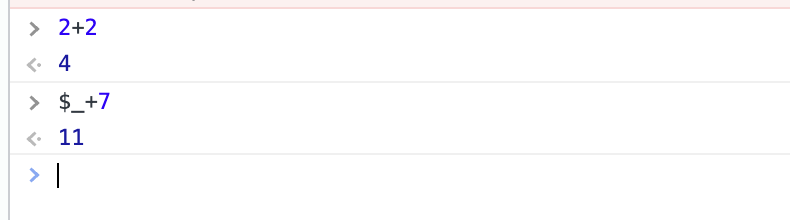
이전 값 불러오기: $_
콘솔에서 계산한 이전 값들을 불러올 수 있다.

이전에 선택한 DOM 요소 불러오기
$0: 제일 최근에 선택한 DOM요소
최대 5개까지 불러오기 가능

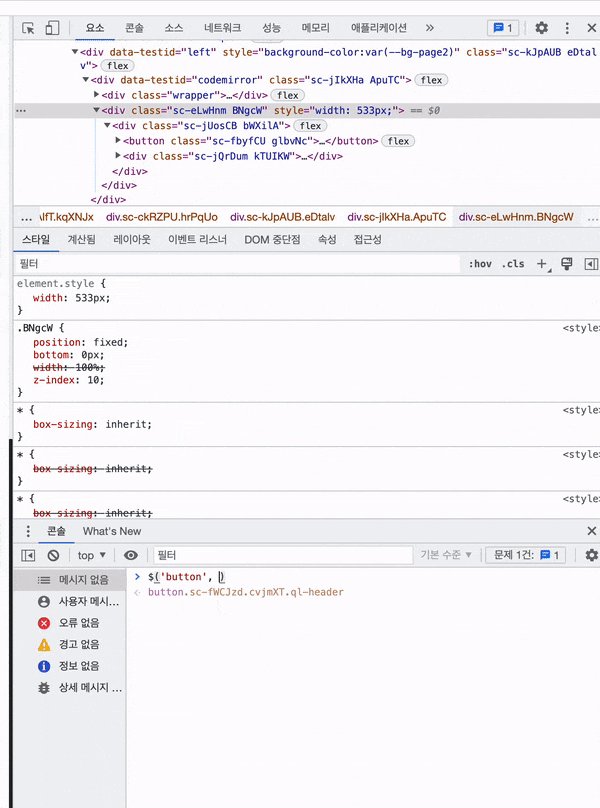
Short Alias for QuerySelector
힘들게 document.querySelector(target) 할 필요없이
jquery 문법 사용 가능($(target))

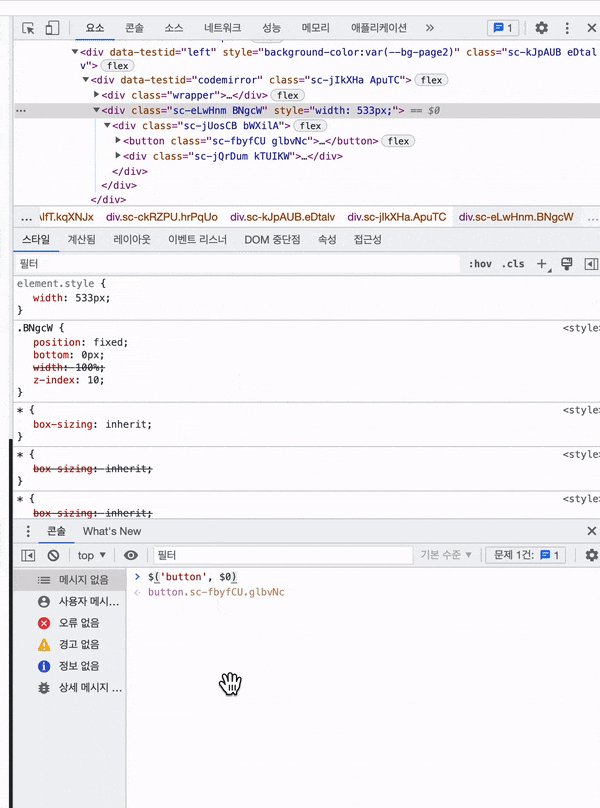
(+) 선택한 요소 안에서 원하는 dom을 select하고 싶을 때,
$(target, $0)

