
프론트엔드 공부를 하다보면 Virtual Dom이라는 얘기를 많이 들었을 것이다.
하지만 Virtual Dom이 뭔지, 어떤 과정으로 브라우저가 렌더링 되는지에 대해서는 모르는 경우가 많기에 이번 글에 정리해보려 한다.
🦄 Virtual DOM이란?
말그대로 실제의 DOM이 아닌 가상의 DOM을 말한다.
이 말을 이해하기 위해서는 DOM이란 뭔지 알아야합니다.
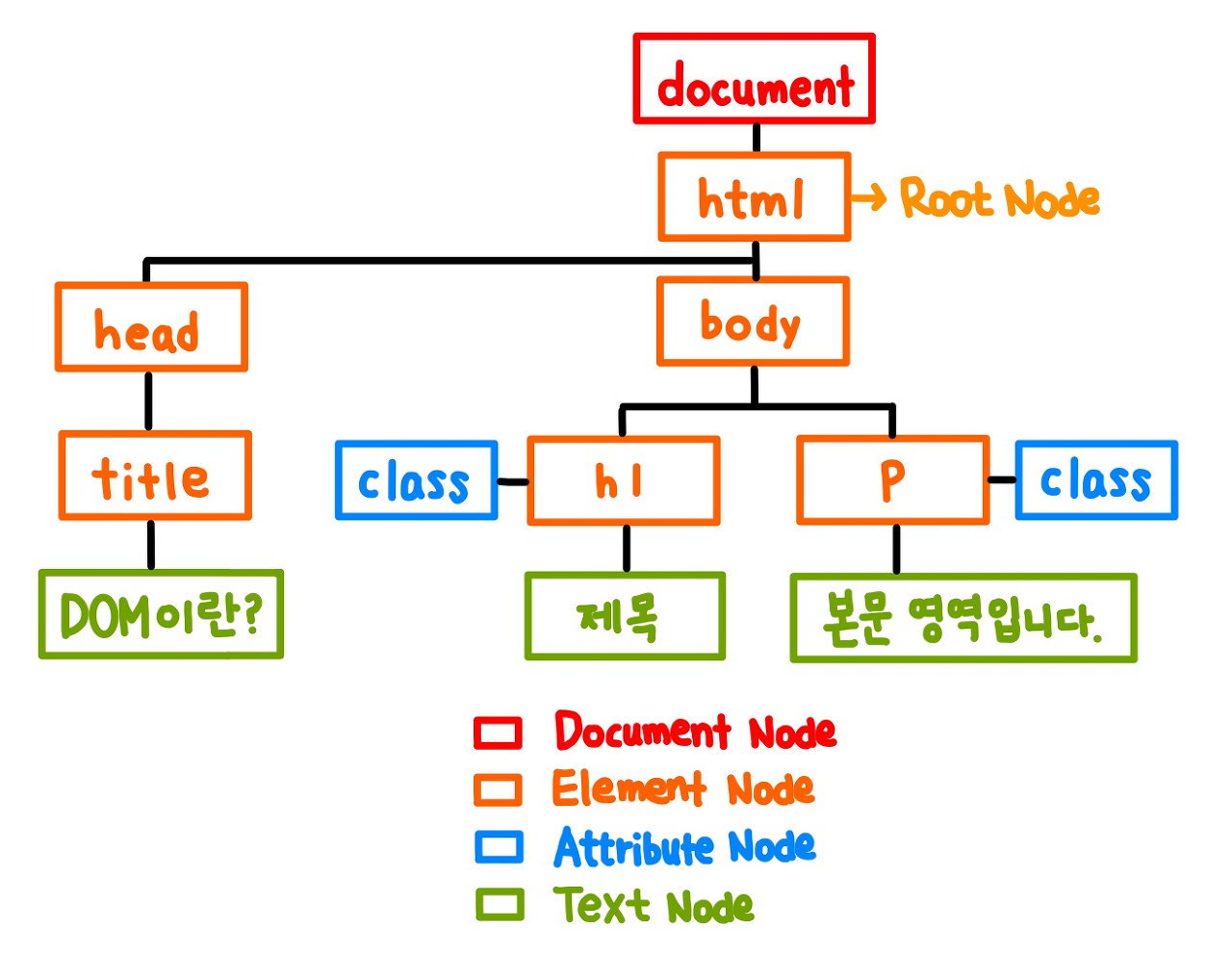
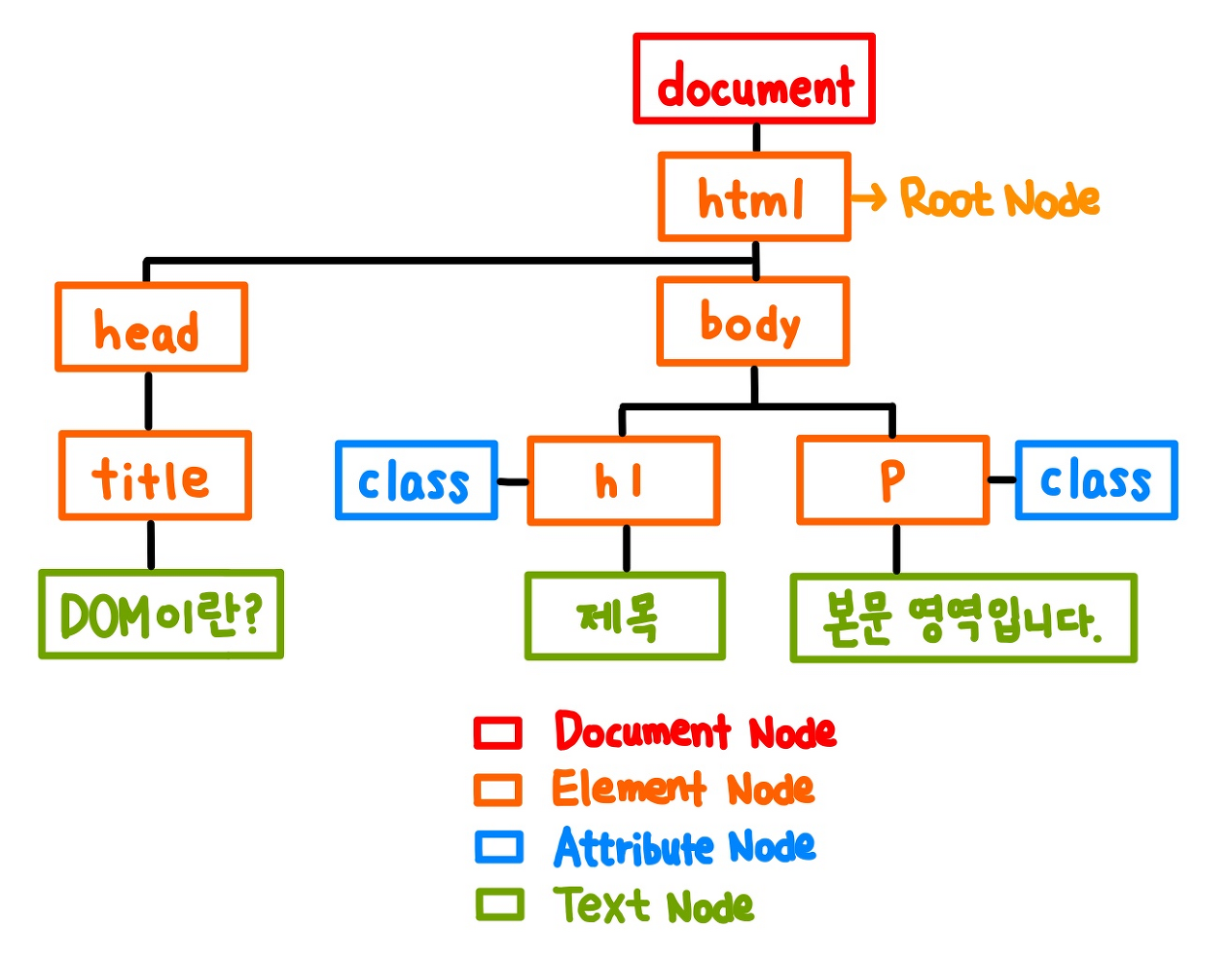
DOM은 문서 객체 모델이라고 하는데, 결국은 브라우저에서 다룰 HTML 문서를 파싱하여 문서의 구성요소들을 객체로 구조화시켜 나타낸 것을 말합니다.

출처 - https://im-developer.tistory.com/100
DOM은 단순하고 실용적인 측면에서 다시 정의하면 웹페이지를 구성하는 요소들을 구조화해서 나타낸 객체를 말하고, 이 객체를 이용해서 웹페이지 구성요소를 제어할 수 있다고 이해하면 된다.
그렇다면 Virtual DOM은 왜 이 DOM을 추상화 했고, 가상이라고 표현을 했냐하면, Virtual DOM이 어떠한 문제를 해결하기 위한 기술인지를 파악해보면 이해하기 쉽습니다.
