
async, await
async란?
promise의 then메소드를 체이닝 형식으로 호출하는 것 보다 가독성이 매우 좋아진다.
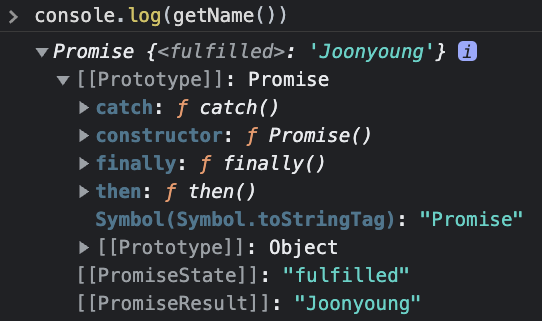
async라는 키워드로 호출을 하면, 항상 promise를 반환한다.
async function getName(){
return "Joonyoung"
}
getName().then((name) => {
console.log(name);
})
// 'Joonyoung'따라서 promise처럼 함수를 호출 후, then을 사용하는 것도 가능하다.
반환 값이 promise면 값을 그대로 사용하고,
async function getName(){
return Promise.resolve("Joonyoung")
}
getName().then((name) => {
console.log(name);
})
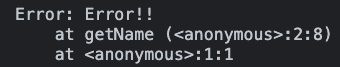
// 'Joonyoung'함수 내부에서 예외가 발생하면, rejected 상태의 promise가 반환된다.
async function getName(){
throw new Error("Error!!")
}
getName().catch((err) => {
console.log(err);
})
await란?
async함수 내부에서만 사용할 수 있고, 일반함수에서 사용하면 에러가 발생한다.
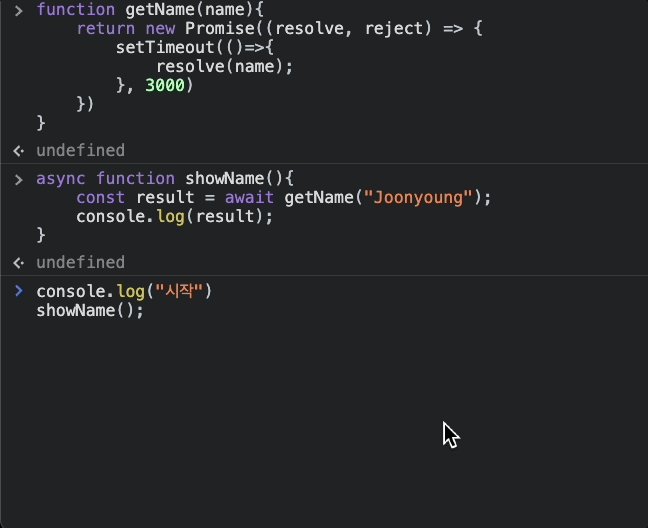
await키워드 오른쪽에는 promise가 오고, 그 promise가 처리될 때까지 기다린다.
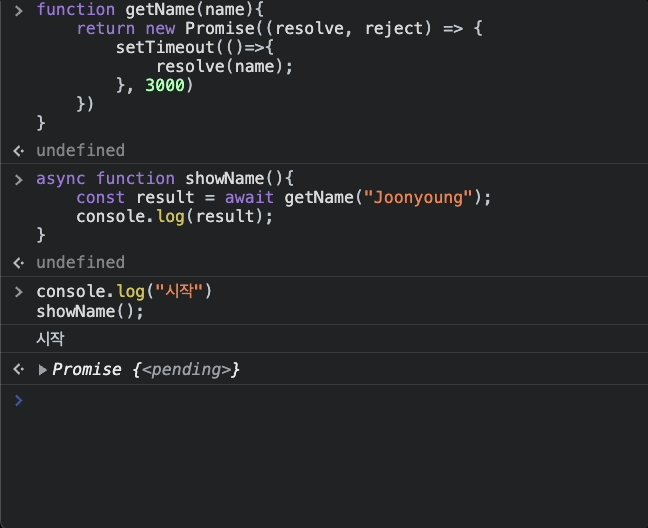
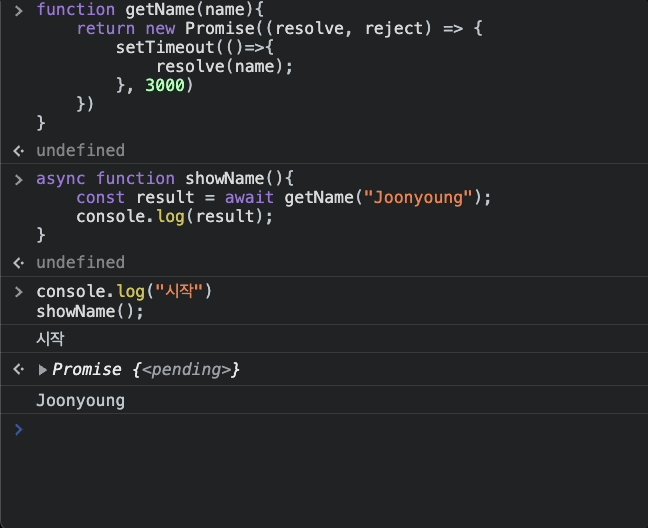
function getName(name){
return new Promise((resolve, reject) => {
setTimeout(()=>{
resolve(name);
}, 3000)
})
}
async function showName(){
const result = await getName("Joonyoung");
console.log(result);
}
console.log("시작")
showName();
result의 getName에서 resolve된 값을 기다렸다가 넣어주는 것이다.