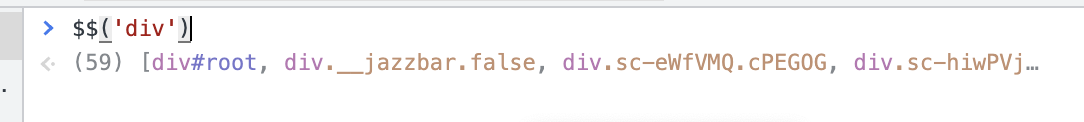
Short Alias for QuerySelectorAll
$$(target)으로 document.querySelectorAll 사용가능

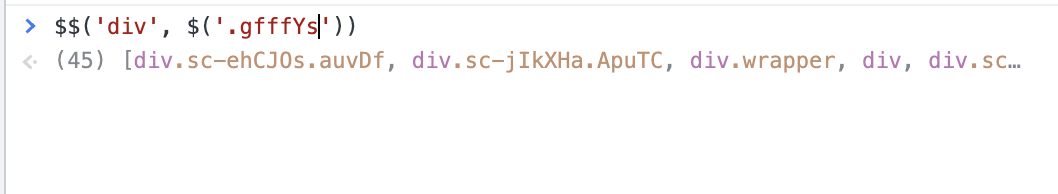
두 번째 인자로 검색 범위 지정도 가능

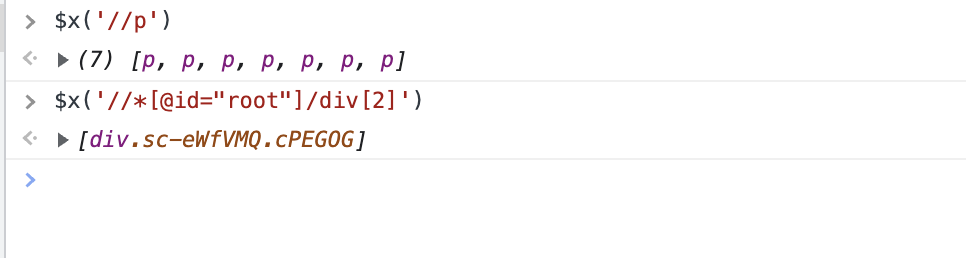
XPath shortcut
$x()

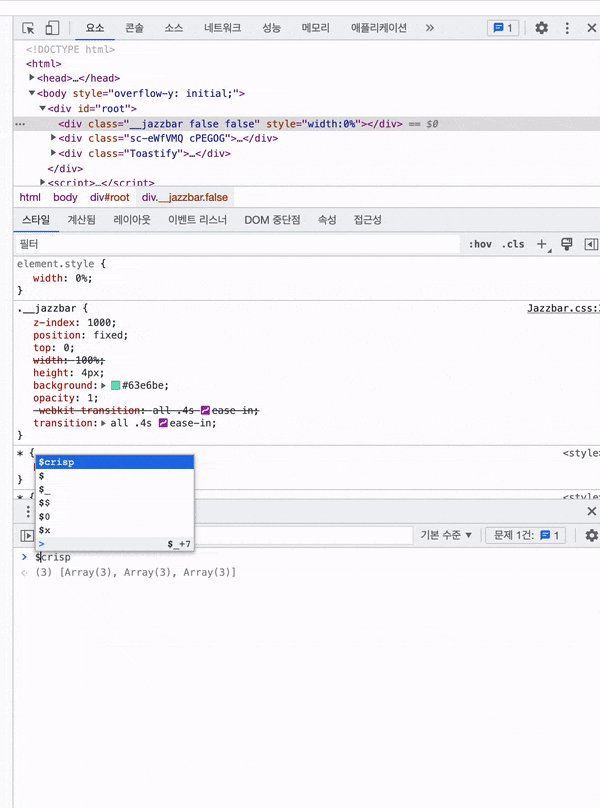
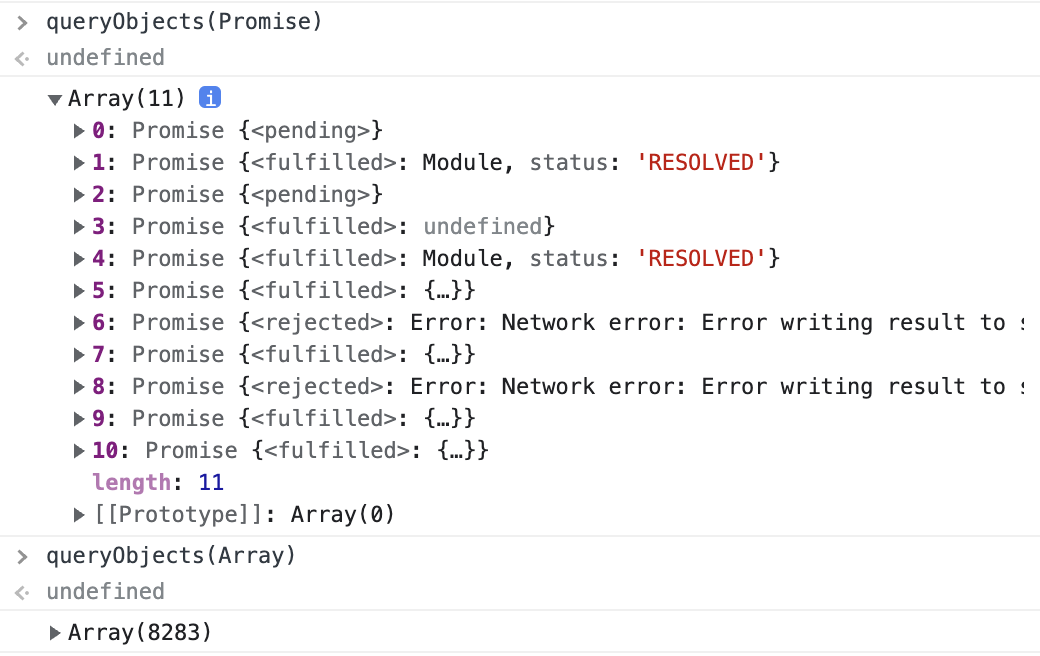
Query Objects by constructor
page 내에서 존재하는 Object들을 constructor를 통해 query 가능

