나의 to do list
- 채팅 access page 반응형
- 채팅 room page 반응형
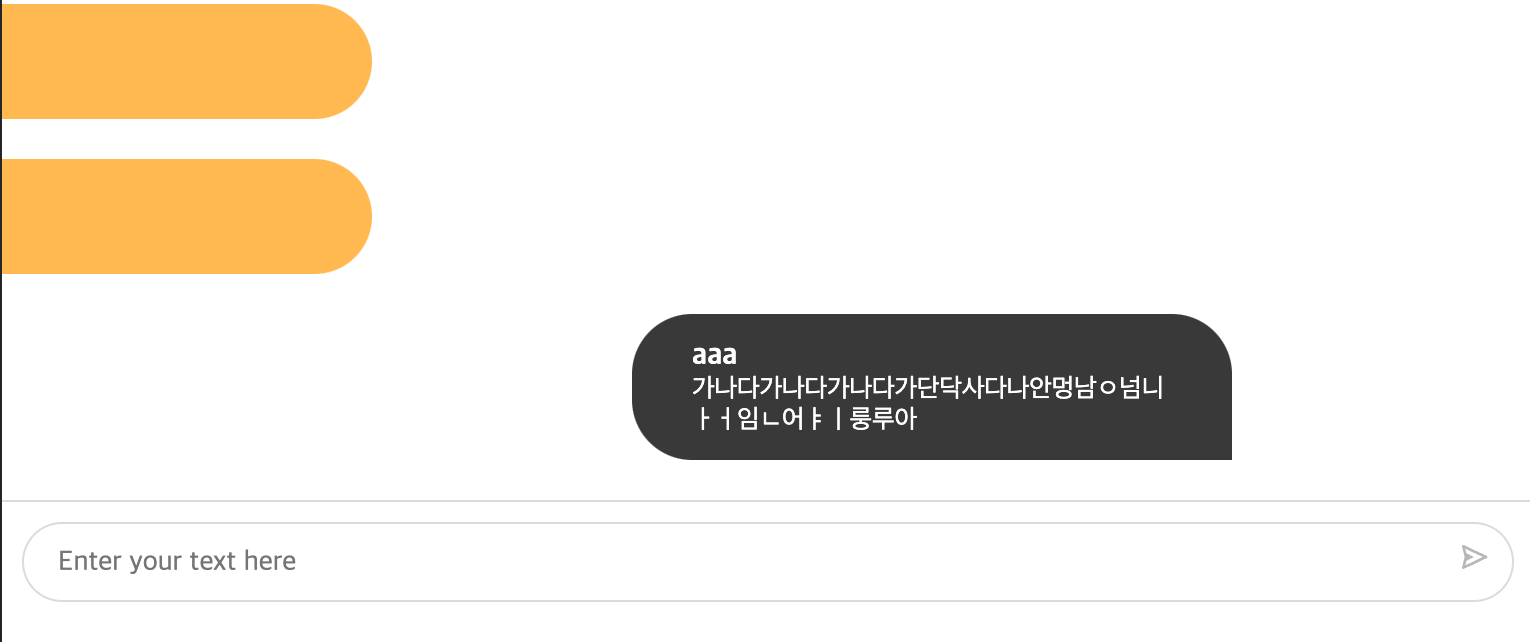
