Vue.js 금액 콤마 구현
쇼핑몰을 하면서 금액에 콤마를 구현해야하는 일이 생겼다.
구글에 검색하면 filter를 사용하여 comma를 넣어서 하는데
vue 버전이 올라가면서 filter 기능이 사라졌다고 한다
그러다가 찾은 방법이다.
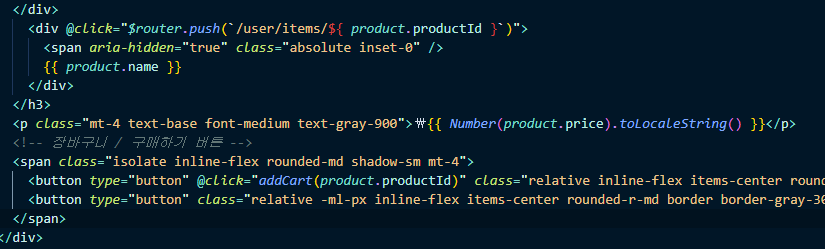
Number(금액).toLocaleString()
전혀 어렵지 않은 방법으로 구현했다.
Number안에 금액을 넣어주고 toLocaleString() 메소드를 붙여주면 끝

₩ 원화표시는 ㄹ+한자를 눌러서 구현했다.
구현 화면