Saving Username

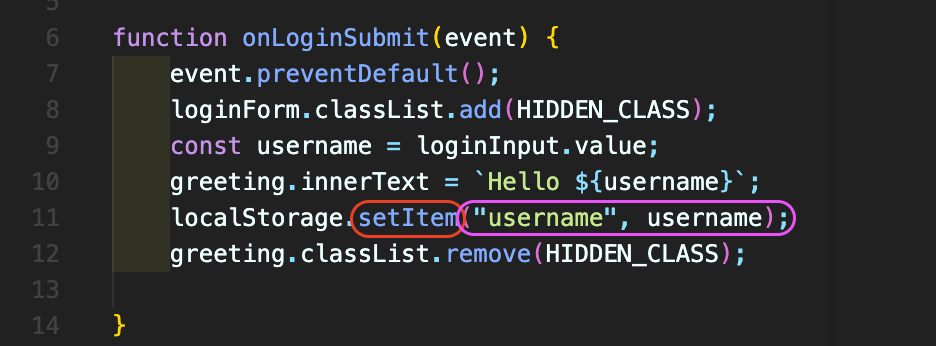
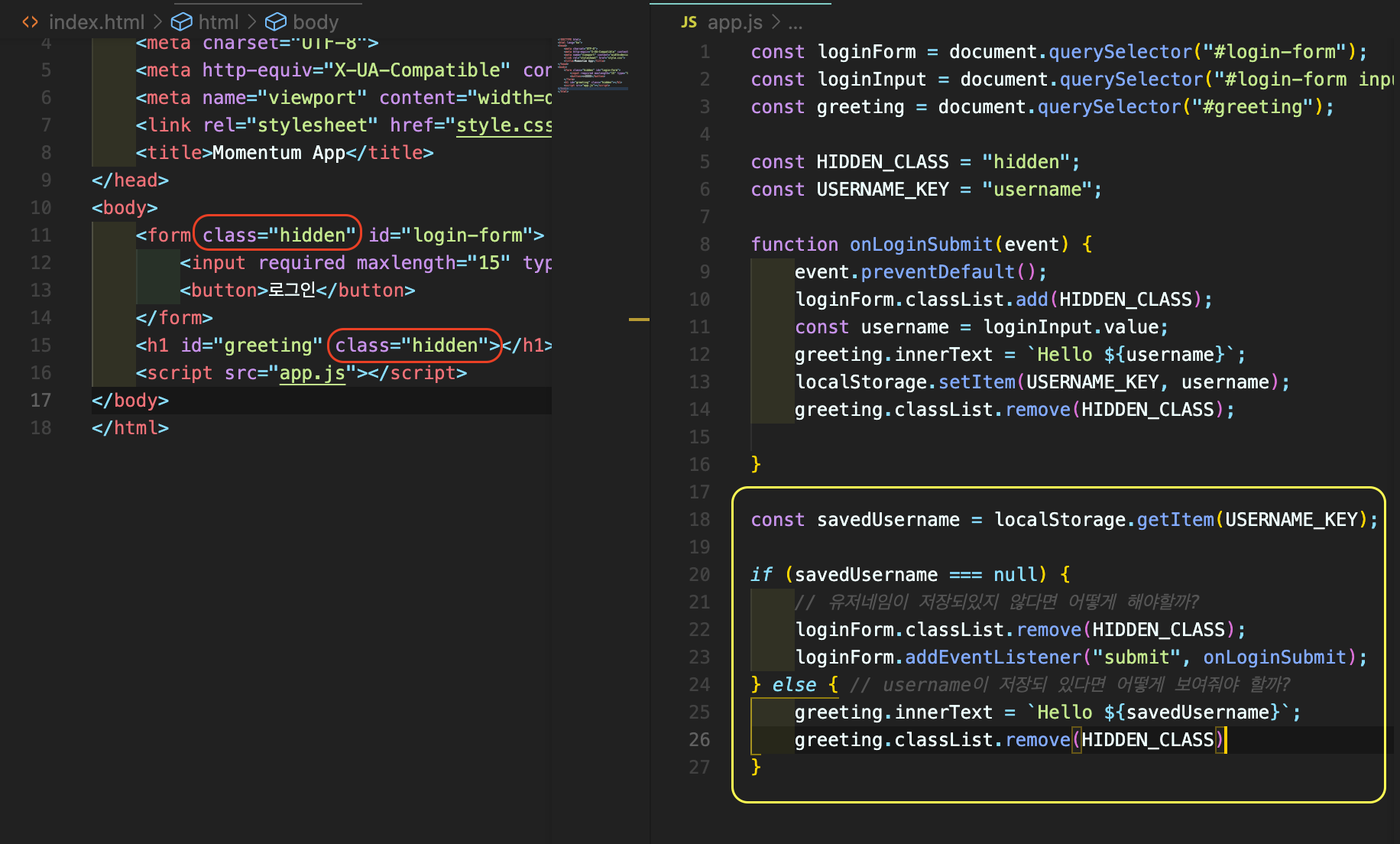
빨간박스 :
localStorage.getItem("저장될 값의 이름", 변수명);
 이렇게 저장이 된다.
