Envent
listen하고 싶은 event를 찾는 가장 좋은 방법은, 구글에 찾고 싶은 element의 이름, 예를들어 h1 html element mdn을 검색.
우리는 javascript의 element를 원하니, 링크에 Web APIs라는 문장이 포함된 페이지를 찾기 왜냐하면 이건 JS관점의 HTML Heading Element란 의미
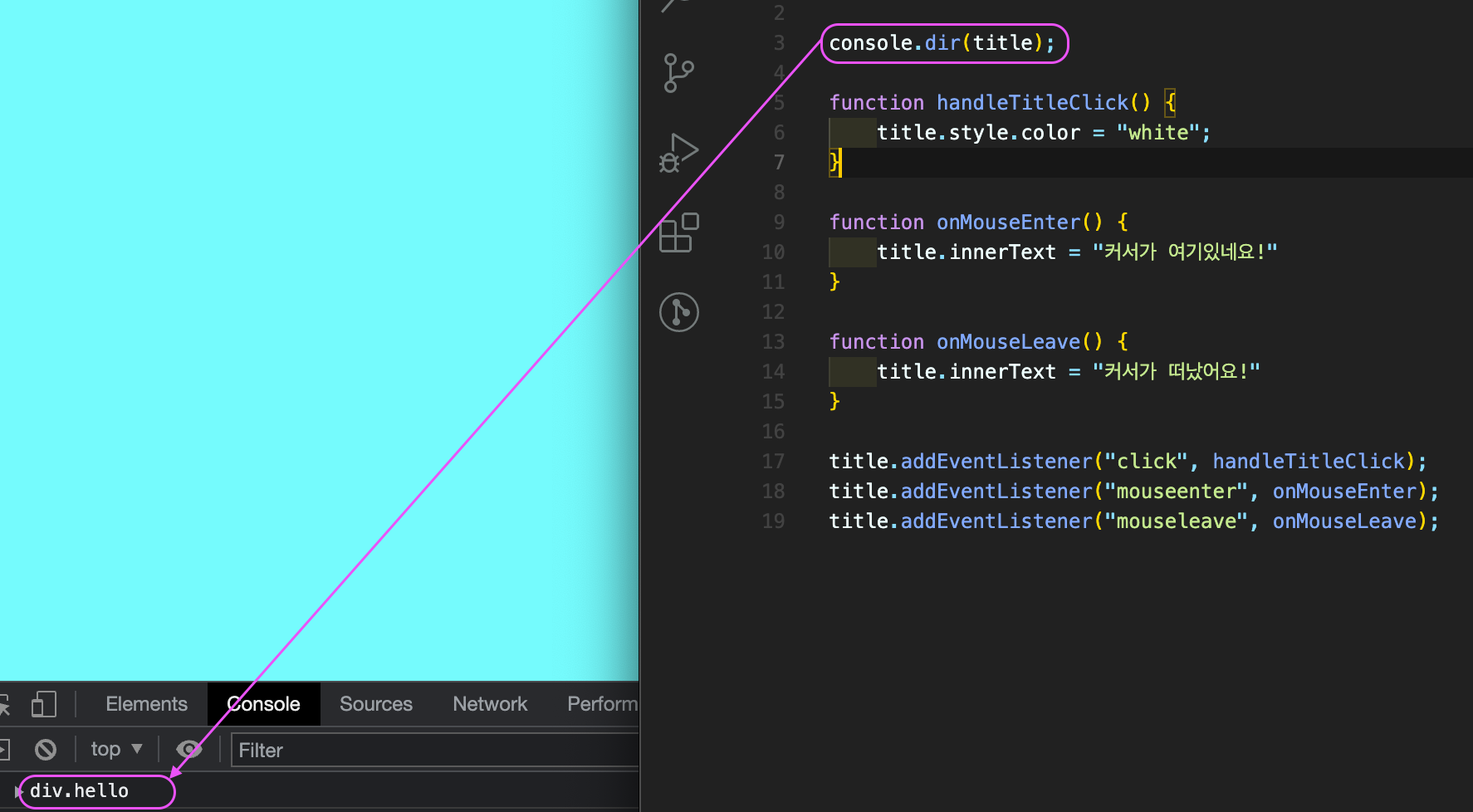
너무 복잡하면 element를 console.dir로 출력해서 on~ 이라고 적혀있는걸 사용하면 됨.