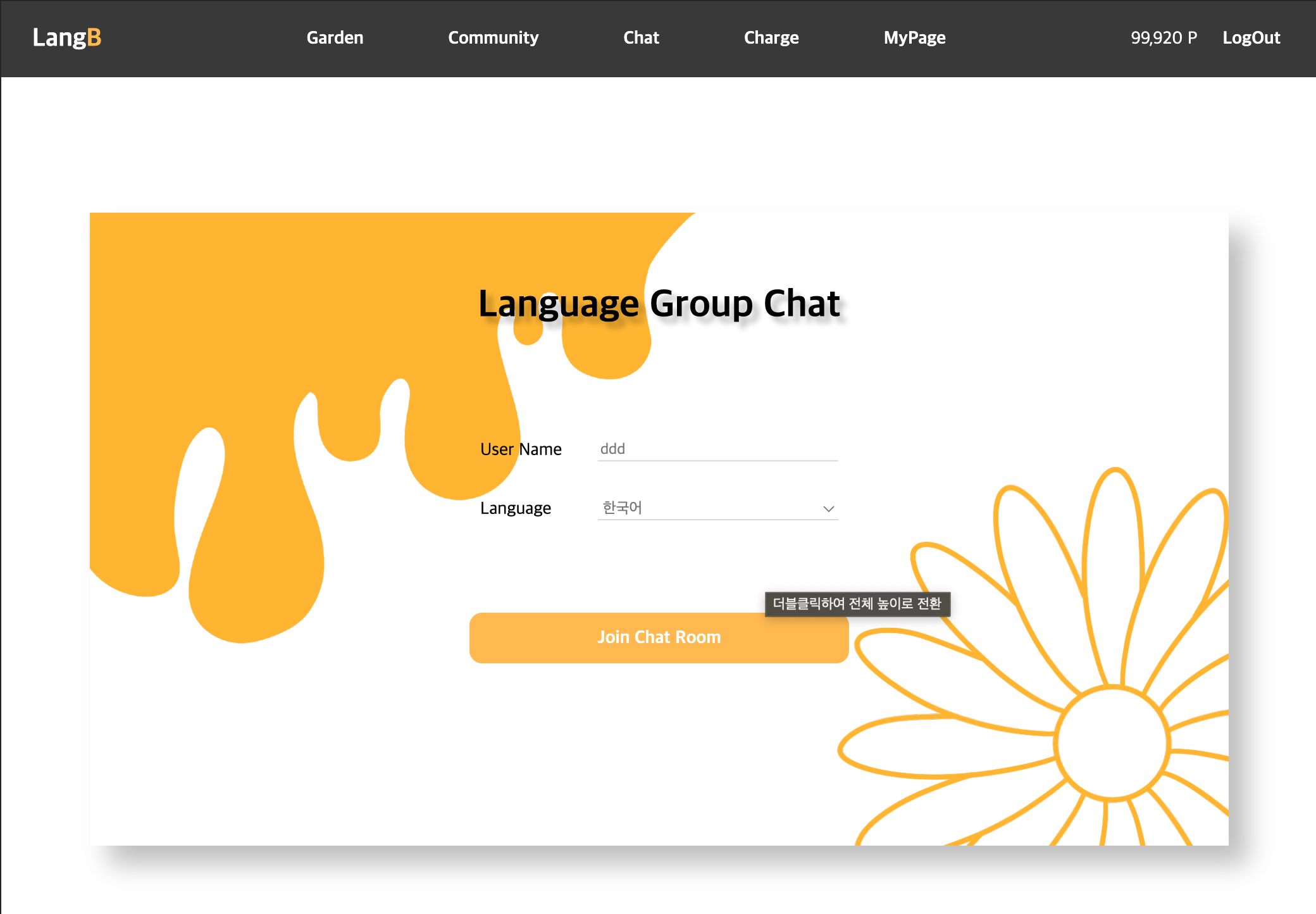
access page 반응형 전..

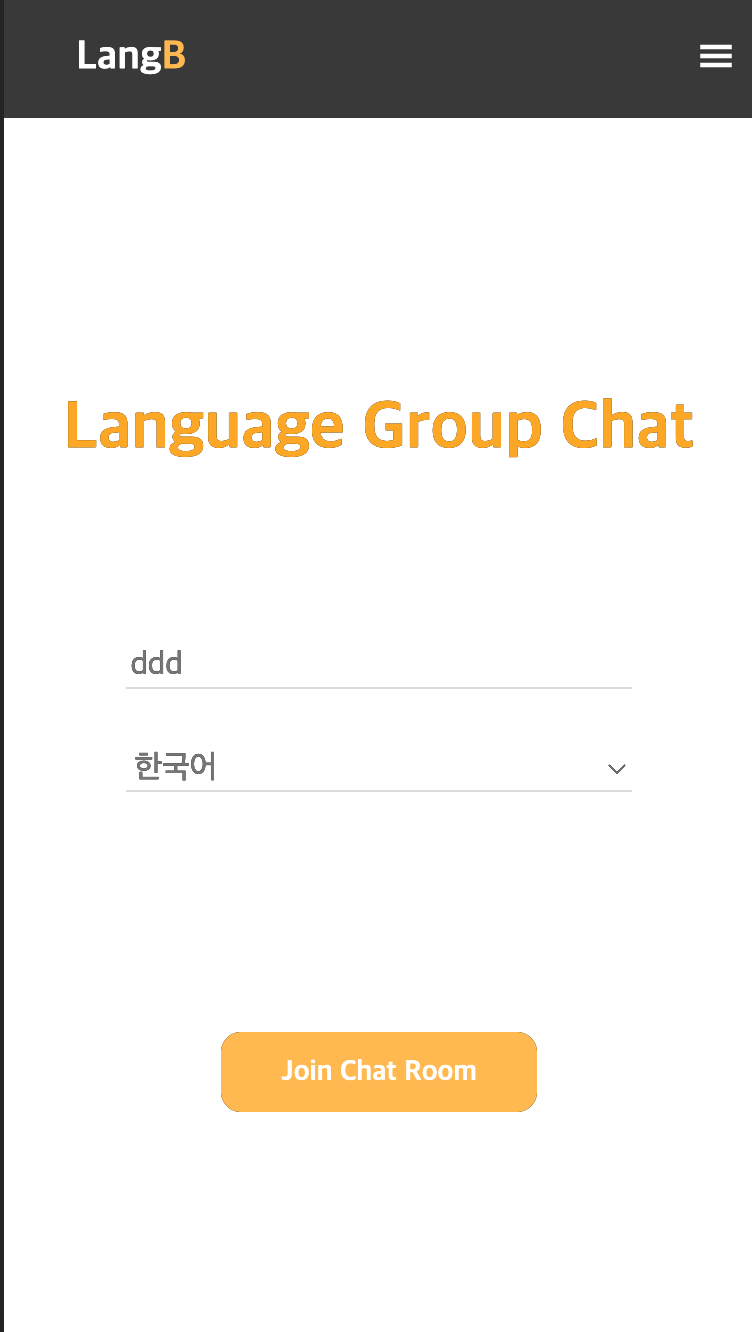
