CSS의 값과 단위
단위라는것을 아무거나 사용할 수 없기 때문에 !! 쓸수있는 단위를 배워보자
허용도는 프로퍼티 값들을 mdn에서 검색해보면 된다

- 상대길이 단위 : 기준점이 있는 상태에서 기준점에 따라 상대적 비율
- 절대길이: 모니터형 보여지는 고정값 단위 (px만 대부분 사용)
- 많은 사용자가 브라우저에 기본 글꼴을 늘려서 읽기 쉽도록한다 근데 이런 절대길이는 사용자 설정을 따르지 않기 때문에 접근성 문제를 유발할 수 있다*
숫자 + 문자 붙여서 사용하는 단위
percentage 태그: 숫자 + %
em,rem
em
1em === 부모의 font-size
.parent{
color:blue;
font-size:2em;
}
.child{
color:red;
font-size : 0.5em;
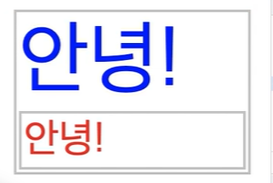
결과 화면

기본 브라우저의 폰트 사이즈 16px 현재 부모는 32px, child 는 16px로 설정이되어서 출력되는 걸 확인할 수 있다

computed에서 em의 값을 확인할수있다
rem
1rem === root font-size
.parent{
color:blue;
font-size:2rem;
}
.child{
color:red;
font-size : 1.5rem;

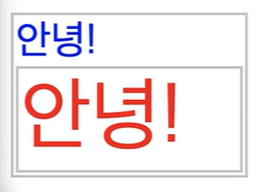
기본 브라우저의 바디의 폰트 사이즈는 16px이기 때문에 얘를 기준으로 계산됨
그래서 접근성에 용이하다 !!!
vw , vh
뷰포트와 관련된 길이 사이트를 볼수 있는 영역, 상대길이이다

액정의 크기가 뷰포트에 해당된다
vw : 뷰포트 초기 컨테이닝 블록 너비
vh : 초기 컨테이닝 블록의 높이
.cotainer{
width: 50vw;
height: 50vh;
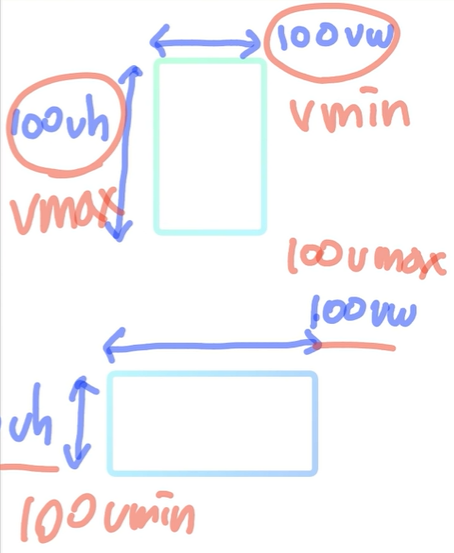
}vmin, vmax
-vw와 wm과 같지만 반응형에서 가로모드와 세로모드일때마다 다르게 정해진다
- 항상 작은애가 vmin, 큰 애가 vmax

.cotainer{
width: 50vmin;
height: 50vmax;
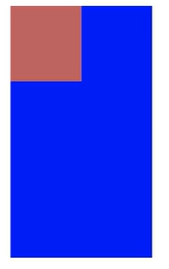
}persentage
100%의 기준은 부모의 값을 기준으로하면 된다
.parent{
width: 50%;
height: 100px;
background-color:blue;
}
.child {
width: 50%;
height: 30px;
background-color:indianred;
}
함수 표기법
calc()
함수 매개변수로 표현식 하나를 받고 표현식 결과가 최종값
여러개의 단위를 섞어 쓸 수 있도록
width : calc(100% -80px);

min()
더 작은 값을 브라우저가 선택해준다
width : min(100%,200px)
max()
둘 중에 더 큰 값을 선택해준다
width : max(100%,500px)
🚨 min() 과 max()는 유용하지만 익스플로어에서는 지원안된다

