
HomeBrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
VS Code
brew install cask
brew --cask visual-studio-code
Node.js
자바11 JDK 설치
brew tap homebrew/cask-versions
brew install --cask temurin11
code ~/.zshrc
export JAVA_HOME=/Library/Java/JavaVirtualMachines/temurin-11.jdk/Contents/Home
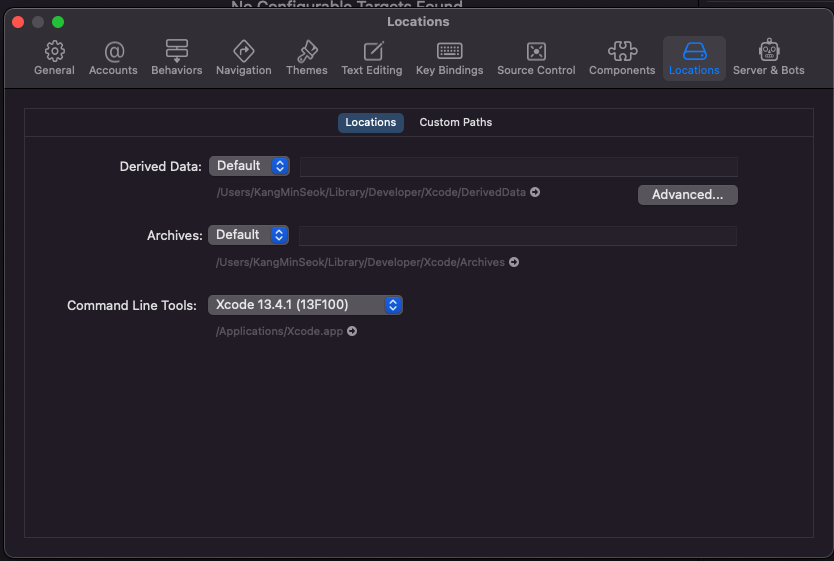
Xcode 설치
설치는 알아서 할 수 있잖아!
[Xcode -> Preferences -> Locations]
Command Line Tools에 Xcode 지정

코코아팟 설치
: 오브젝티브-C 프로젝트를 빌드할 때 사용하여 원격 저장소에서 호스팅된 가족 패키지를 내려받아 설치.
sudo gem install cocoapods
pod --version
watchman
: vscode 편집기에서 소스 파일을 변경하고 저장하면 이를 자동으로 탐지하여 변경된 내용을 시뮬레이터 앱으로 자동 반영.
brew install watchman
watchman --version
안드로이드 스튜디오 설치
code $HOME/
export ANDROID_SDK_ROOT=$HOME/Library/Android/ANDROID_SDK_ROOT export PATH=$PATH:$ANDROID_SDK_ROOT/emulator export PATH=$PATH:$ANDROID_SDK_ROOT/tools export PATH=$PATH:$ANDROID_SDK_ROOT/tools/bin export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools
리액트 네이티브 생성
npx react-native init [프로젝트명] --template react-native-template-typescript
code [프로젝트명]
