뷰 컴포넌트란?
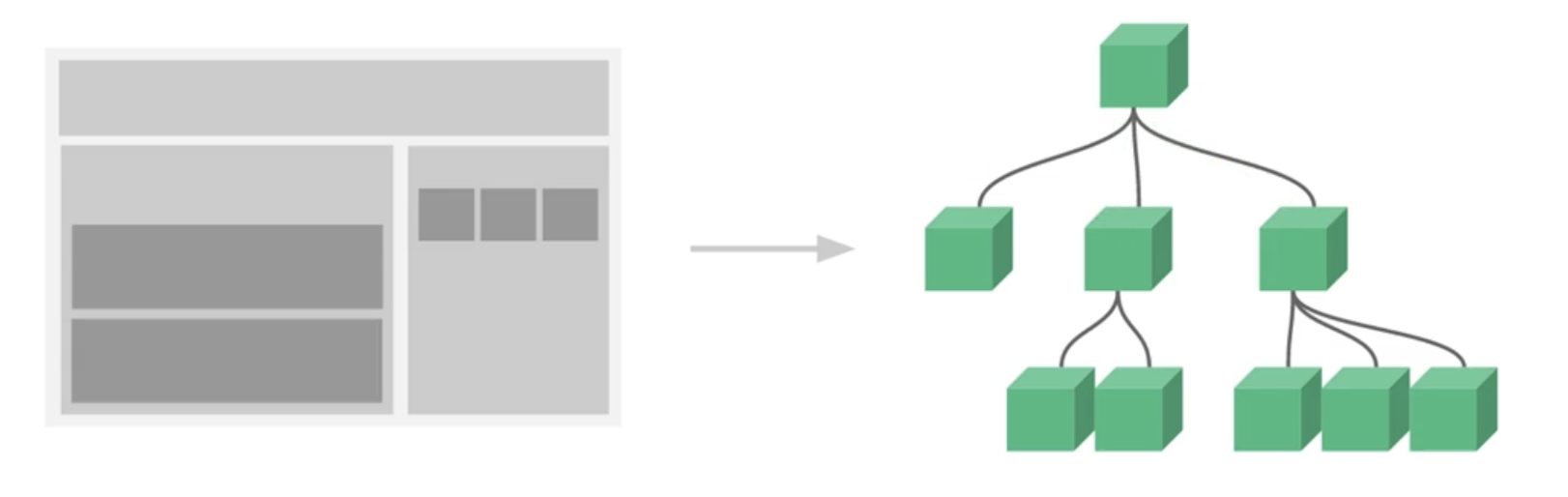
컴포넌트는 화면의 영역을 구분하기 위해 개발 할 수 있는 뷰의 기능이다.
컴포넌트 기반으로 화면을 개발하면 코드의 재사용성이 올라가 빠르게 화면을 만들 수 있다.
또한 유지보수에 매우 효과적이다.

코드
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<!-- 등록한 컴포넌트 불러오기 -->
<app-header></app-header>
</div>
<script>
Vue.createApp({
// 컴포넌트 등록
components: {
// '컴포넌트 이름': 컴포넌트 내용
"app-header": {
template: "<h1>컴포넌트 등록</h1>",
},
},
}).mount("#app");
</script>결과