플로팅 배너?
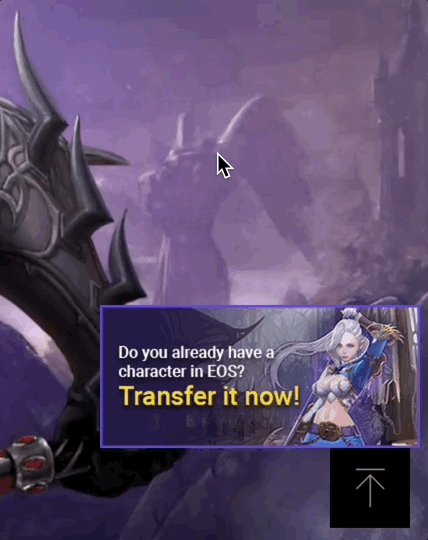
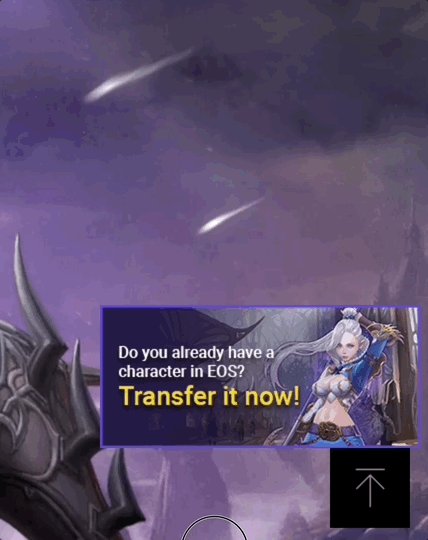
스크롤을 하면 나타나고, 일정시간 동안 스크롤 동작을 안하면 사라지는 플로팅 배너를 만들어보자!

Template
<div class="나 최상위 div!">
<div class="나 플로팅 배너!">
</div>
</div>Style
.나 플로팅 배너! {
position: fixed;
// 위치는 알아서 두고 싶은곳에 두시고...
top: 165px;
right: 10px;
width: 150px;
&.show-banner {
right: 10px;
opacity: 1;
transition: all 0.6s ease-in;
}
&.hide-banner {
// 안보이게 쭉 빼버리자
right: -384px;
opacity: 0;
transition: all 0.6s ease-in;
}
}Script
$(document).ready(function() {
// 스크롤 감지 값 (처음부터 true하면 최초 페이지 진입 시, 배너가 떠있는 상태로 시작)
let moveScroll = true;
let moveInterval;
let delayCnt = 0;
// 스크롤 이벤트가 일어나면 true를 준다.
$(window).scroll(function (e) {
moveScroll = true;
});
// 플로팅 배너 안에 마우스가 있으면 안사라지게..
$(".나 플로팅 배너!").mouseover(function (e) {
e.preventDefault();
$(".나 플로팅 배너!").removeClass("hide-banner");
$(".나 플로팅 배너!").addClass("show-banner");
clearInterval(moveInterval);
delayCnt = 0;
});
// 플로팅 배너 안에 마우스가 없으면 사라지게..
$(".나 플로팅 배너!").mouseout(function (e) {
e.preventDefault();
moveScroll = false;
setIn();
});
// setInterval로 계속 감시중!
function setIn() {
moveInterval = setInterval(function () {
if (moveScroll) {
// 스크롤을 했으면...
// right 값이 10px인 클래스를 추가
$(".나 플로팅 배너!").removeClass("hide-banner");
$(".나 플로팅 배너!").addClass("show-banner");
delayCnt = delayCnt + 1;
// 10초가 경과하면 사라지게
if( delayCnt > 10) {
moveScroll = false;
}
} else {
// 스크롤을 안했으면...
// right 값이 -384px인 클래스를 추가
$(".나 플로팅 배너!").removeClass("show-banner");
$(".나 플로팅 배너!").addClass("hide-banner");
// 스크롤 하기 전까지는 계속 사라지게 카운트를 0주기
delayCnt = 0;
}
}, 1000);
}
setIn();
});