04장 변수
변수란 무엇인가? 왜 필요한가?
- 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념
💡 10 + 20 을 자바스크립트 엔진이 실행하려면
10, 20, +라는 기호 (리터럴, 연산자)의 의미와 10+20 표현식의 의미도 해석(파싱)할 수 있어야 함.

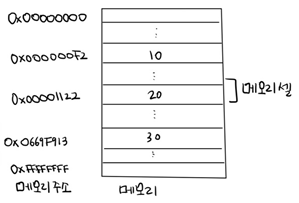
메모리 : 데이터를 저장할 수 있는 메모리 셀의 집합체
메모리 셀 : 하나당 1Byte(8bit), 컴퓨터는 1바이트 단위로 데이터를 저장하거나 읽는다. (2진수)
각 셀은 고유의 메모리 주소를 가짐.
10과 20은 메모리 상의 임의의 메모리 주소에 저장되고 CPU가 연산을 수행해 생성된 숫자 30도 메모리 상의 임의의 위치에 저장 됨.
지금 이 상황에서 30을 재사용하려면 30이 저징된 메모리 셀의 주소를 통해 메모리 공간에 직접 접근해야만 한다.
-> 치명적인 오류를 발생시킬 가능성이 매우매우 높기 때문에 자바스크립트는 개발자의 직접적인 메모리 제어를 허용하지 않는다.
만약 메모리 제어가 가능해도 코드를 실행할 때마다 메모리 주소값이 달라지기 때문에 주소를 통해 값에 직접 접근하려는 방법은 좋지 않다.
그렇기 때문에 변수라는 매커니즘을 제공한다!
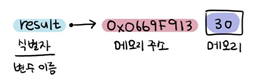
- 변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름.
즉, 변수란 값의 위치를 가리키는 상징적인 이름이다.
변수에 값을 저장하는 것을 할당, 변수에 저장된 값을 읽어 들이는 것을 참조라 함.
let result = 10 + 20;변수 이름 result를 이용해 참조를 요청하면 자바스크립트 엔진은 변수 이름과 매핑된 메모리 주소를 통해 메모리 공간에 접근해서 저장된 값을 반환한다!
식별자
- 어떤 값을 구별해서 식별할 수 있는 고유한 이름
- 사람을 이름으로 구분하는것 처럼 값도 식별자로 구별해서 식별할 수 있다
- 어떤 값이 저장되어 있는 메모리 주소를 저장함

선언
- 변수 선언 : 변수를 생성하는 것을 말함.
값을 저장하기 위한 메모리 값을 확보 ->
확보된 메모리 공간의 주소를 연결해 값을 저장할 수 있게 준비
변수 선언에 의해 확보된 메모리 공간은 확보가 해제 되기 전 까지 보호됨변수를 사용하려면 반드시 선언 필요.
var, let, const 키워드 사용!!- var는 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원하기 때문에
의도치 않게 전역 변수로 선언이 되어 심각한 부작용이 발생하기도 함
-> ES6에서 let과 const가 도입된 이유
- var는 블록 레벨 스코프를 지원하지 않고 함수 레벨 스코프를 지원하기 때문에
var num; //변수 선언변수 이름 등록 & 값을 저장할 메모리 공간 확보 (값이 할당되지 않았기 때문에 undefined가 암묵적으로 할당 됨)
선언 단계 : 변수 이름을 등록해 엔진에 변수의 존재를 알림
초기화 단계 : 값을 저장하기 위한 메모리 공간 확보 & undefined를 할당해 초기화
변수 이름 및 모든 식별자는 실행 컨텍스트에 등록됨.
실행 컨텍스트 : 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역. (식별자와 스코프 관리)
스코프(13장)와 실행 컨텍스트(23장)에서 자세히 살펴볼 수 있다.
만약 초기화 단계를 거치지 않는다면?
-> 이전에 다른 애플리케이션이 사용했던 값(쓰레기 값 garbage value)이 남아있을 수 있다.
