바쁘신 분들은 아래 코드 복사해서 붙여 넣으면 될 것 같다.
.한줄처리_및_점세개 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
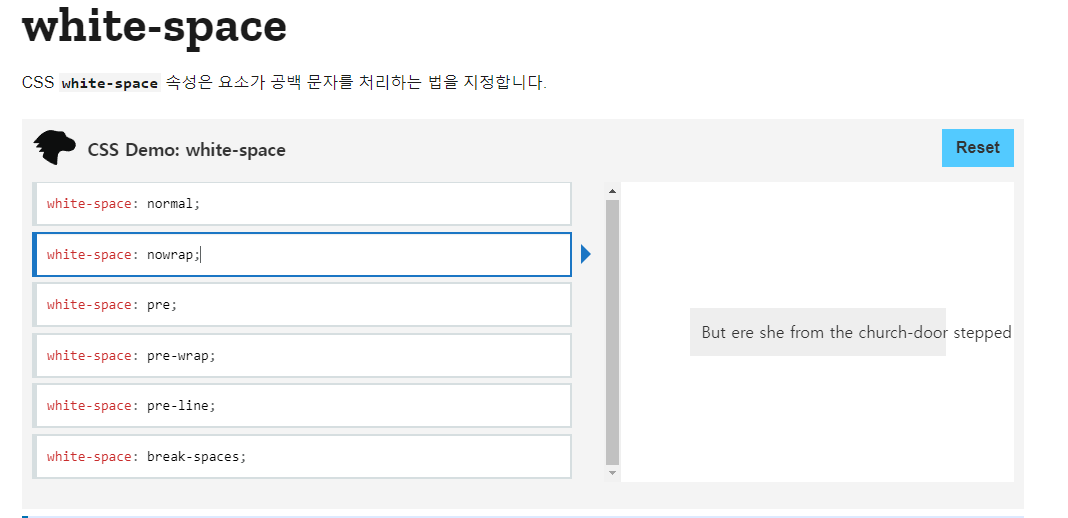
(출처: developer.mozilla.org)
글자를 쓰다보면 길이가 길어져 width의 길이보다 길어져서 2줄이 되는 현상이 생기는데 white-space: nowrap; 은 2줄이 되는 현상을 막고, 한 줄로 처리해주는 문법이다.
- 사용 시, 부모의 div를 넘어가서 출력이 되기 때문에 overflow:hidden 을 추가해주었다.

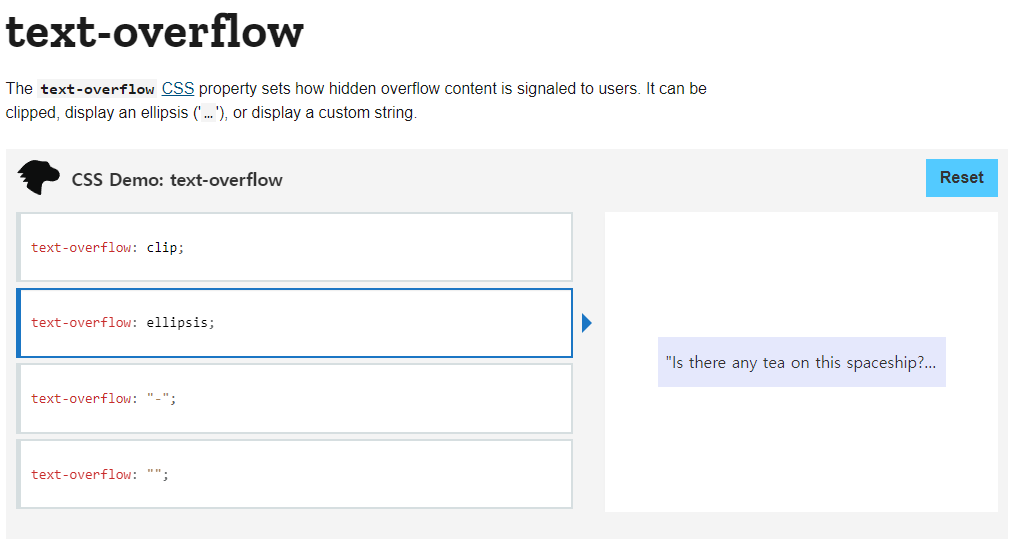
(출처: developer.mozilla.org)
해당 text-overflow: ellipsis; 은 글자가 넘칠 경우 '...' 을 붙여주어 디자인에 도움을 준다.
