
Vuex 란..
Vuex를 사용해 보기 전, Vuex에 대해서 알아보자..
Vuex 라이브러리는 뭘까
- 무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴이자 라이브러리
- React의 Flux 패턴에서 기인함
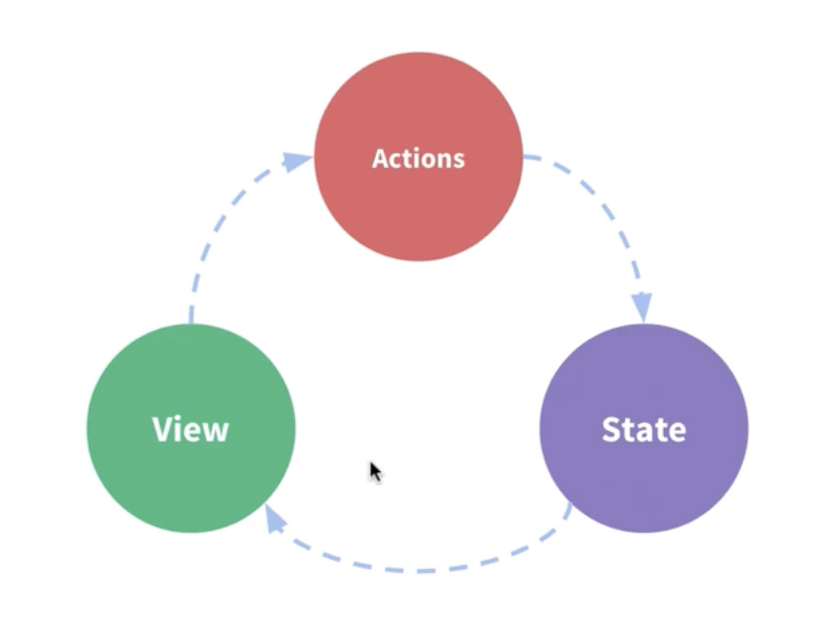
Vuex 컨셉
- State: 컴포넌트 간에 공유하는 데이터
data() - View: 데이터를 표시하는 화면
