임시적으로 동작을 관리하는 방법
<li><a href=“javascript:void(0)”></a></li>(권장 : 정말 아무 동작을 하지 않음)<li><a href=“#”></a></li>페이지의 약간의 변화가 있을 가능성이 있음.
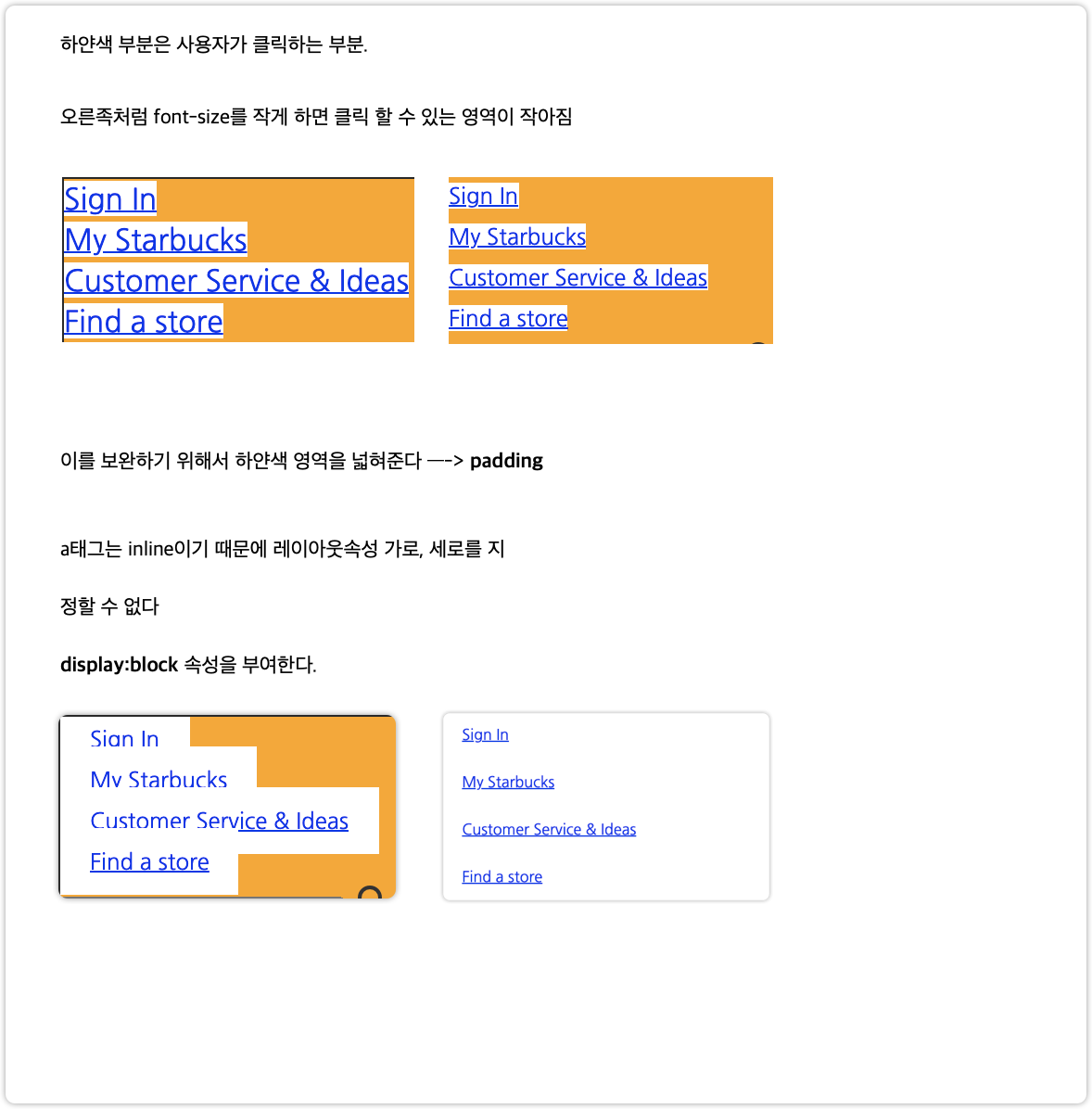
링크 클릭 영역 설정