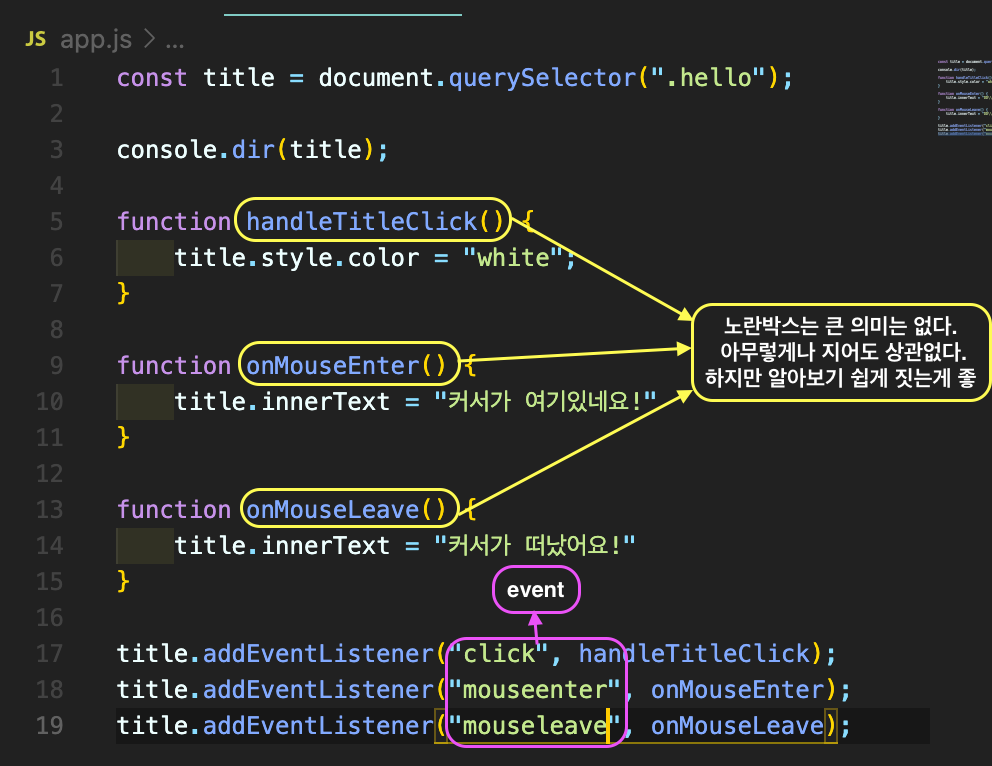
console.dir(title);
function handleTitleClick() {
title.style.color = "white";
}
function onMouseEnter() {
title.innerText = "커서가 여기있네요!"
}
function onMouseLeave() {
title.innerText = "커서가 떠났어요!"
}
title.addEventListener("click", handleTitleClick);
title.addEventListener("mouseenter", onMouseEnter);
title.addEventListener("mouseleave", onMouseLeave);
https://www.youtube.com/watch?v=fqg6qT5VEsw
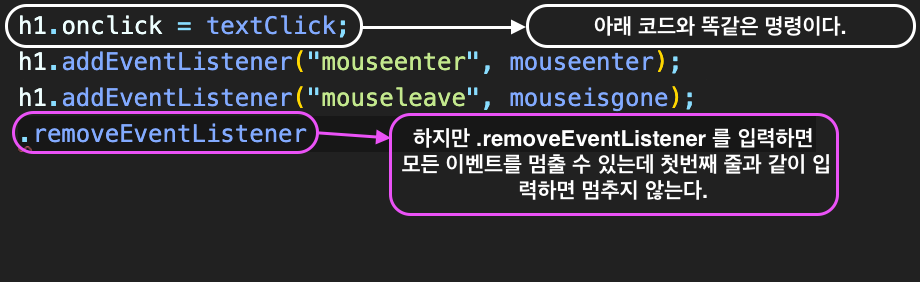
title.addEventListener(“mouseenter” , handleMouseEnter);Event 2
위에 두 코드는 동일하나 addEventListener를 선호하는 이유는
.removeEventListener을 통해서 event listener을 제거할수있기 때문이다.