template - Action: 사용자의 입력에 따라 데이터를 변경하는
methods

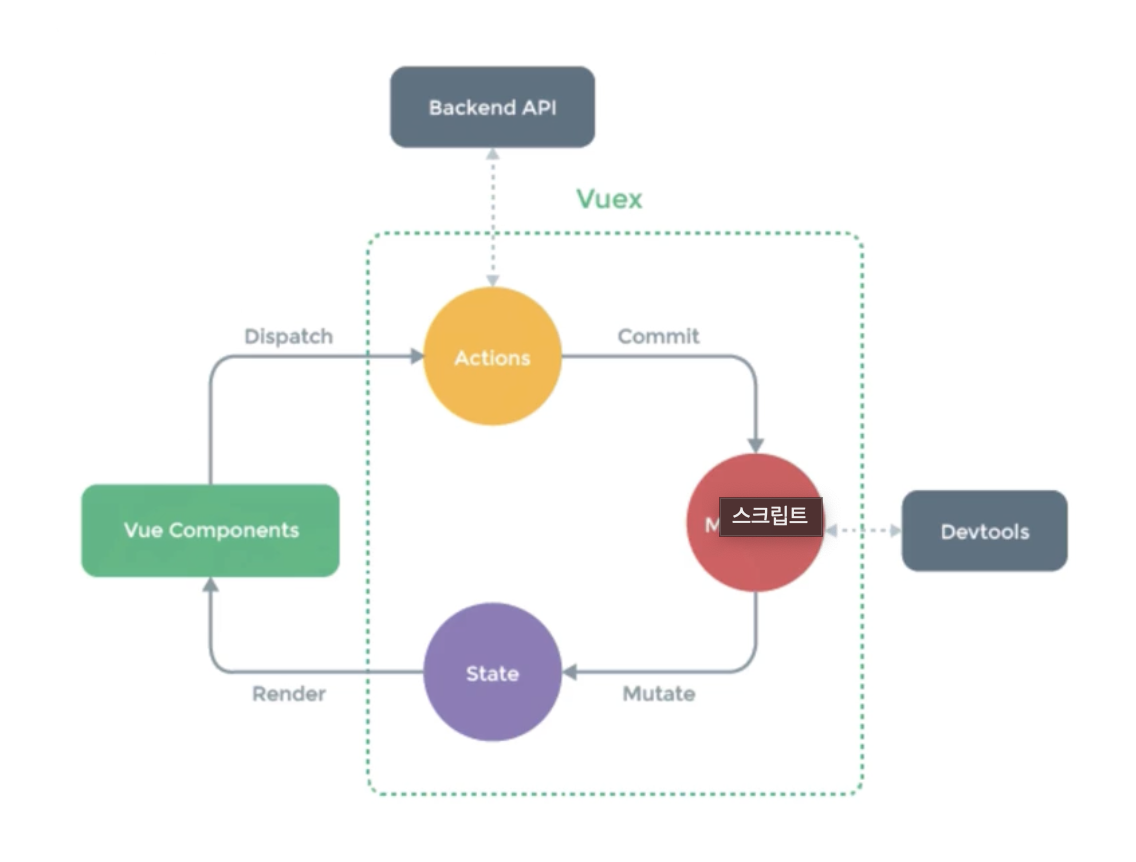
Vues 구조
컴포넌트 -> 비동기 로직 -> 동기 로직 -> 상태

Vuex 등장 배경인 Flex 패턴
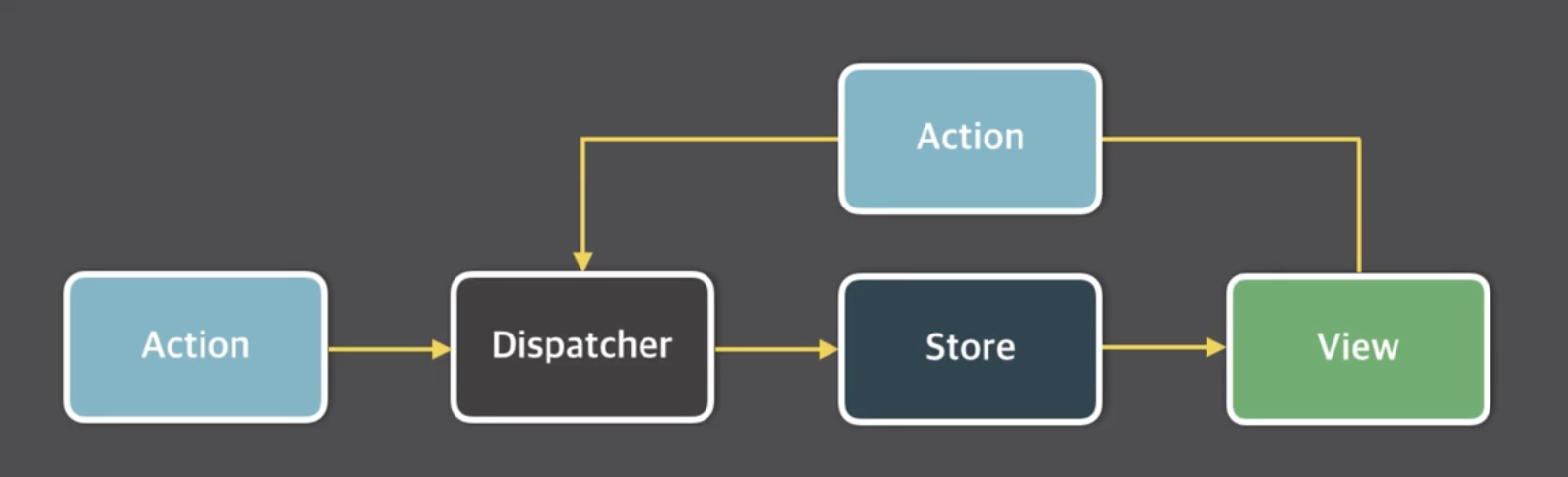
Flex 패턴
MVC 패턴의 복잡한 데이터 흐름 문제를 해결하는 개발 패턴 (Action 부터 View 까지 단방향으로 통신을 하고 있다.)