access page 반응형 후..

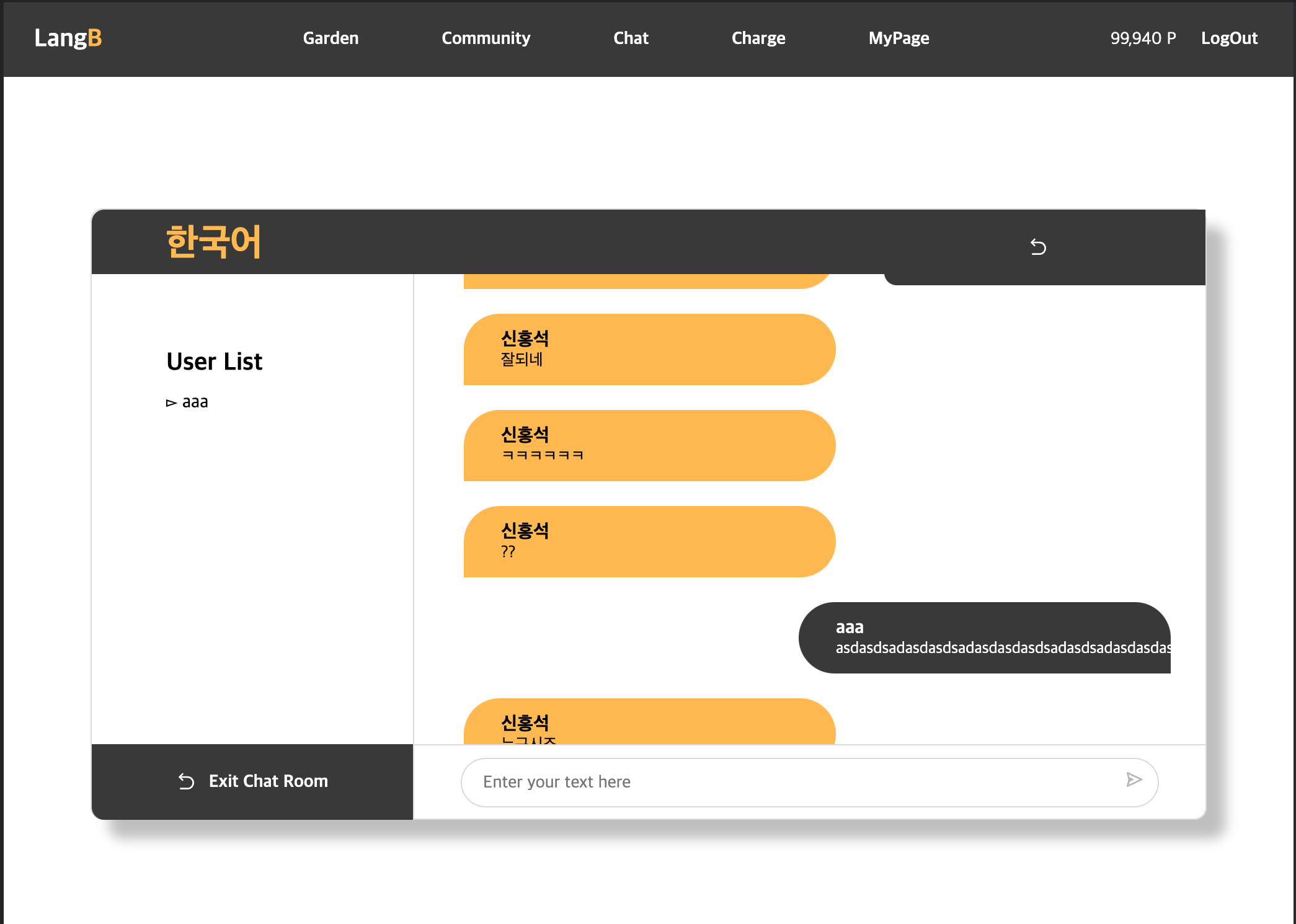
room page 반응형 전..

