📍 Axios
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리다.
#1. 기능
- 브라우저 환경: XMLHttpRequests 요청 생성
- Node.js 환경: http 요청 생성
- Promise API 지원
- Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냄
- JSON 데이터 자동 변환
- 요청/응답 데이터 변환
- 요청/응답 차단(Intercept)
- 취소 요청
- 사이트 간 요청 위조(XSRF) 보호를 위한 클라이언트 사이드 지원
- 웹사이트 취약점 공격의 하나로, 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위(수정, 삭제
, 등록 등)를 특정 웹사이트에 요청하게 하는 공격
- 웹사이트 취약점 공격의 하나로, 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위(수정, 삭제
#2. 설치
npm을 통해서 프로젝트에 설치한다.
npm install axios#3. 사용법
url 속성은 필수이고, 나머지 속성은 옵션이다.
axios({
method: 'get', // `method`는 요청을 할 때 사용될 메소드 이름입니다.
url: '/user/12345', // `url`은 요청에 사용될 서버 URL입니다.
data: {
// `data`는 요청 본문(request body)으로 전송할 데이터입니다.
// 'PUT', 'POST' 및 'PATCH' 요청 메소드에만 적용 가능합니다.
firstName: 'Fred',
lastName: 'Flintstone',
},
});
//예시
//callback
axios
.get('/details')
.then(function (response) {
// 성공했을 때
console.log(response);
})
.catch(function (error) {
// 에러가 났을 때
console.log(error);
})
.finally(function () {
// 항상 실행되는 함수
});
// async await 함수를 사용할 때,
try {
const data = await axios.get('url');
} catch {
// 오류 발생시 실행되는 함수
}#4. 단축메소드
//대표적인 메소드
axios.get(url[, config]) // GET
axios.post(url[, data[, config]]) // POST
axios.put(url[, data[, config]]) // PUT
axios.delete(url[, config]) // DELETE
// 그외 사용가능한 메소드
axios.patch(url[, data[, config]]) //PATCH
axios.request(config) //REQUEST
axios.head(url[, config]) //HEAD
axios.options(url[, config]) //OPTIONS
axios.getUri([config]) //GETURI#4.1. Get
입력한 url에 있는 데이터를 요청한다.
axios.get(url, [, config]);GET은 서버에서 데이터를 가져와서 보여준다거나 하는 용도이다. 주소에 있는 쿼리스트링을 활용해서 정보
를 전달하는 것이지 GET 메소드는 값이나 상태등을 바꿀 수 없다. url뒤에 쿼리스트링 을 붙여서 원하
는 조건에 맞춰서 데이터를 json형태로 가져올 수 있다.
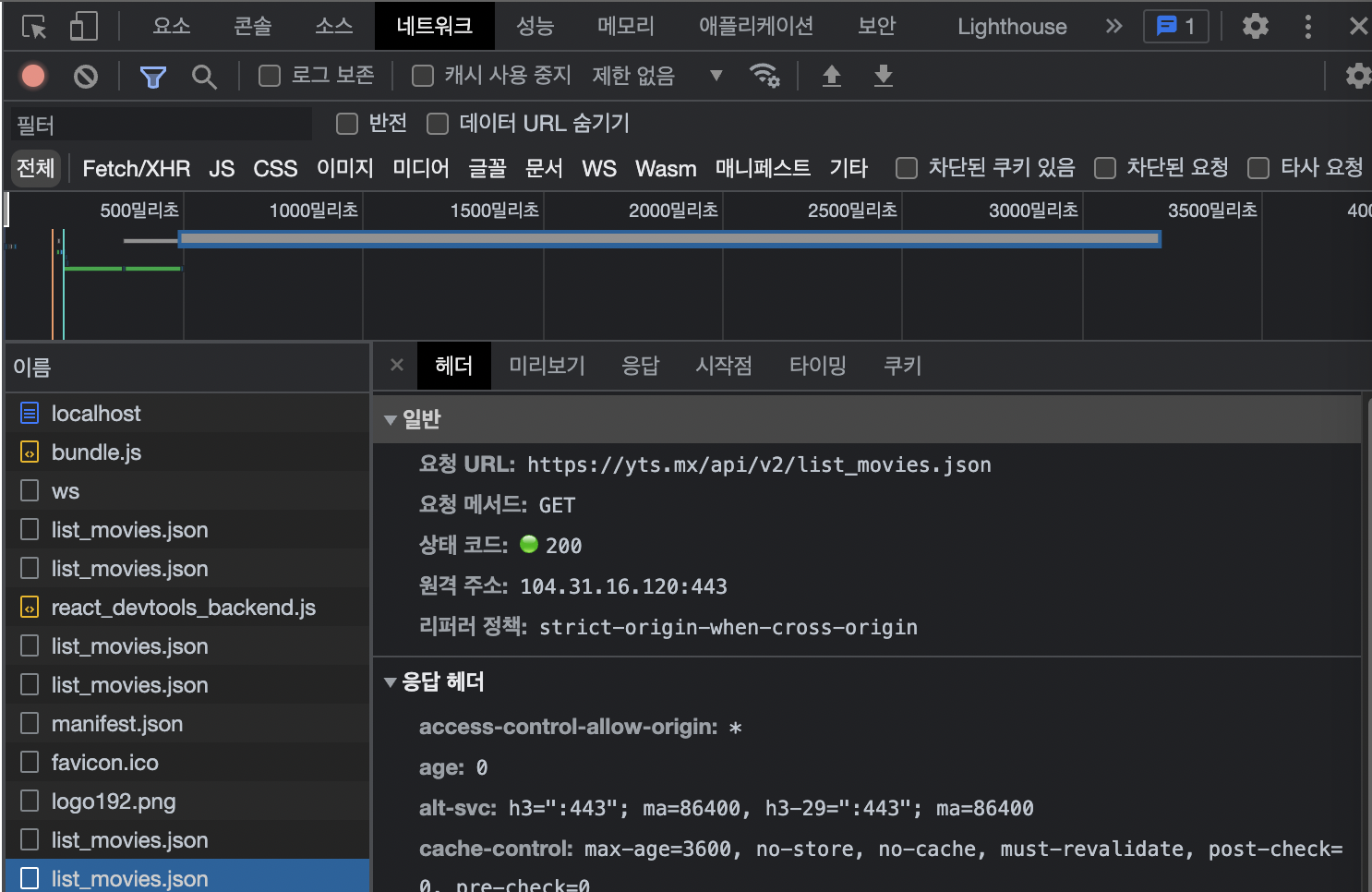
 크롬
크롬
개발자 도구로 데이터를 잘 가져왔는지 확인 할 수 있다.
| 상태코드 | 의미 |
|---|---|
| 🟢 200 | 데이터를 받았음 |
| 🔴 404 | 데이터를 받지 못했음 |
#4.2. Post
새로운 리소스를 생성(create)할 때 사용한다.
axios.post(
'url',
{
data객체,
},
[, config],
);
// post 메서드의 두 번째 인자는 본문으로 보낼 데이터를 설정한 객체 리터럴을 전달한다.로그인, 회원가입 등 사용자가 생성한 파일을 서버에다가 업로드할때 사용합니다. Post를 사용하면 주소창
에 쿼리스트링 이 남지 않기때문에 Get 보다 안전하다.