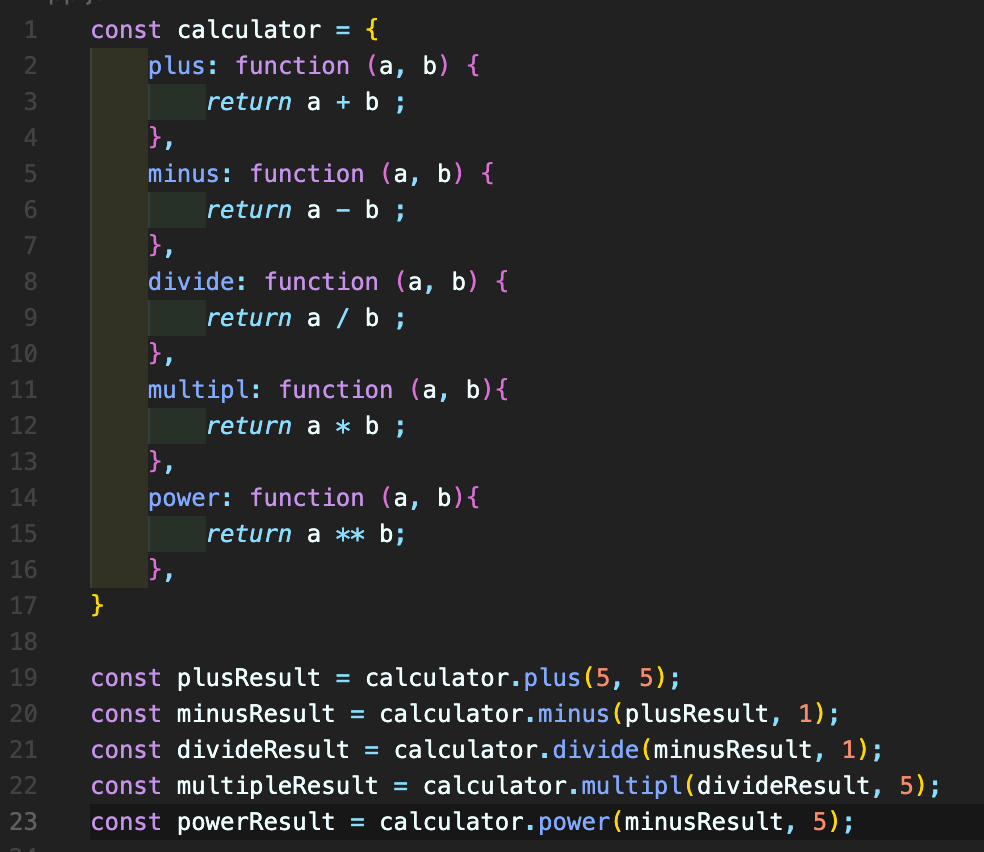
Returns

코드들이 서로 연계?됐다.

위 사진처럼 console 창에 결과가 뜨지 않는다. 이걸 배우는 동안 왜 이걸 써야 하는지 이해가 가지 않았음.
하지만 듣다 보니 console.log는 오직 결과만 우리의 눈으로 볼 수 있는 결과 창일뿐, 무엇을 계산하기 위해서 그 값을 도출하려면 return이라는 명령어가 필요하다.
비유를 하자면 믹서기에 우유와 바나나를 넣어서 갈았는데 만들어진 바나나우유를 눈으로 보기만 할 수 있을 뿐 그걸 꺼내지 못한다.
하지만 return은 그걸 꺼낼 수 있다.라고 생각하면 될 것 같다.

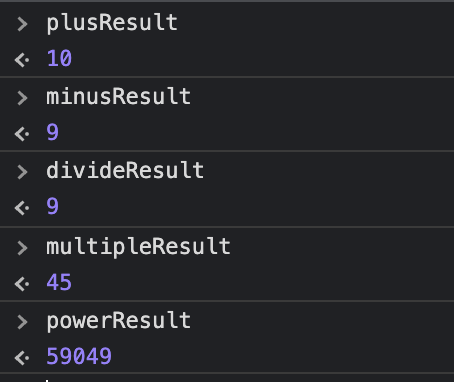
결과를 보고 싶다면 html console창에 위와 같이 입력하면 값이 나온다.


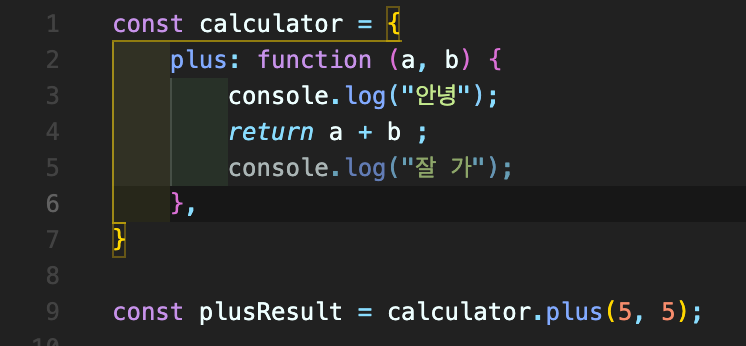
그리고 또 하나의 규칙 function 안에서 return과 추가 작업을 입력하면
return만 작업하고 추가 수행은 이뤄지지 않는다.
만약 return 앞에 기타 작업이 있다면 이 작업은 수행된다.
즉, return"까지만" 수행된다.
