
우선 모달 창 컴포넌트(ModalWindow.vue)의 템플릿 코드가 아래의 코드와 같다고 가정해보자.
ModalWindow.vue (자식 컴포넌트)
<template>
<transition name="modal">
<div class="modal-mask">
<div class="modal-wrapper">
<div class="modal-container">
<div class="modal-header">
<slot name="header"> default header </slot>
</div>
<div class="modal-body">
<slot name="body"> default body </slot>
</div>
<div class="modal-footer">
<slot name="footer">
default footer
<button
class="modal-default-button"
@click="$emit('close')"
>
OK
</button>
</slot>
</div>
</div>
</div>
</div>
</transition>
</template>코드를 살펴보면, slot이라는 태그로 되어있는 내용들이 보일 것이다.
slot 태그안에 내용은 언제든지 부모 컴포넌트에서 재정의 할 수 있다는 말인데, 이게 도대체 무슨 말일까??
이것을 이해하기 전에, 부모 컴포넌트에서 모달 창 컴포넌트를 불러오는 템플릿 코드를 살펴보기로 하자
TodoInput.vue (부모컴포넌트)
<template>
<div class="inputBox shadow">
<input type="text" v-model="newTodoItem" @keyup.enter="addTodo" />
<span class="addContainer" @click="addTodo">
<i class="fa-solid fa-plus addBtn"></i>
</span>
<ModalWindow v-if="showModal" @close="showModal = false">
<h3 slot="header">경고!</h3>
<h3 slot="body">무언가를 입력하세요.</h3>
<h3 slot="footer">copy right</h3>
</ModalWindow>
</div>
</template>이 부분도 자세히 살펴보면 slot 태그는 아니지만, slot 속성이 존재하는 모습이 보이는데, 아직도 뭐가 뭔지 와닿지는 않는다.
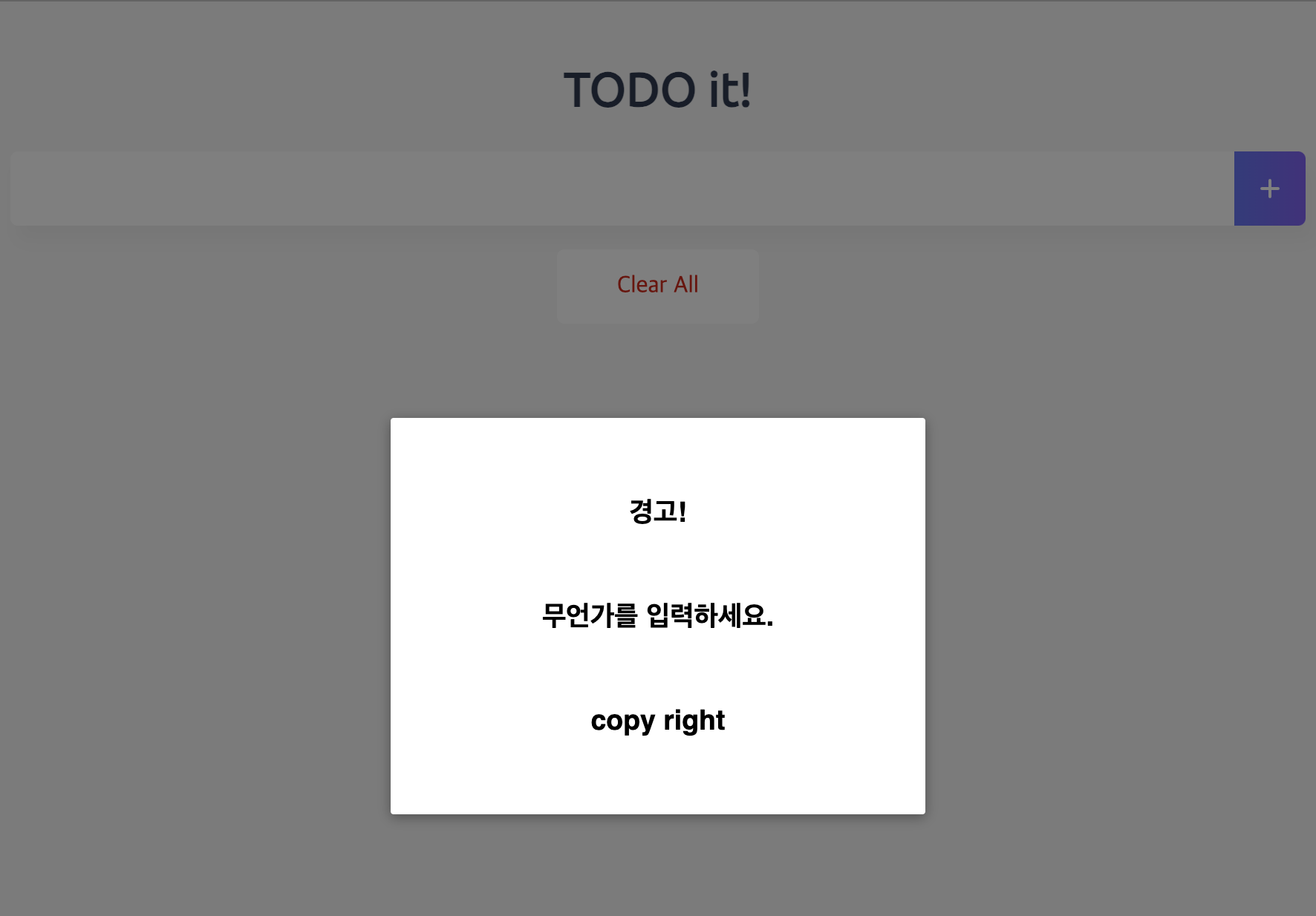
그래서 실제 해당 부분을 브라우저에서는 어떻게 표시되는지 보기로 했다.

눈치가 빠른 사람들은 어느정도 감이 올 것이다.
slot 태그로 name 값을 정해주고 만든 컨텐츠는 해당 slot 이름 값으로 선택하여, 언제든지 우리가 원하는 컨텐츠의 내용으로 재정의를 해 줄 수 있는것이다.
한마디로 슬롯의 태그 내부는 아마 다음과 같이 동작 할 것이다.
경고!라고 되어있는 모달 헤더 부분을 코드로 어떻게 동작하는지 표현했다.
class="modal-header"
<div class="modal-header">
<slot name="header">
<h3 slot="header">경고!</h3>
</slot>
</div>바로 위와 같이 동작을 하는 것이다.
그냥 쉽게 말해서 모달 창 컴포넌트에서 slot 태그 내부에 선언한
<slot name="header"> default header </slot> 부분은 무시하고 우리가 재정의한 템플릿 코드로 대체된다고 생각하면 될 것 같다!