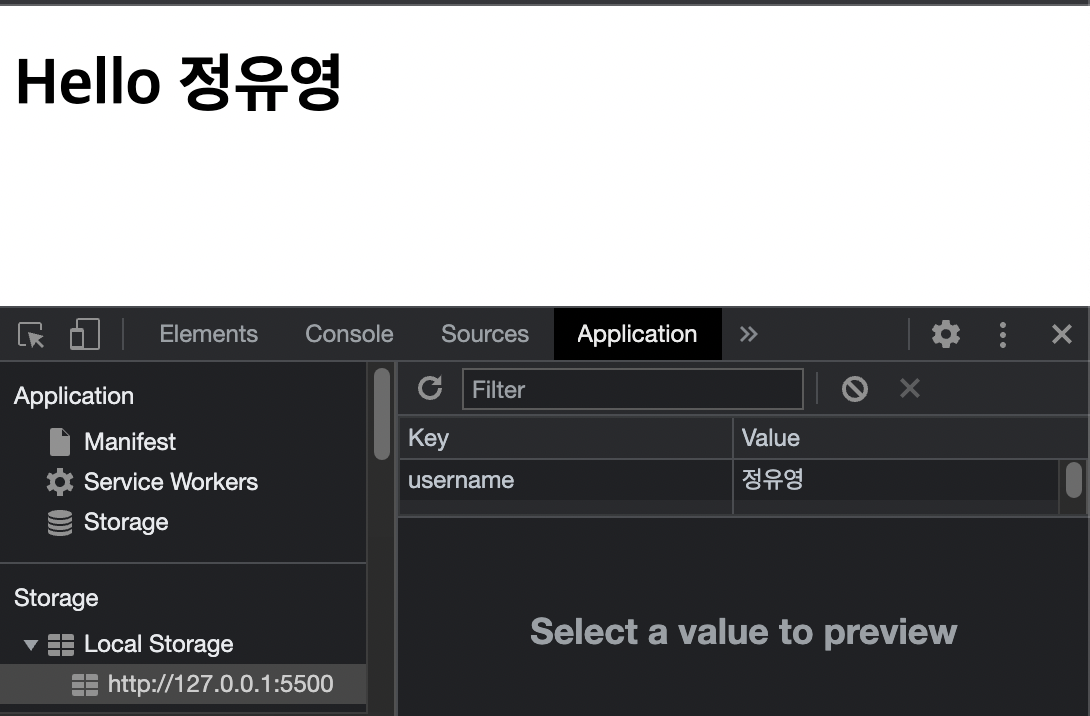
이렇게 저장이 된다.
