Nginx와 SSL, 그리고 Nuxt 와 PWA

개인노트 겸 지나가는 누군가에게 조금의 팁이 될 수 있도록 요점만 간추려 튜토리얼 식으로 정리해봅니다.
본 글의 종착점은 PWA를 테스트해 보는 것입니다.
순서는 다음과 같습니다.
1. 개발환경 준비
- 서버 : 우분투 with Node.js
- PC : 터미널 접속이 가능한 PC
- 도메인 : SSL을 적용시킬 도메인
2. Nginx 설치
- 패키지 설치
3. 도메인 설정
- DNS 설정
4. 무료 SSL 인증서 발급
- letsencrypt의 Certbot 설치
5. Nuxt.js 설치
- npm 으로 nuxt 설치
6. Nginx 설정 (Reverse Proxy)
- Nginx 설정 바꾸고 재시작
7. 테스트
- PC, 태블릿에서 설치하고 결과 확인
Let's Start!
1. 개발환경 준비
준비됬다 치고 넘어갑니다.
2. Nginx 설치
오랜만에 들어간 개발서버에 들어가 인사를 한번 해줍니다.
$ sudo apt update그동안 뭐가 그리 아쉬웠는지 뭔가 말을 많이 하네요. 무시하고 다음으로 갑니다.
$ sudo apt install nginx정말 할거야? 라고 물어보면 그냥 엔터칩니다.
뭐라고뭐라고 하더니 끝났습니다. 다음으로 갑니다.
3. 도메인 설정
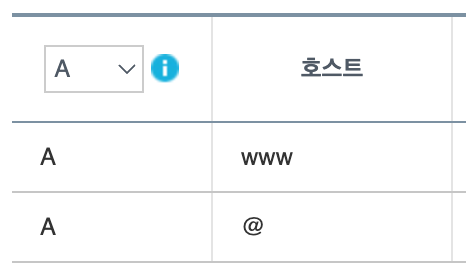
도메인을 발급받은 사이트에서 domain.com / www.domain.com 에 대해 A 레코드로 설정을 해 놓습니다.

가비아의 경우 위와 같은 두 개의 레코드가 보여야 합니다.
4. 무료 SSL 인증서 발급
https://letsencrypt.org/ 에 들어가보니 설치는 certbot 갖고 하라고 하고 기부좀 해달라고 합니다. 다시 쉘로 가서 certbot 설치합니다.
$ sudo apt install certbot python3-certbot-nginx물어보면 엔터치고 기다립니다. 이번엔 좀 기네요.
$ sudo certbot --nginx -d ilovefree.io -d www.ilovefree.ioilovefree.io 는 인증서를 받을 도메인 주소를 넣습니다.
이메일 주소를 물어봅니다. 넣어주니, 약관에 동의하랍니다. Y 치고 엔터칩니다.
어? 근데 Would you...share your email...? 하면서 공손하게 이것도 동의해 줄래? 물어봅니다.
느낌이 쎄합니다. N 누르고 갑니다.
Succesfully...뭐라고 뜹니다. 브라우저에서 주소창 쳐서 들어가보니 오! 자물쇠 모양으로 바뀌어져 있네요. 성공입니다.
5. Nuxt.js 설치
프로젝트를 시작할 디렉토리 위치에서 다음을 실행합니다.
$ npm install -g create-nuxt-app
$ npm init nuxt-app first
...
create-nuxt-app v5.0.0
✨ Generating Nuxt.js project in first
? Project name: first
? Programming language: JavaScript
? Package manager: Npm
? UI framework: None
? Template engine: HTML
? Nuxt.js modules: Progressive Web App (PWA)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Single Page App
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username?
? Version control system: None위에서 PWA를 선택해서 프로젝트를 생성합니다.
그리고 Node.js 호스팅도 선택합니다.
프로젝트 폴더에 들어가서 다음을 실행합니다.
$ npm run build
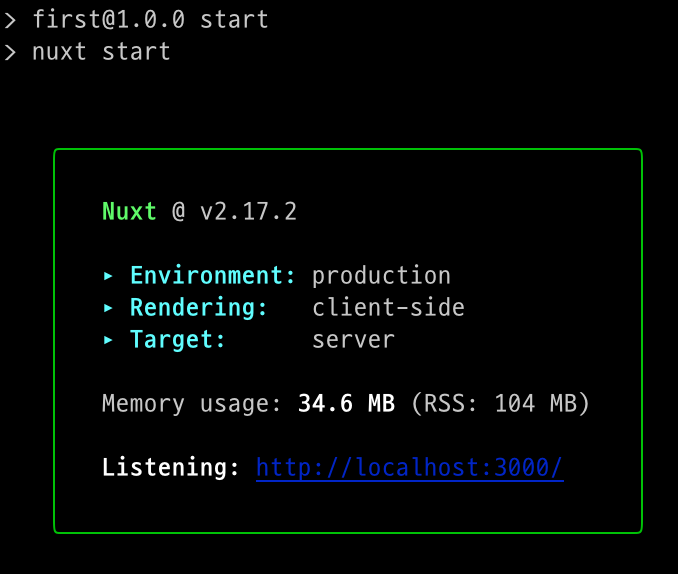
$ npm start컴파일하고 실행하니까 아래와 같이 예쁘게 서버가 올라오네요.

