
이벤트 등록
<button>add one item</button>
var button = document.querySelector('button');
button.addEventListener('click', addItem);
function addItem(event) {
console.log(event);
}버블링(Event Bubbling)
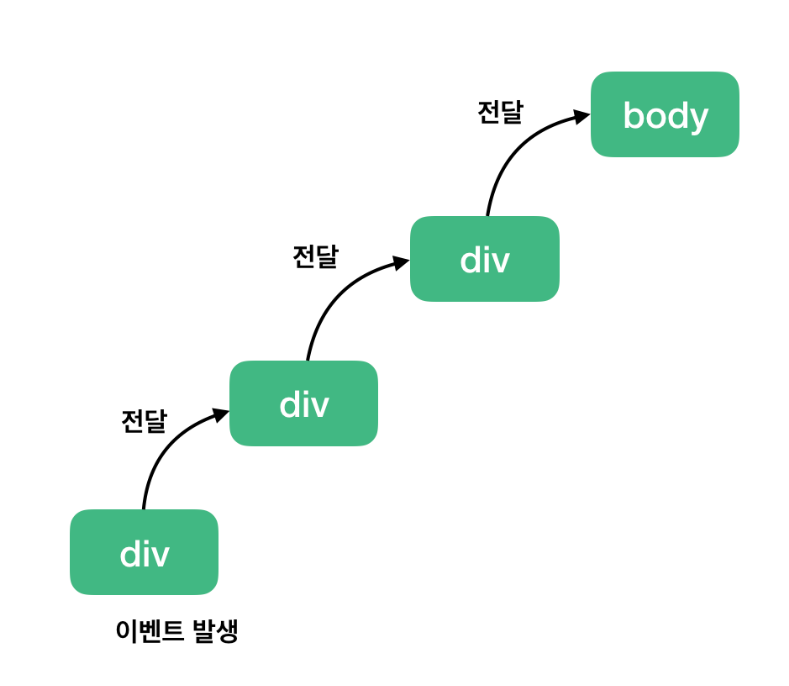
이벤트 버블링이란 한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하고 최상단의 부모 요소를 만날 때까지 반복되면서 핸들러가 동작하는 현상을 말한다.

버블링 예제 코드
<body>
<div class="div_three">
div_three
<div class="div_two">
div_two
<div class="div_one">div_one</div>
</div>
</div>
</body>
const divs = document.querySelectorAll("div");
const clickEvent = (e) => {
console.log(e.currentTarget.className);
};
divs.forEach((div) => {
div.addEventListener("click", clickEvent);
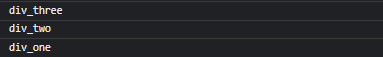
});div를 클릭하면 해당하는 클래스의 이름이 콘솔로 출력되는 코드이다. 자바스크립트는 기본적으로 버블링이 발생하기 때문에 <div class="div_three">div_three</div>를 클릭한다면 콘솔에는 div_three, div_two, div_one 순서대로 출력이 될 것이다.

캡처링(Event Capturing)
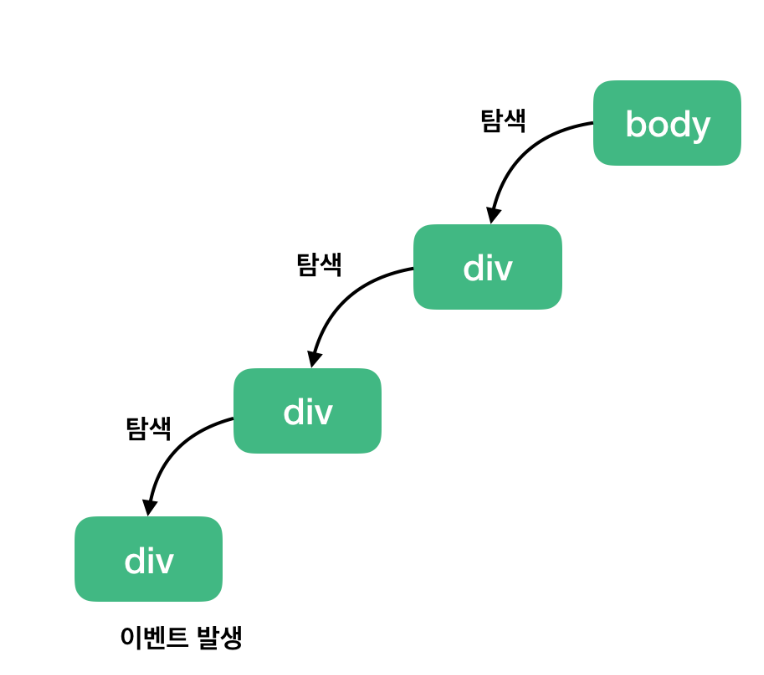
캡처링은 버블링과는 반대로 최상위 태그에서 해당 태그를 찾아 내려간다.

캡처링 예제코드
const divs = document.querySelectorAll("div");
const clickEvent = (e) => {
console.log(e.currentTarget.className);
};
divs.forEach((div) => {
// capture default 값은 false
div.addEventListener("click", clickEvent, { capture: true } );
});addEventListener 의 옵션 객체에 { capture: true } 또는 true 를 설정해주면 캡처링을 구현할 수 있다.
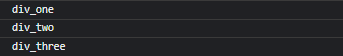
<div class="div_three">div_three</div>를 클릭한다면 위에서부터 찾아 내려오기 때문에 콘솔에는 div_one, div_two, div_three 순서대로 찍힐 것이다.

이벤트 전파 막기
event.preventDefault()
기본(default)를 막다(prevent)라는 단어에서 유추 할수 있듯이 html에서 표준으로 제공하는 태그의 기본 이벤트 발생을 막는 메서드
예를 들어 a, submit, button 태그 등 각각 페이지 이동이나 form 데이터 전송 등의 기본 이벤트들이 있는데 preventDefault() 메서드를 통해 해당 이벤트 발생을 막을 수 있다.
event.stopPropagation()
전파(Propagation)를 중지한다(stop)라는 의미 처럼 상위 엘리먼트로의 이벤트 전파(이벤트 버블링)을 막기 위한 메서드
Reference
https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/