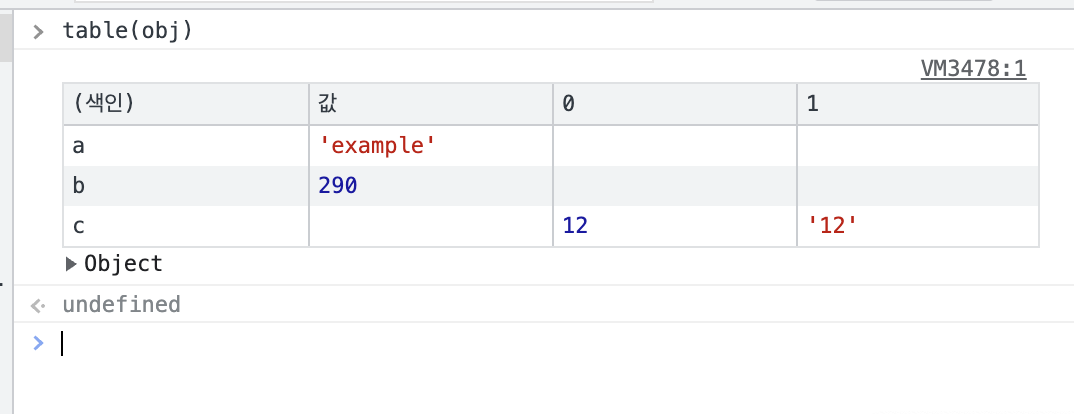
console shortcut
요즘은 꽤 흔히 사용하는 console.table, console.dir, console.clear 를 앞에 console. prefix 없이 사용 가능

Object에서 사용할 유용한 기능들
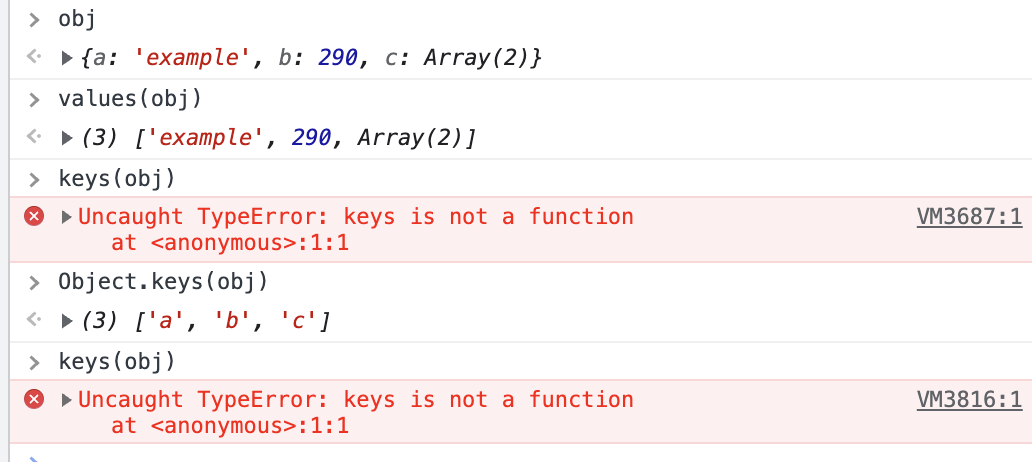
keys and values
!영상에서는 keys 됐는데 제 chrome에서는 안되네요? 근데 또 values는 됩니다...(???)