그 다음 저장된 유저네임에 인사하기
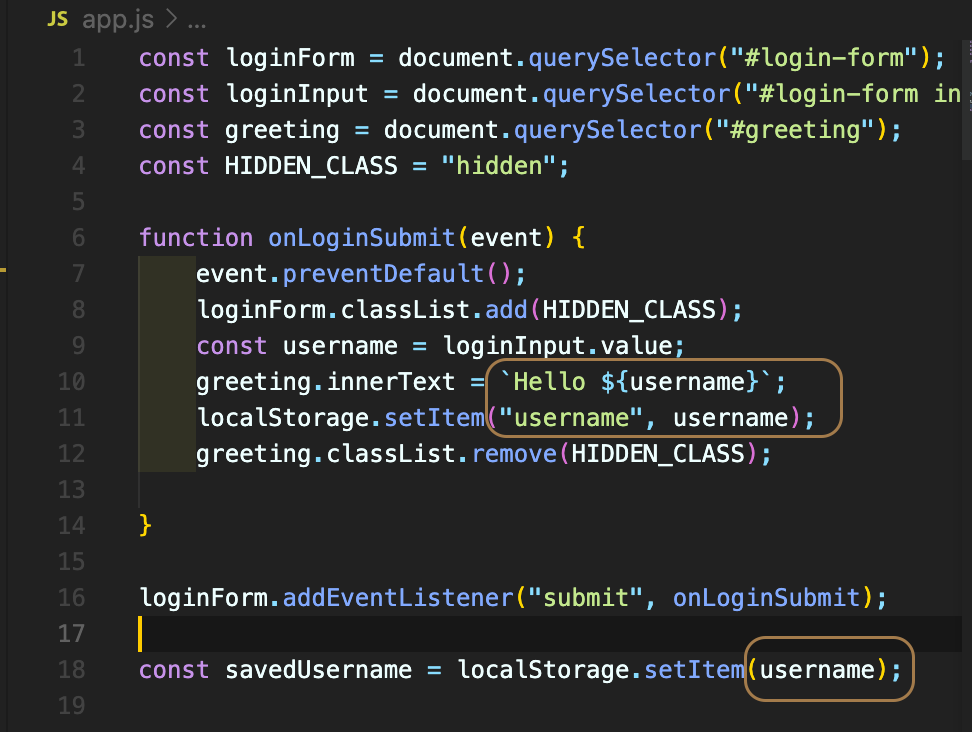
저장된 유저네임에 인사를 하고 저장이 되있다면 loginForm창을 없애야 한다. string이 2개 이상 쓰여진다면 변수명을 선언해서 오타나 에러를 최대한 방지를 할겸
string이 2개 이상 쓰여진다면 변수명을 선언해서 오타나 에러를 최대한 방지를 할겸 const HIDDEN_CLASS = "hidden";
const USERNAME_KEY = "username";으로 선언한다.

1. html로 돌아가 loginForm에 애초에 class="hidden을 준다.
2. const savedUsername = localStorage.getItem(USERNAME_KEY); 선언