- action: 화면에서 발생하는 이벤트 or 사용자의 입력
- dispatcher: 데이터를 변경하는 방법, 메서스
- model: 화면에 표시 할 데이터
- view: 사용자에게 보여지는 화면
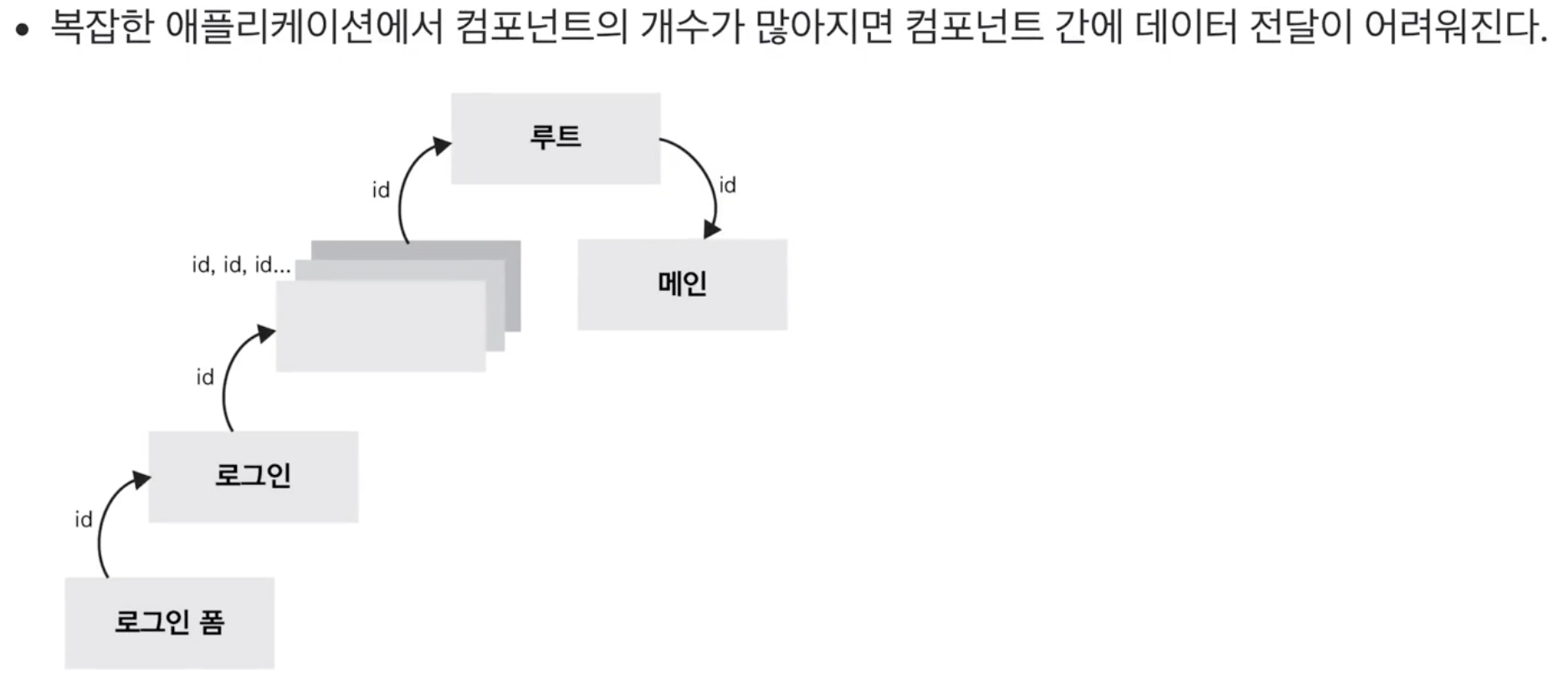
Vuex가 필요한 이유
- 복잡한 어플리케이션에서 컴포넌트의 개수가 많아지면, 컴포넌트간 데이터 전달이 어려워진다.

- 이벤트 버스로 해결? => 어디서 이벤트를 보냈는지, 어디서 이벤트를 받았는지 알기 어렵다. (컴포넌트간 데이터 전달이 명시적이지 않음)
ex)eventsBus.$emit('fetch', loginInfo)
Vuex로 해결 할 수 있는 문제
- MVC 패턴에서 발생하는 구조적 문제
- 컴포넌트간에 데이터 전달 명시
- 여러개의 컴포넌트에서 같은 데이터를 업데이트 할 때 동기화 문제