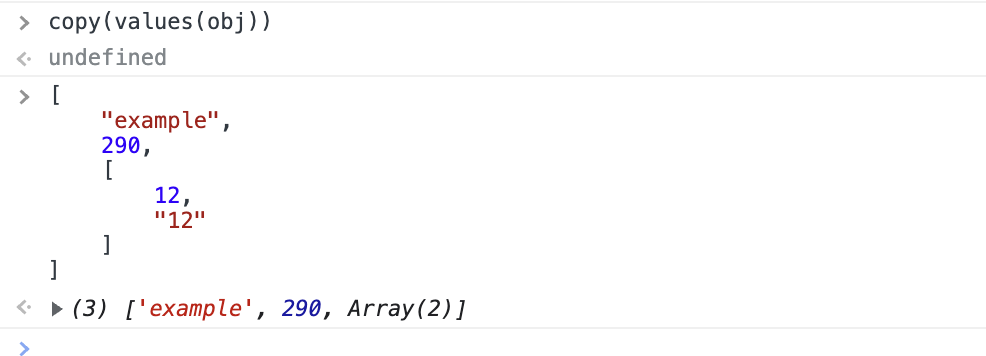
copy
copy를 통해 복사 따로 할 필요없이 바로 붙여넣기 가능

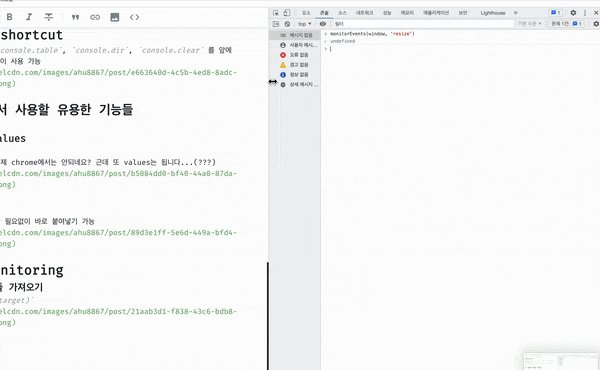
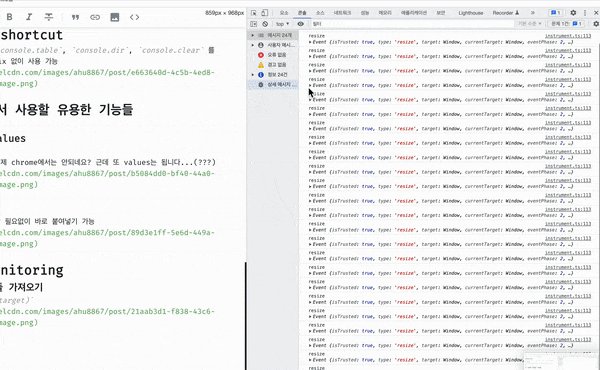
Event monitoring
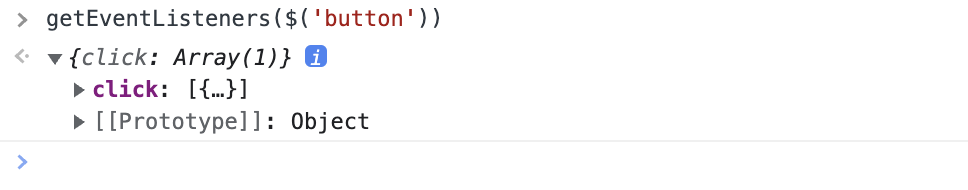
이벤트 리스너들 가져오기
getEventListeners(target)

리스너 임의로 추가 및 삭제
이벤트 추가: monitorEvents(target, EVENT_NAME)
이벤트 삭제: unmonitorEvents(target)

함수 call 캡쳐
캡쳐: monitor(FUNC_NAME)
제거: unmonitor(FUNC_NAME)
참고 및 출처: How to speed up your workflow with Console shortcuts | DevTools Tips