Virtual DOM은 어떤 문제를 해결하기 위한걸까?
먼저 DOM 조작에 의한 렌더링이 비효율적인 문제가 있었고, SPA 특징으로 DOM 복잡도가 증가함에 따라 최적화 및 유지보수가 더 어려워지는 문제가 발생했다.
정리하자면, DOM을 반복적으로 직접 조작하게 되면 그 만큼 렌더링이 일어나고, PC자원을 소모하게 되는데 이를 해결하기 위한 기술이 바로 Virtual DOM입니다.
브라우저의 렌더링 방법!
위에서 DOM을 조작하면 렌더링을 한다고 얘기했는데, 이는 브라우저의 렌더링 방식이 그렇게 되어있기 때문입니다.

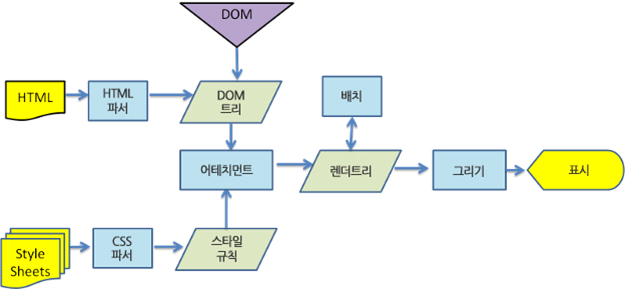
- HTML을 파싱하여 DOM 객체를 생성하고, CSS를 파싱하여 스타일 규칙을 만든다.
- 이 두가지를 합쳐서 실제로 웹 브라우저에 보여져야할 요소들을 표현한 렌더 트리를 만든다.
- 이 렌더 트리를 기준으로 레이아웃을 배치하고 색칠 등의 작업을 합니다.
이 과정에서 문제가 되는 경우는 현대시대의 웹처럼 변경, 추가, 삭제 등 요청이 많은 경우입니다.
프로그래밍에 의해 DOM을 변경해야하고 변경할 구성 요소가 100개면 위의 과정을 100번하는 비효율적인 작업을 해왔습니다.
하지만 브라우저라고 100번 렌더링을 하지는 않습니다. 극단적인 예시일 뿐이고, 사실 DOM을 제어하는 메서드에 따라서 다르지만, 어느정도 합쳐서 Batch로 작업할 수 있습니다.
해결 방법
해결방법으로는 Virtual DOM이라는 DOM을 추상화한 가상의 객체를 메모리에 만들어 놓는 것입니다.
Vitrual DOM은 DOM과 유사한 역할을 담당할 객체입니다. 즉, 변경 사항을 DOM에 직접 수정하는 것이 아닌, Virtual DOM을 수정하고 Virtual DOM을 통해서 DOM을 수정하게 했습니다.
실질적인 방법은 Virtual DOM에 변경내역을 한번에 모으고(버퍼링) 실제 DOM과 변경된 Virtual DOM의 차이를 판단 후, 구성 요소의 변경이 부분만 찾아 변경하고 그에 따른 렌더링을 한번만 하는 것으로 해결했습니다.
추상화했다는 얘기는 DOM을 제어하는 API를 직접 호출하지 않고 Virtual DOM을 제어하는 것을 React나 Vue같은 프레임워크가 알아서 하도록 추상화했다는 얘기가 사실 더 정확합니다.
주의사항과 한계점
-
0.1초마다 화면에 데이터가 변경된다면 Virtual DOM으로 0.5초씩 모아가지고 렌더링을 적게할 수 없다. 동시에 변경되는 것에 한해서만 렌더링된다.
-
React나 Vue등을 이용해서 Virtual DOM을 쓰면 무조건 빠른건 아니다. 똑같이 최적화를 해야하고, 슬라이드를 옮기거나 무한 스크롤등의 움직임이 있을 때는 Virtual DOM을 이용해서 반복 렌더링을 하지 않도록 해줘야한다.
-
Virtual DOM은 메모리에 존재한다. DOM에 준하는 무거운 객체가 메모리에 상주하고 있기 때문에, 메모리의 사용이 많이 늘어날 수 밖에 없다.
-
Virtual DOM을 조작하는 것도 엄청나게 많은 컴포넌트를 조작하게 된다면 오버헤드가 생기기 마련이고, Virtual DOM 제어가 DOM 직접제어에 비해 상대적으로 비용이 적게 들 뿐입니다.