Event 3
document에서 body,head,title 은 중요해서 언제든
ex) document.body 로 가져올수있지만
div나 h1 등 element 들은 querySelector getElementById등으로 찾아야한다.
ex) document.querySelector(“h1”);
window는 기본제공
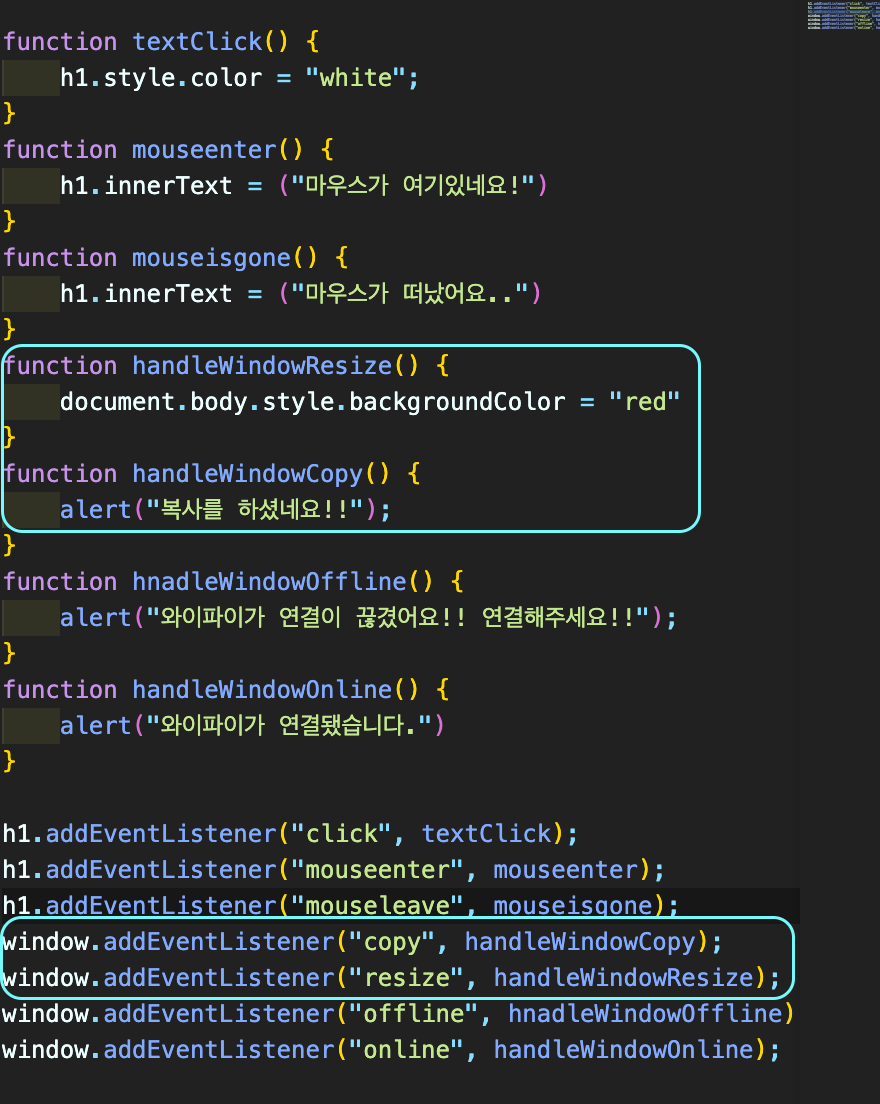
document.body.style.backgroundColor = "red"
}
function handleWindowCopy() {
alert("복사를 하셨네요!!");
}
window.addEventListener("copy", handleWindowCopy);
window.addEventListener("resize", handleWindowResize);