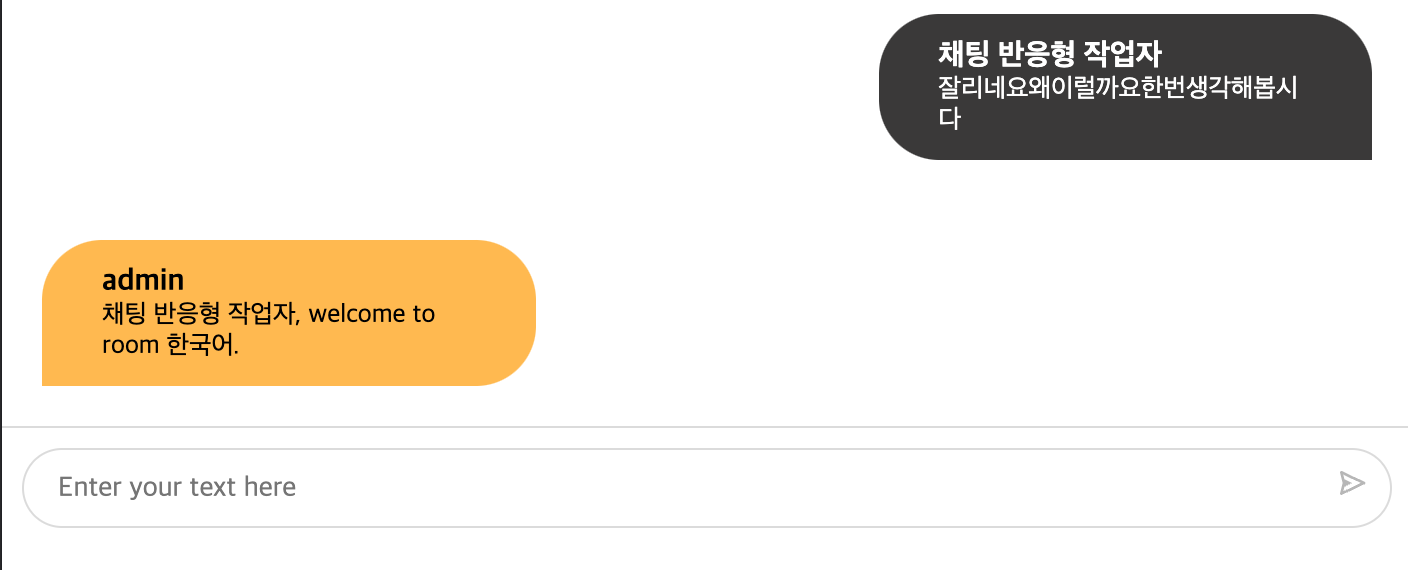
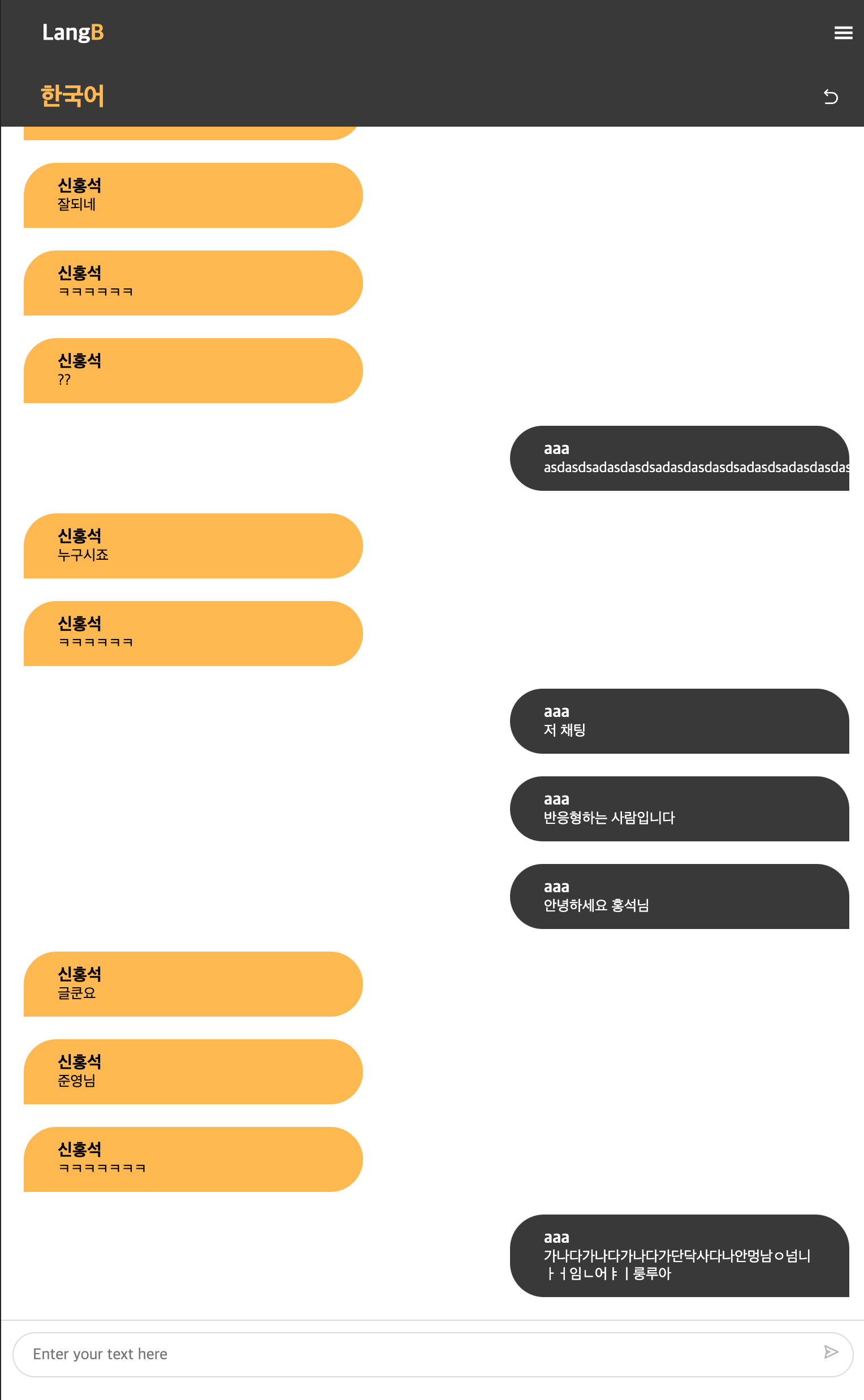
room page 반응형 후..

📌 이슈
- 내가 보낸 채팅박스는 오른쪽에 두려고 하다보니까, 알 수 없는 공백이 생김
(가로스크롤)
⚙️ 내가 보낸 채팅박스를 하나의 div로 감싸서 flex-end 줌으로써 해결했다.export const MyBoxWrapper = styled.div` @media (max-width: 767px) { width: 