공통으로 실행 될 로직이 담긴 컴포넌트를 대상 컴포넌트 위에 한번 더 감싸서(?) 보내는 방법이다.
일단 나는 created()의 로직을 재사용하고 싶어서 HOC를 구현했다. HOC를 사용하기 위해서는 routes에 약간의 수정이 필요하다.
routes에서 수정하기 전에 대상 컴포넌트를 감싸서 return해주는 컴포넌트를 하나 만들었다.
이곳에서는 재사용 될 로직이 들어간다.
CreateListView.js
import ListView from "@/views/ListView.vue";
import bus from "@/utils/bus";
export default function createListView(name) {
return {
// 재상용한 인스턴스(컴포넌트) 옵션들이 들어갈 자리
name: name, // 어떤 HOC로 생성된 컴포넌트인지 구분을 위해서 넣어 줌 따라서 이 코드에서 재사용하기 위한 부분은 created()이다.
created() {
bus.$emit("start:spinner");
this.$store
.dispatch("FETCH_LIST", this.$route.name)
.then(() => {
console.log("fetched");
bus.$emit("end:spinner");
})
.catch((err) => {
console.error(err);
});
},
render(createElement) {
// 하위로 감싸는 컴포넌트를 인자로 넘긴다(?)
return createElement(ListView);
},
};
}routes/index.js 에서 HOC를 사용하기 위해서는 다음과 같이 components를 구성해줘야 합니다.
import Vue from "vue";
import VueRouter from "vue-router";
import createListView from "@/views/CreateListView";
// Vue 애플리케이션이 Vue Router를 전역으로 사용할 수 있도록 설치
Vue.use(VueRouter);
// router 세팅(?)
export const router = new VueRouter({
mode: "history", // 표시되는 url => root/#/ 형식을 없애줌
routes: [
{
path: "/",
redirect: "/news",
},
{
path: "/news", // 주소
name: "news",
component: createListView("NewsView"), // HOC
},
{
path: "/ask",
name: "ask",
component: createListView("AskView"),
},
{
path: "/jobs",
name: "jobs",
component: createListView("JobsView"),
},
],
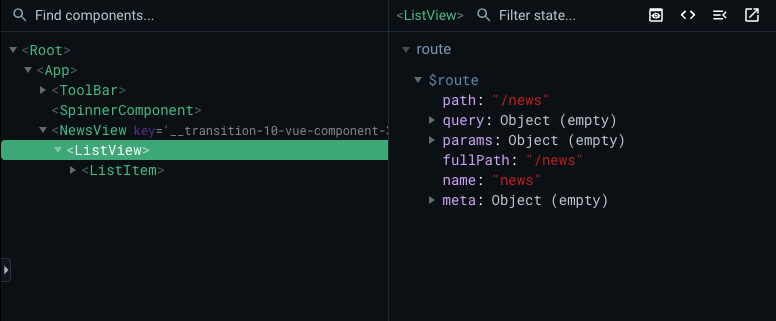
});그후 Vue 개발자 도구에서 보면, NewView에서 바로 ListItem 컴포넌트가 하위가 되는 것이 아닌, HOC컴포넌트를 거쳐 출력되는 모습을 볼 수 있다.
routes 설정에서 넘기는 인자 값 name으로 인하여 컴포넌트이름은 name에 따라서 달라져서 보인다.