Loadash & gsap
Loadash
스크롤하면 함수호출이 매우 빈번하게 되기 때문에 브라우저 성능에 무리가 간다.
이를 보완해주는 함수
_.throttle(함수, 시간) 시간이 지나면 실행되도록 하는 함수
gsap (뱃지에 적용)
애니메이션 라이브러리
gsap.to(적용하고싶은 요소, 시간, 옵션)
// window : 브라우저의 하나의 탭(창)
// _.throttle(함수, 시간)
window.addEventListener(
"scroll",
_.throttle(function () {
if (window.scrollY > 500) {
//배지 숨기기
// badgeEl.style.display = "none"
//gsap 애니메이션 라이브러리
// gsap.to(요소, 지속시간, 옵션);
gsap.to(badgeEl, 0.6, {
opacity: 0,
//안보이는 것 뿐만 아니라 실질적으로 사라지게 해야 함.
display: "none",
})
console.log(window.scrollY)
} else {
// 배지 보이기
// badgeEl.style.display = "block"
gsap.to(badgeEl, 0.6, {
opacity: 1,
display: "block",
})
}
}, 300)
)position:fixed

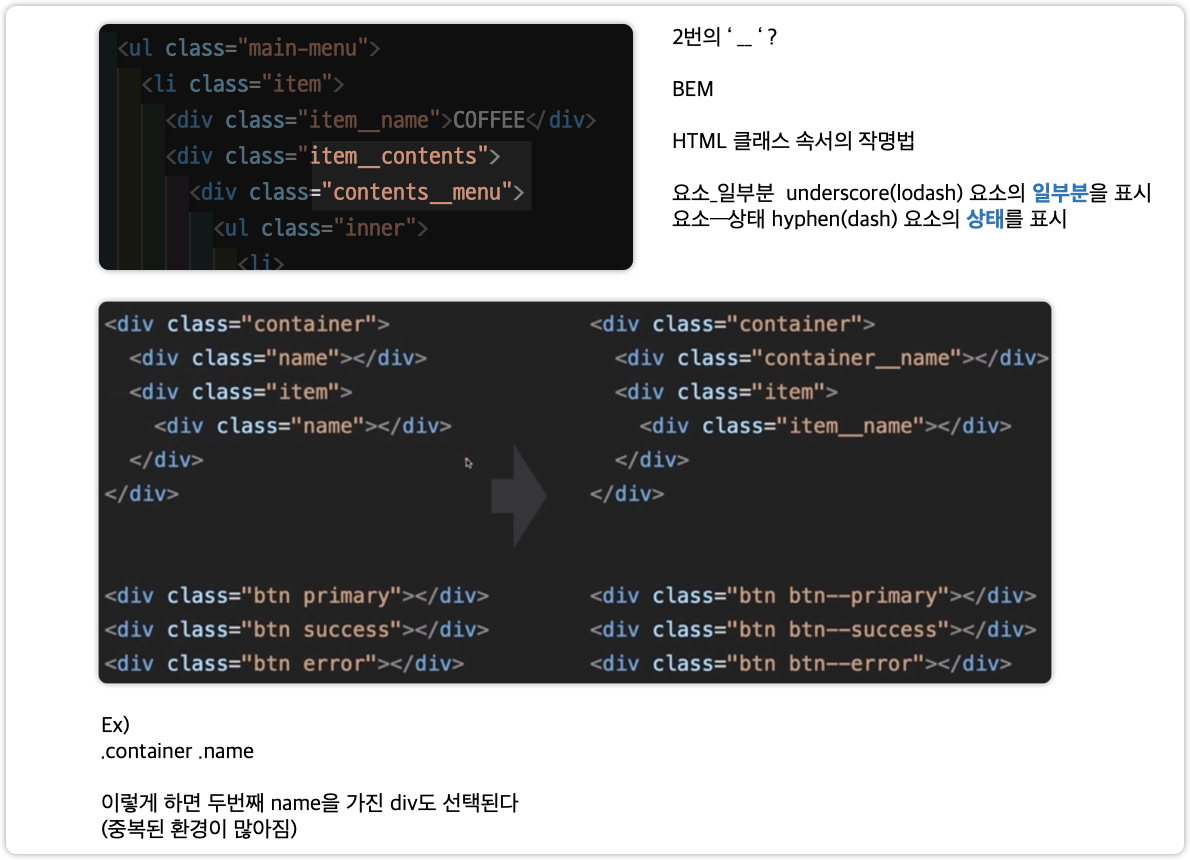
BEM

구분선 만들기