1.Color
- 키워드 사용(ex blue, transparent(투명하게 만들기))
- RGB 3차원 좌표계 사용
- #과함께 16진수 사용법
-rgb(),rgba() (투명도까지 조절 가능) 로 작성하기
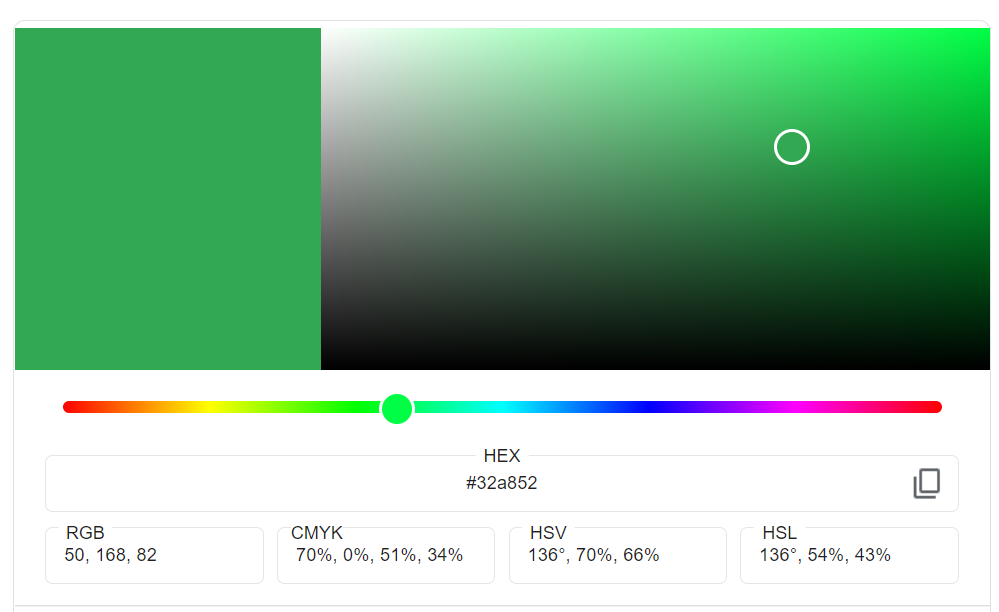
구글이나 네이버에 color picker 검색면 hex,rgb 표현 등 여러가지 확인 가능하다

div {
background-color : #000000;
background-color: rgb(255,255,255);
background-color : rgba(0,0,255,1);
}opacity
-요소의 불투명도를 설정한다
-기본값은 1이다 (initial :1) 원래 요소에 투명도가 없는 것
- 0.0이 제일 작고 1이 제일 크다
- 0.0은 transparent와 같다고 보면된다
- opacity는 요소의 내용을 포함해서 모든 곳에 영향을 주지만 자식 요소가 상속하지는 않습니다 따라서 요소와 자식의 투명도가 서로 다르더라도 베경에 대해서는 상대적으로 같은 투명도를 갖는다 (글씨들도 적용가능)
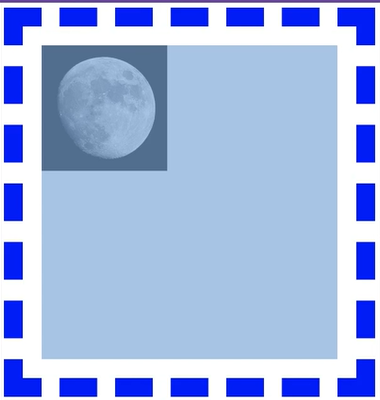
.floating-box{
opacity:1;
}
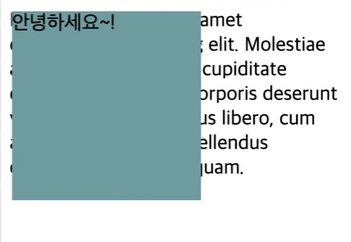
이런식으로 배경색을 설정하면 뒤에 내용들이 보이지 않는다
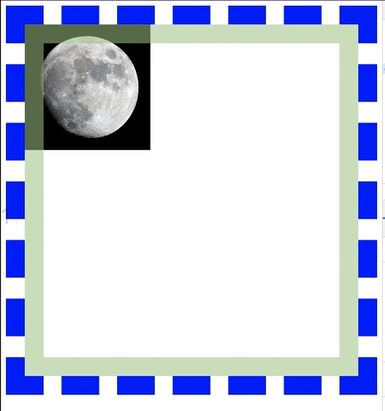
.floating-box{
opacity:0.5;
}
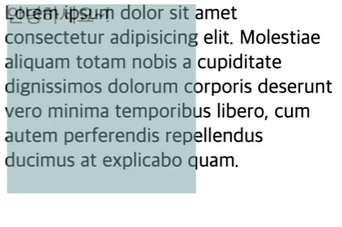
뒤에 있는 요소가 비춰지는 것을 확인 할수있다
-자식 요소들에는 영향 미치고 싶지않고 배경만 조절하고 싶다면
background: rgba(0,0,0,0.4); /*맨 끝자리를 이용하라*/background-color
- 배경색을 지정하는 애
- 키워드를 문자열로 입력 가능하고 hex, rgb() ,rgba() 모두 가능하다
background-image
- 기본값이 none이다
background-image:url(../../medial/domabam.jpg)background-repeat
-이미지 반복을 제어할 수 있는 것
height: 300px;
background-imgage: url("")
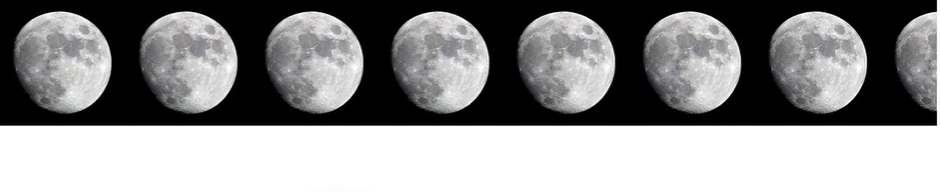
실제 사진은 이렇게 작지만

