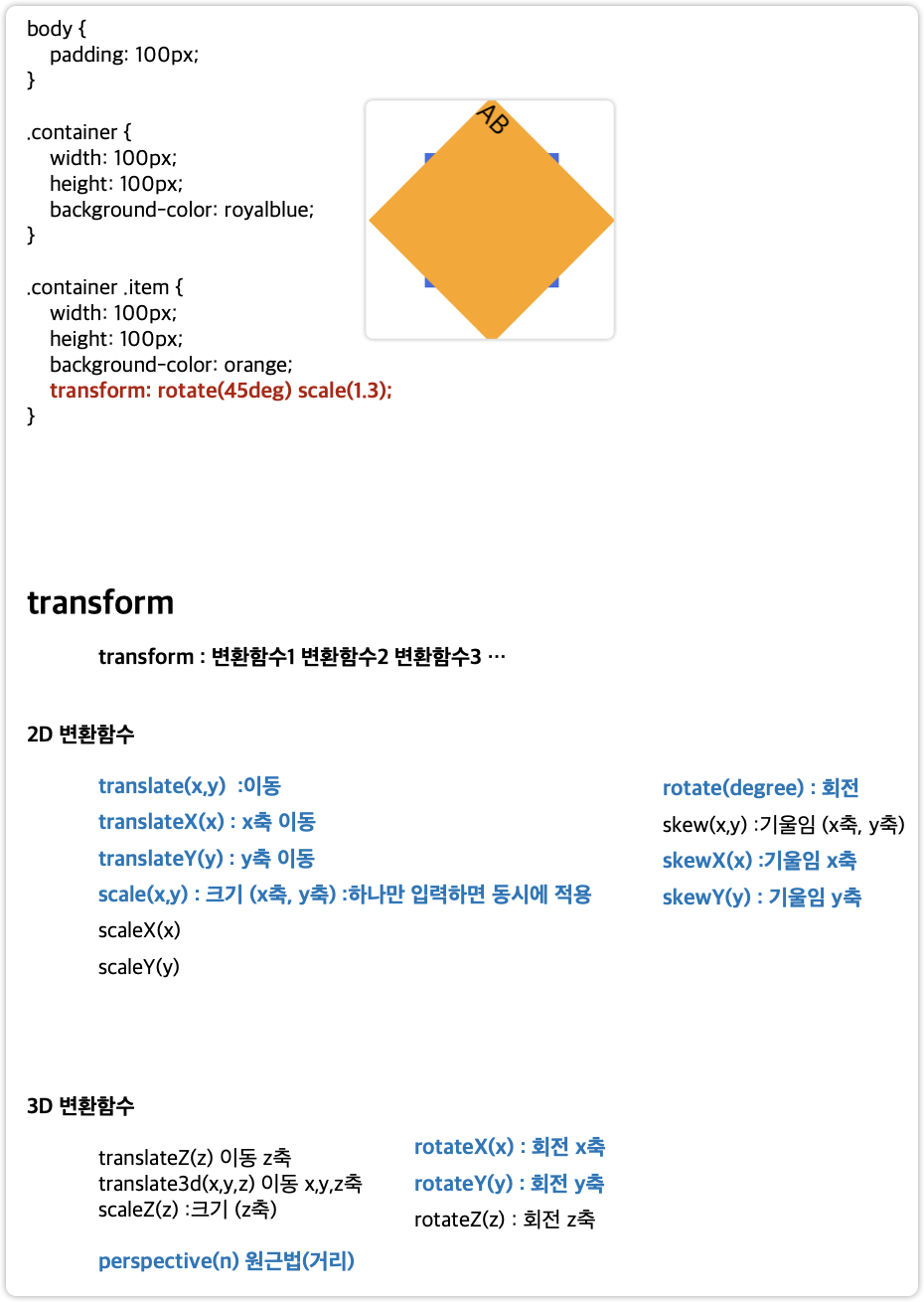
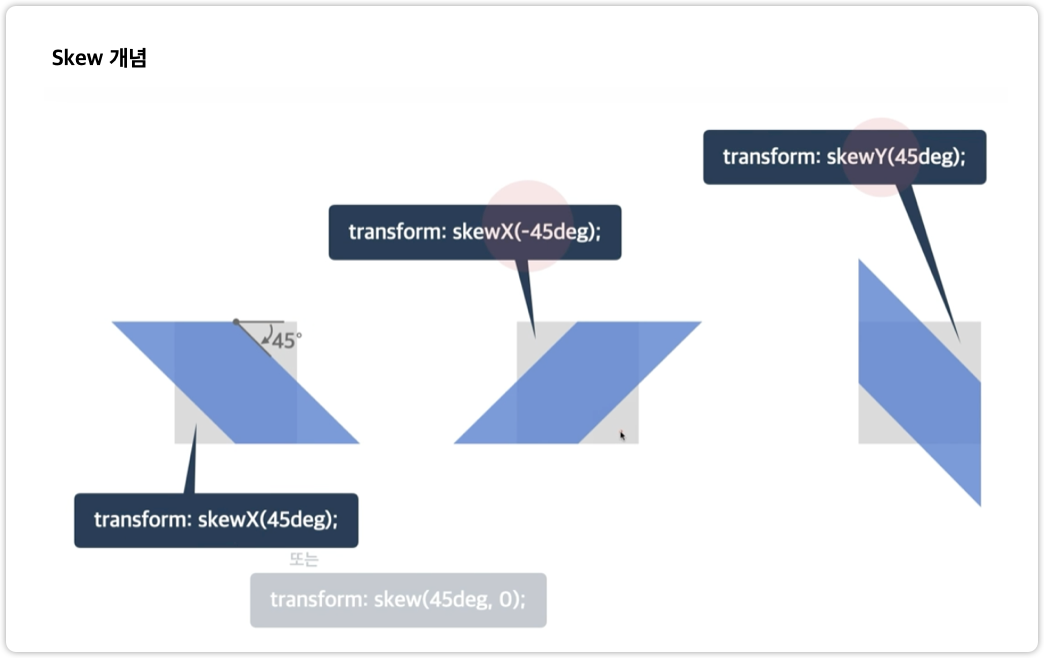
