
NextJs 첫 걸음
NextJs는 React 프레임워크다. pages 폴더의 파일은 자동으로 라우팅이
된다. NextJs는 최초 서버 사이드에서 랜더링 될 html파일을 보내 주며,
페이지의 상호작용이 필요할 때에는 CSR로 처리해 SSR & CSR의 장점을
동시에 가지고 있다고 한다.
- 기본적으로 pages폴더에 생성된 페이지를 랜더링 한다.
- 또한, 생성된 이름으로 자동 라우팅 된다.
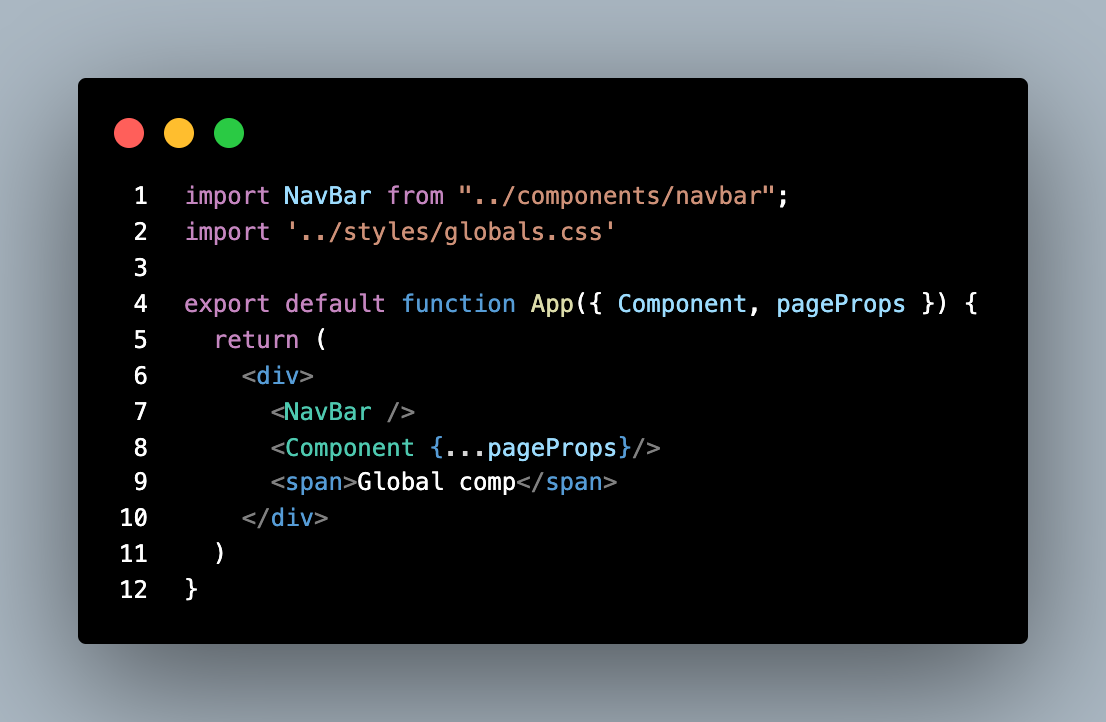
- 다른 파일들의 랜더링 전에 _app.js 파일을 거쳐 간다.
- 때문에 _app.js에 전역적으로 필요한 css나 component를 설정할 수 있다.

(NavBar는 모든 컴포넌트에서 보인다, globals.css도 마찬가지로 적용) - 컴포넌트별 독립된 css사용 가능.

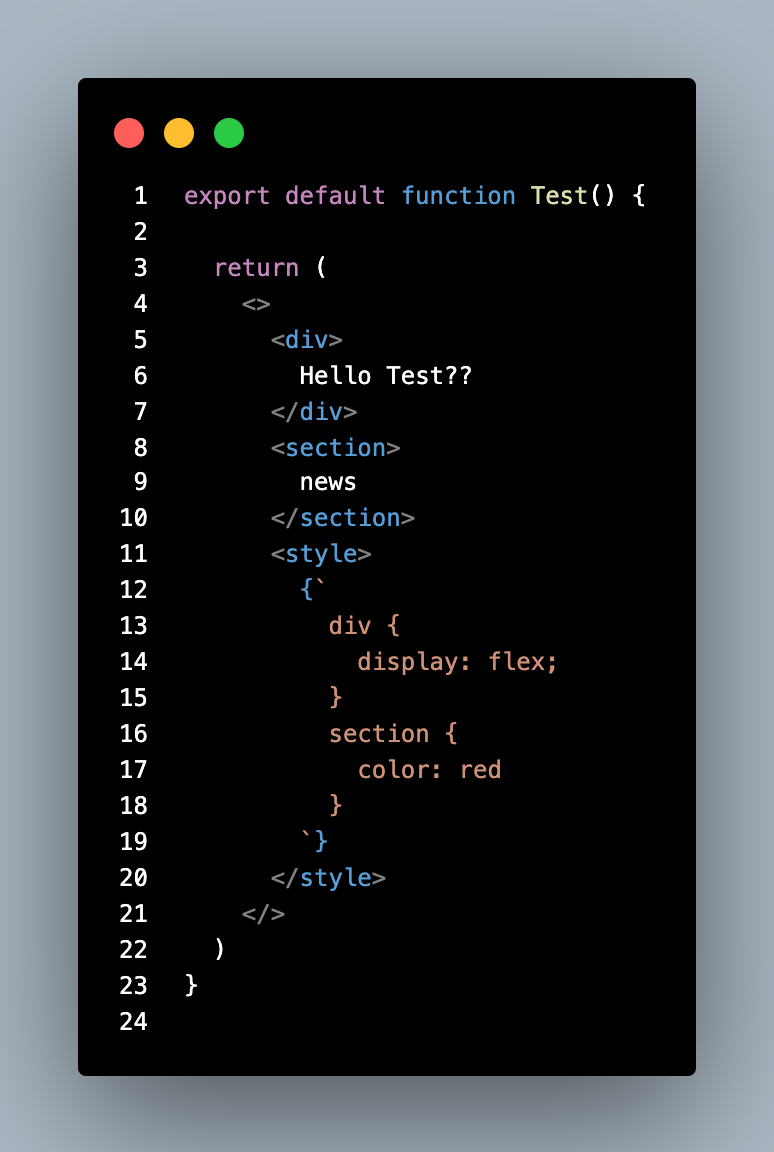
- export default로 내보내 줘야 함.
간단하게 맛만 본 NextJs를 간단하게만 정리해 보았다.