기본적으로 이미지를 적용하면 박스 크기에 맞게 반복이된다

repeat 값
- repeat : 얘만 쓰면 위에 사진처럼 가로축,세로축 다 반복됨
- repeat -x : x축으로 반복
- repeat - y: y축으로 반복
height: 300px;
background-imgage: url("")
background-repeat:repeat-x ;

x축으로 이미지가 반복되는것을 확인할 수 있다
- no-repeat : 이미지가 반복되지않게 한다

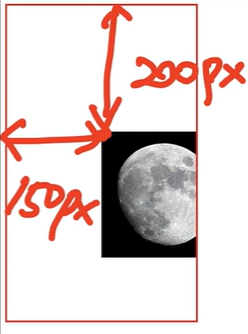
background-position
- background-position : x축 방향 , y축 방향
- 키워드들도 사용가능하다
background-position : 150px 200px;

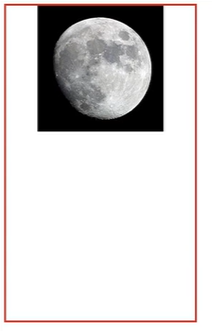
background-position: top center
/*키워드로 작성하면 픽셀과 다르게 순서가 의미가 없다 */
background-origin
- 배경의 원점을 border, padding 중 하나로 지정합니다
border-box : 배경을 테두리 박스에 상대적으로 배치
background-origin : content-box;
콘텐츠 박스의 영역이 0,0의 기준이 되는 것
padding-box : 배경을 안쪽 여백 박스에 상대적으로 배치
background-origin : padding-box;
content-box : 배경을 콘텐츠 박스에 상대적으로 배치
background-origin : border-box;
background-size
- 별도로 지정하지 않을 시 이미지의 원본 크기로 가지게된다
- 이미지의 비율을 유지하며 저절로 맞춰서 계산이 된다
cover
-이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정 , 비율값은 변경되지않음 빈공간을 만들고 싶지않다면 cover을 사용
contain
- cover와 반대로 더 작은 쪽에 비율에 맞추게 된다
숫자
- 비율을 지정한 숫자에 딱 맞춰서 보여줄수 있다
background-size : 200px;이렇게 하나만 지정하게되면 width 값에 맞춰서 지정이 된다 .
background
-
단축속성으로 색상, 이미지 , 원점, 크기 ,반복 등 여러 배경 스타일을 한번에 지정할 수 있다
-
background-color 속성은 마지막 레이어만 가질수 있다
-
bg-size값은 position 바로 뒤에만 위치할 수 있으며 /로 구분한다
-
background 같은 단축 속성은 초기값이 따로 지정되어있는데 다음과 같다
background-image: none
-background-position (en-US): 0% 0%
-background-size: auto auto
-background-repeat: repeat
-background-origin: padding-box
-background-clip: border-box
-background-attachment: scroll
-background-color: transparent
단축 속성의 순서 유념
/ 사용 /
background: green;
/ 와 사용 /
background: url("test.jpg") repeat-y;
/ 와 사용 /
background: border-box red;
/ 단일 이미지, 중앙 배치 및 크기 조절 /
background: no-repeat center/80% url("../img/image.png");