변환
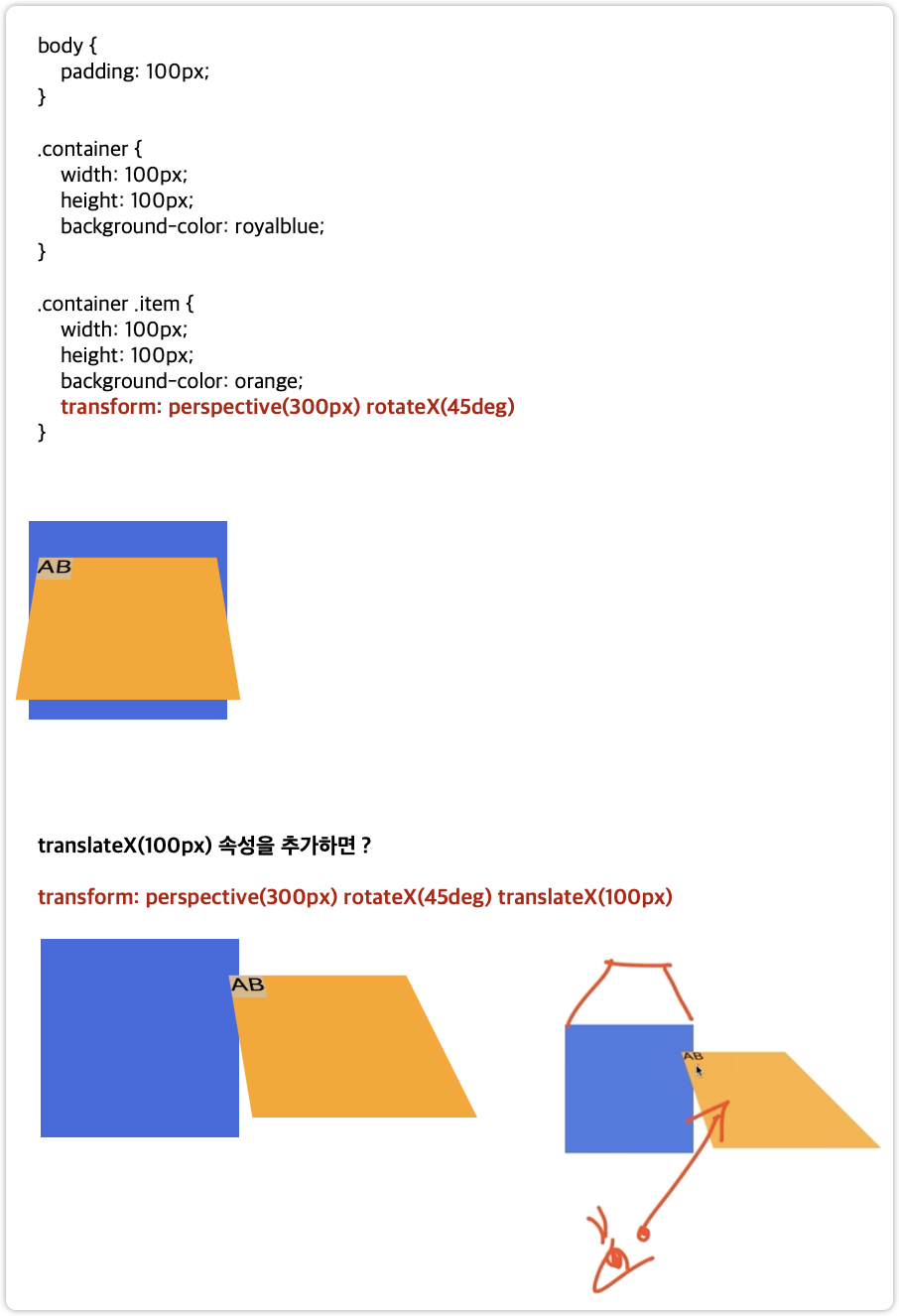