3000번 포트로 잘 듣고 있겠답니다. 그럼 Nginx로 다시가서 연결해줘야죠.
띄워놓은 쉘을 Ctrl+C 해버리면 서버가 죽어버리니 일단 놔두고 새 터미널창을 띄워서 다음을 진행합니다.
6. Nginx 설정 (Reverse Proxy)
다음을 실행해서 Nginx 설정파일을 수정합니다.
$ cd /etc/nginx/sites-available
$ sudo vi default여기저기 둘러보니 Certbot이 설정을 다 해 놨습니다.
...
server_name ilovefree.io; # managed by Certbot
...돌아다니다가 위와 같은 부분 보이면 바로 아래쯤에 다음과 같은 부분을 찾습니다.
...
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
...try는 주석처리하고 다음과 같이 한 줄 써 넣어줍니다.
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
# try_files $uri $uri/ =404;
proxy_pass http://127.0.0.1:3000;
}저장하고 나와서 Nginx 재시작해줘야죠.
$ sudo service nginx restart7. 테스트
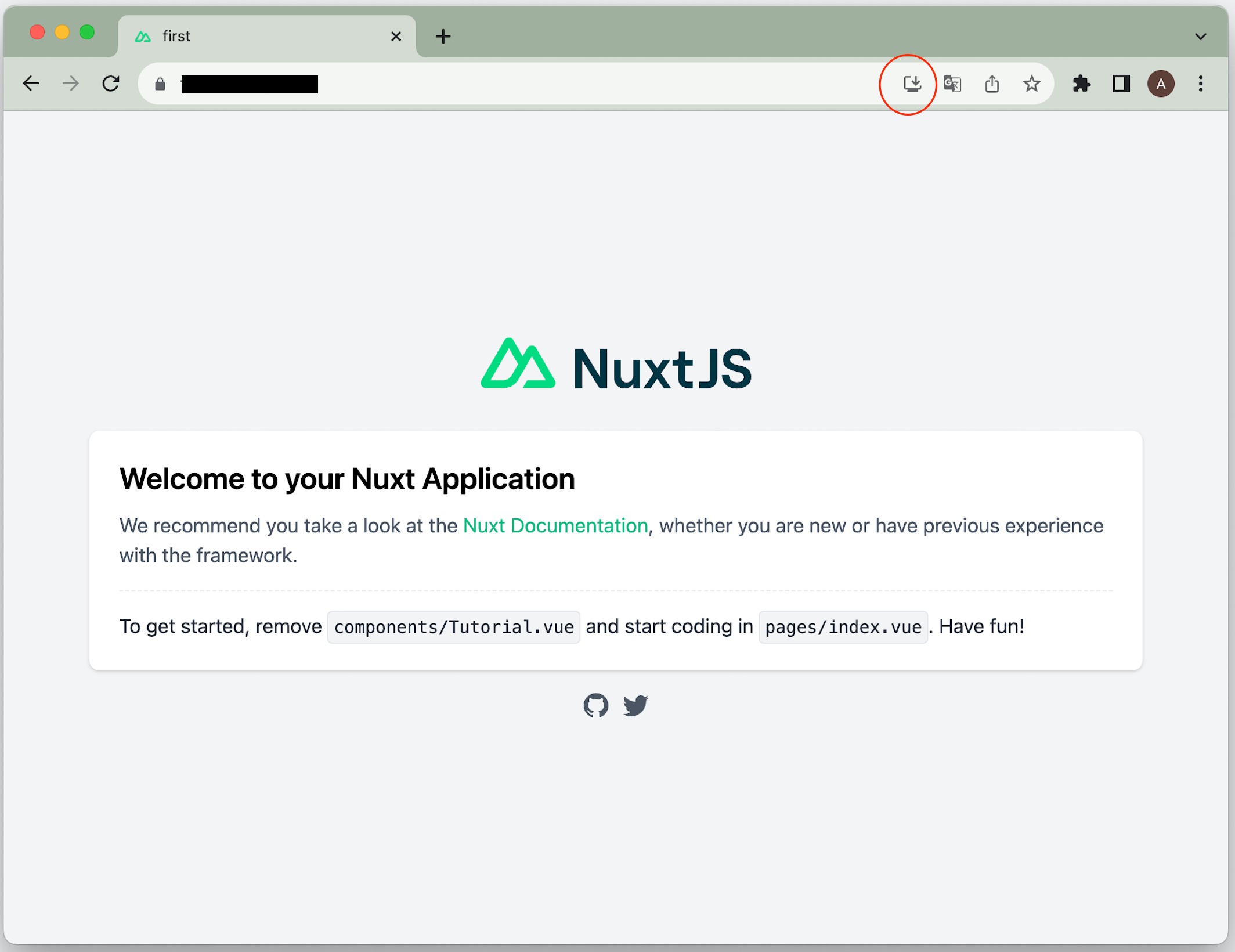
이제 PC에서 브라우저를 열고 주소를 치고 들어가 봅니다.

오오! 자물쇠 모양도 잘 보이고 설치버튼도 잘 보이는군요.
아이패드에서도 설치해서 함 해봅니다.
아이패드 크롬브라우저에서 주소를 쳐서 넣고, 위 화살표 모양의 아이콘을 눌러서 홈화면에 추가 버튼을 찾아 누릅니다.
홈 화면에 아이콘이 생겼군요. 눌러서 확인해 봅니다.

네, 잘 뜨는군요!
참고사이트 :
https://jaehyeon48.github.io/nginx/configure-nginx-on-ubuntu-2004/
