
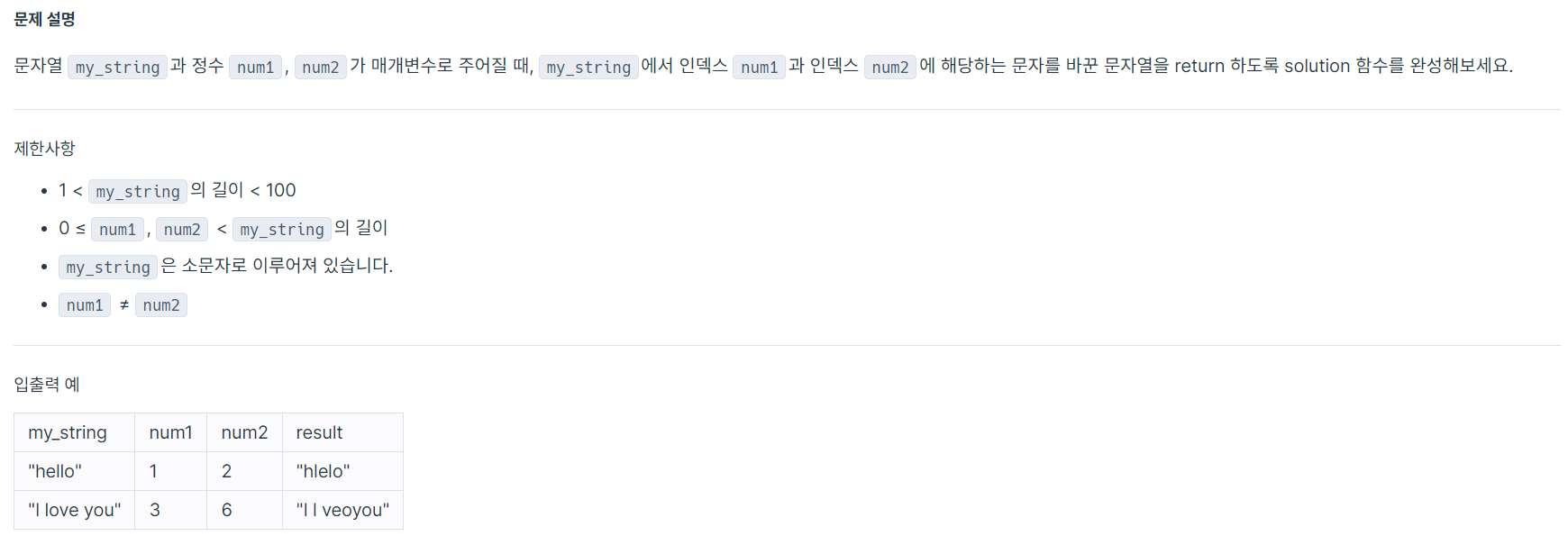
이런 문제였다. 나는 처음에 num1을 num2로 num2를 num1으로 바꾸는 로직을 짜면 되지 않을까 생각했고, 자바스크립트 메서드 중 replace()를 생각했다. 그래서 그 방법대로 로직을 짰는데 답이 나오지 않고 첫 번째 예시의 경우 계속 hlllo라는 답이 나왔다. 찾아보니 replace()는 해당 인덱스에 위치한 문자가 아니라 가장 처음에 만나게 되는 문자열을 찾는 것이었다.
예를 들어,
let str = "hello";
let change_str = str.replace("l", "s");
console.log(change_str); // "heslo"내가 hello의 4번째 인덱스에 위치한 l을 s로 바꾸고 싶어도 가장 처음 만나게 되는 l인 3번째 인덱스의 문자를 바꾸게 되는 것이다. 그래서 이 방법은 쓸 수가 없었다.
최종코드
function solution(my_string, num1, num2) {
var answer = '';
const my_st1 = my_string[num1]; // e
const my_st2 = my_string[num2]; // l
// 배열로 바꿔서 해당 값만 바꿔주고 다시 문자열로 합치는 것이 답!
// split을 쓰면 배열이 된다는 거...
// join을 쓰면 문자열이 된다는 거... 기억해...
let arr = my_string.split("");
arr[num1] = my_st2;
arr[num2] = my_st1;
console.log(arr)
answer = arr.join("")
return answer;
}- 문자열을 배열로 바꿔서
num1의 문자를num2의 문자로num2의 문자를num1의 문자로 바꾼다. - 이 과정에서 잊지말자!!!
split을 쓰면 해당 문자열을 배열로 바꾸어 준다는 것!!!join을 쓰면 배열을 문자열로 합쳐준다는 것!!!