하지만 var는 암묵적으로 초기화되기 때문에 이런 위협에는 안전하다.
ReferenceError
식별자를 통해 값을 참조하려 했지만 자바스크립트 엔진이 등록된 식별자를 찾을 수 없을 때 발생하는 에러
-> 선언하지 않은 식별자에 접근한다면 발생
변수 선언의 실행 시점과 변수 호이스팅
console.log(num);
var num;위의 코드의 출력을 예상해보자.
참조 에러가 발생할 것이라고 예상했다면 변수 호이스팅에 대한 이해가 부족한 것이다.
자바스크립트 코드가 인터프리터에 의해 한 줄 씩 순차적으로 실행되기 때문에 변수 num이 선언이 실행되기 전에 호출해 위의 참조 에러가 발생한다고 생각했을것이다.
하지만, 변수 선언이 런타임(소스 코드가 한 줄씩 순차적으로 실행되는 시점)이 아닌 그 이전 단계에서 먼저 실행되기 때문에 undefined가 출력된다.
자바스크립트의 코드를 실행할 때 순서를 보면
1. 소스코드의 평과가정을 거치며 실행하기 위한 준비를 함
평가 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문(변수, 함수, 클래스 등)을 소스코드에서 찾아 먼저 실행.
2. 평가 과정이 끝나면 변수 선언을 포함한 모든 선언문을 제외하고 소스코드를 한 줄씩 순차적으로 실행
결국 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행되기 때문에 어디서든지 변수를 참조할 수 있다.
이러한 변수 선언문이 코드의 맨 앞으로 끌어올려진것처럼 동작하는 특징을 변수 호이스팅이라 한다.
값의 할당
var num; // 변수 선언
num = 10; //값의 할당
---
var num = 10; //변수 선언과 값의 할당주의할 점
변수 선언은 소스코드가 순차적으로 실행되는 런타임 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행됨console.log(num); //undefined var num; num = 10; console.log(num); //10console.log(num); //undefined var num = 10; console.log(num); //10
값의 재할당
- 재할당 : 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것
const 키워드는 값을 재할당 할 수 없는 상수이다.
(하지만 상수만을 사용하지는 않는다. 궁금하다면 여기(15.3절 const 키워드)에서 확인해보자.)
재할당 과정
console.log(num); //undefined
var num = 10;
num = 20;score의 변수 값은 20으로 변경된다.
- 이전 값 10이 저장되어있는 메모리 공간을 지우고 그 메모리 공간에 20을 다시 저장하는 방식이 아닌 새로운 메모리 공간을 확보하고 그 메모리 공간에 20을 저장한다.
- 그 새로운 메모리 공간의 주소를 num에 저장한다.식별자 참고
사용하지 않는 이전 값 10이 저장되어 있는 메모리는 가비지 콜렉터에 의해 메모리에서 자동 해제된다. (어느 시점인지는 예측 불가)
가비지 콜렉터 : 어플리케이션이 할당한 메모리 공간을 주기적으로 검사해 더 이상 사용되지 않는 메모리를 해제하는 기능. (어떤 식별자도 참조하지 않는 메모리 공간)
식별자 네이밍 규칙
- 특수문자를 제외한 문자, 숫자, _, $를 포함ㅎㄹ 수 있다.
- 단, 특수문자를 제외한 문자, _, $로 시작해야함. (숫자는 비허용)
- 예약어 사용 불가 (if, while, const, let, var 등..)
- 대소문자 구별함 (myname와 myName는 다른 식별자)
//카멜케이스 (camelCase)
var firstName;
//스네이크 케이스 (snake_case)
var first_name;
//파스칼 케이스(PascalCase)
var FirstName;- 일반적인 변수나 함수 : 카멜 케이스
- 생성자 함수, 클래스의 이름 : 파스칼 케이스
일반적으로 카멜 케이스와 파스칼 케이스를 많이 사용한다.