3. if문을 작성. 유저네임이 저장이 되있지 않다면 (savedUsername === null) loginForm 모습이 보여야 하니 HIDDEN_CLASS를 제거한다.(loginForm.classList.remove(HIDDEN_CLASS);)
4. else (유저네임이 저장이 돼있다면)
h1 HIDDEN_CLASS를 제거 해 Hello ${사용자가 입력한 "유저네임"}으로 인사를 한다.
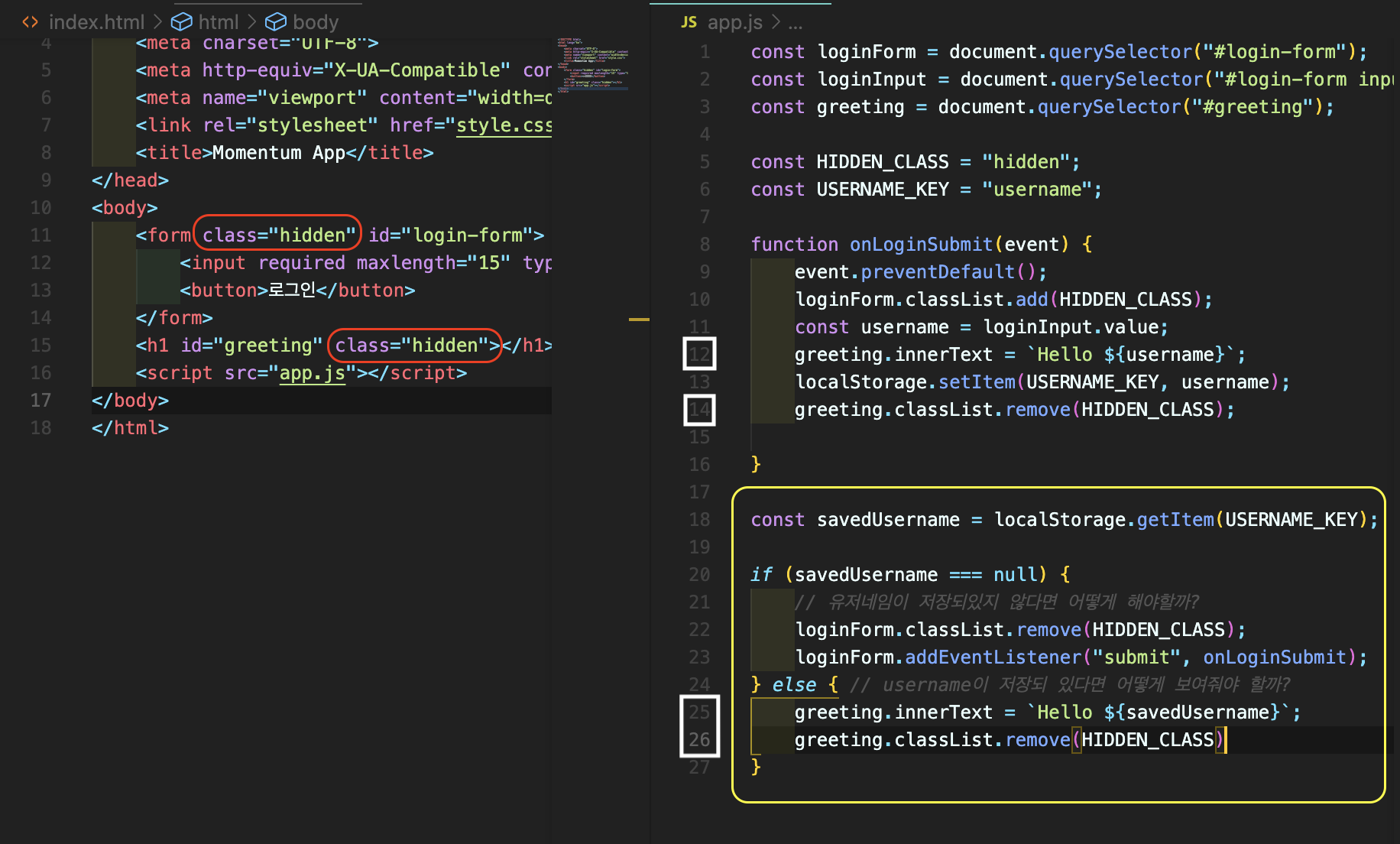
 여기서 똑같은 역할을 하는 코드가 12,14번째 코드와 25,26코드인데 이걸
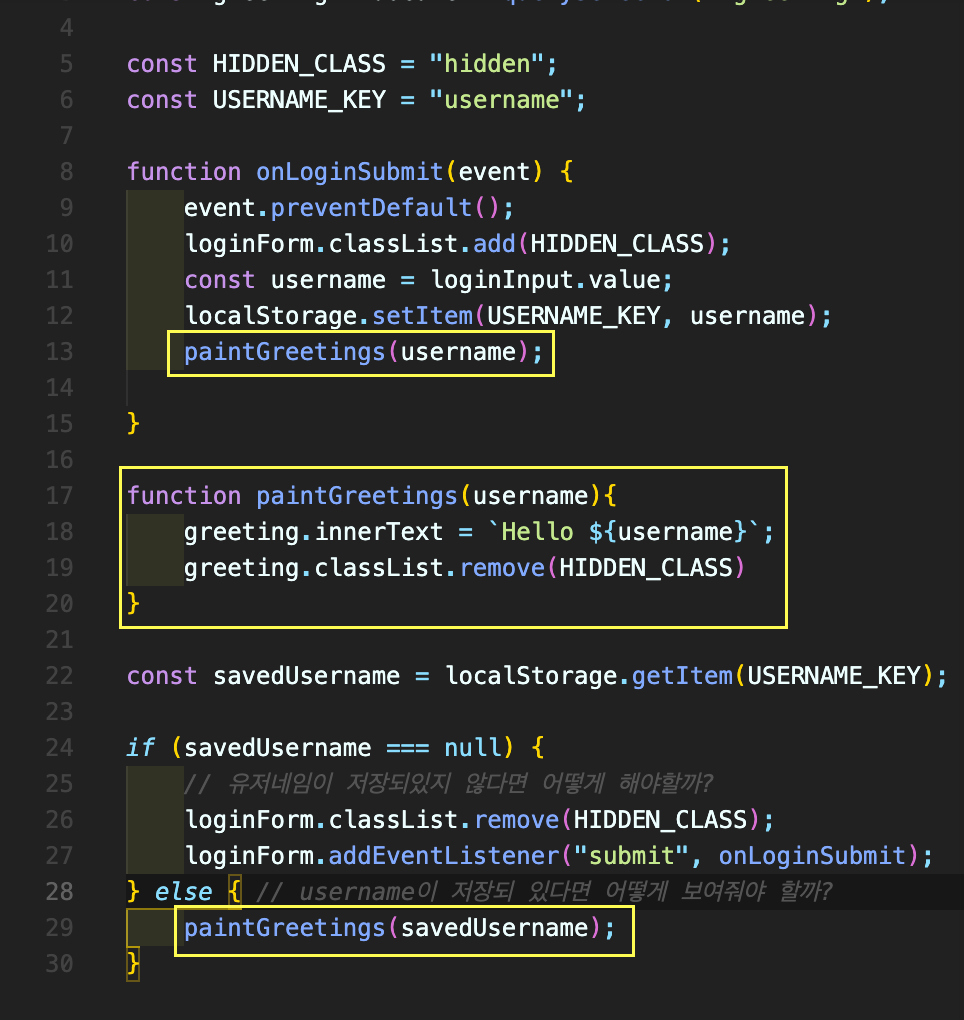
여기서 똑같은 역할을 하는 코드가 12,14번째 코드와 25,26코드인데 이걸 function으로 만들면 줄일 수 있다. 각각 2줄이였던 코드를 1줄씩 줄였다.