100%; display: flex; justify-content: flex-end; } `;
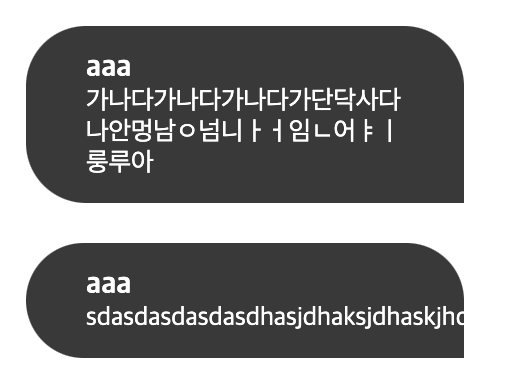
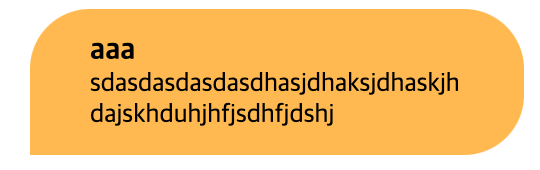
- 한국어는 자연스롭게 padding을 유지하면서 height값이 늘어나지만, 영어는 그러지 못하고 잘림
⚙️ 출처: https://jhrun.tistory.com/209word-break: break-all; // 텍스트가 div 범위 밖으로 나가는 현상을 해결함