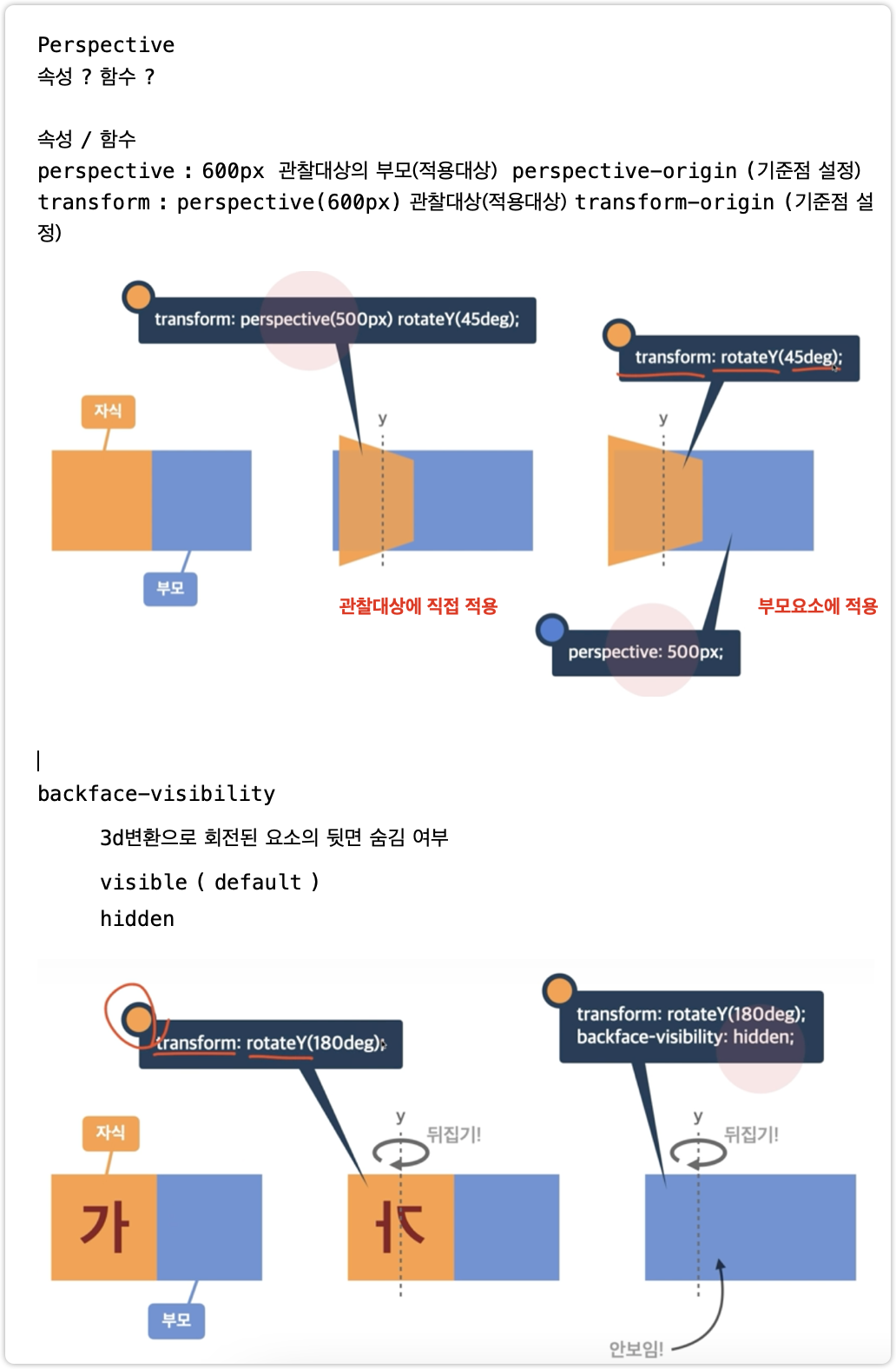
transform

skew

perspective