각각 2줄이였던 코드를 1줄씩 줄였다.
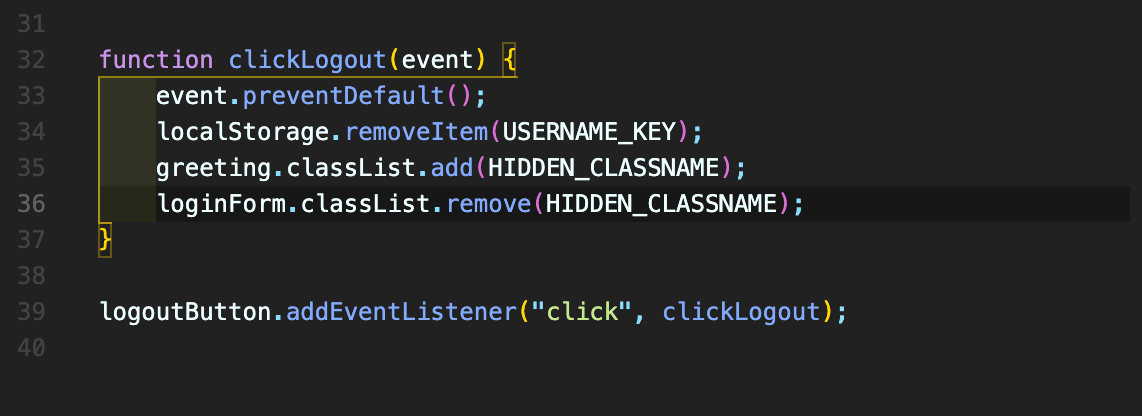
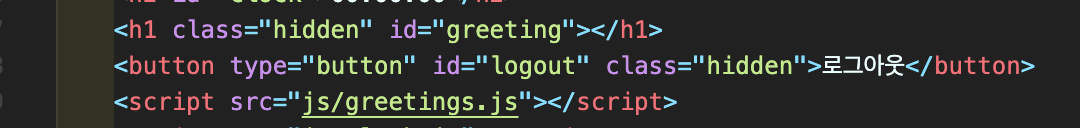
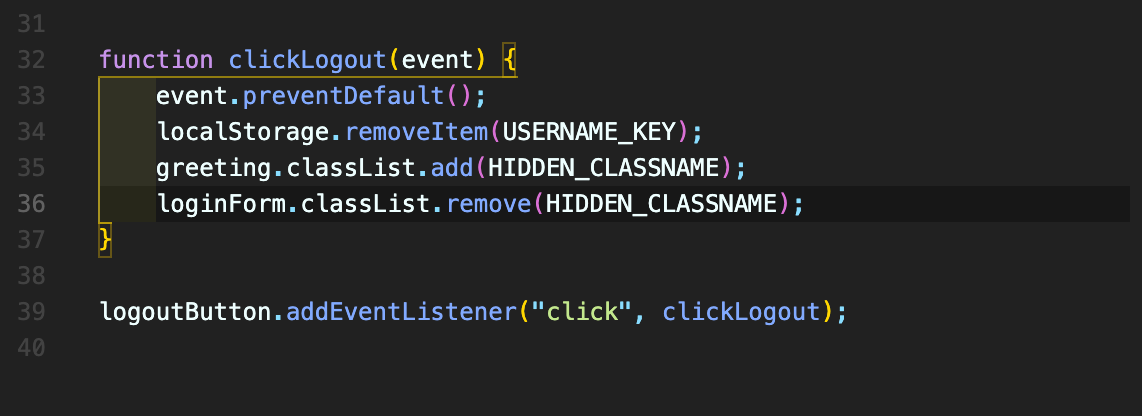
 로그아웃 버튼도 만들어 봤는데 나중에 수정할 게 있다면 수정해야겠다.
로그아웃 버튼도 만들어 봤는데 나중에 수정할 게 있다면 수정해야겠다.
완벽한 코드는 아닌 것 같다.