🎈 getBoundingClientRect()
- 요소의 사이즈, 위치 등의 정보를 알 수 있음-
요소의 너비와 높이
-
x축과 y축의 좌표를 구할 수 있음
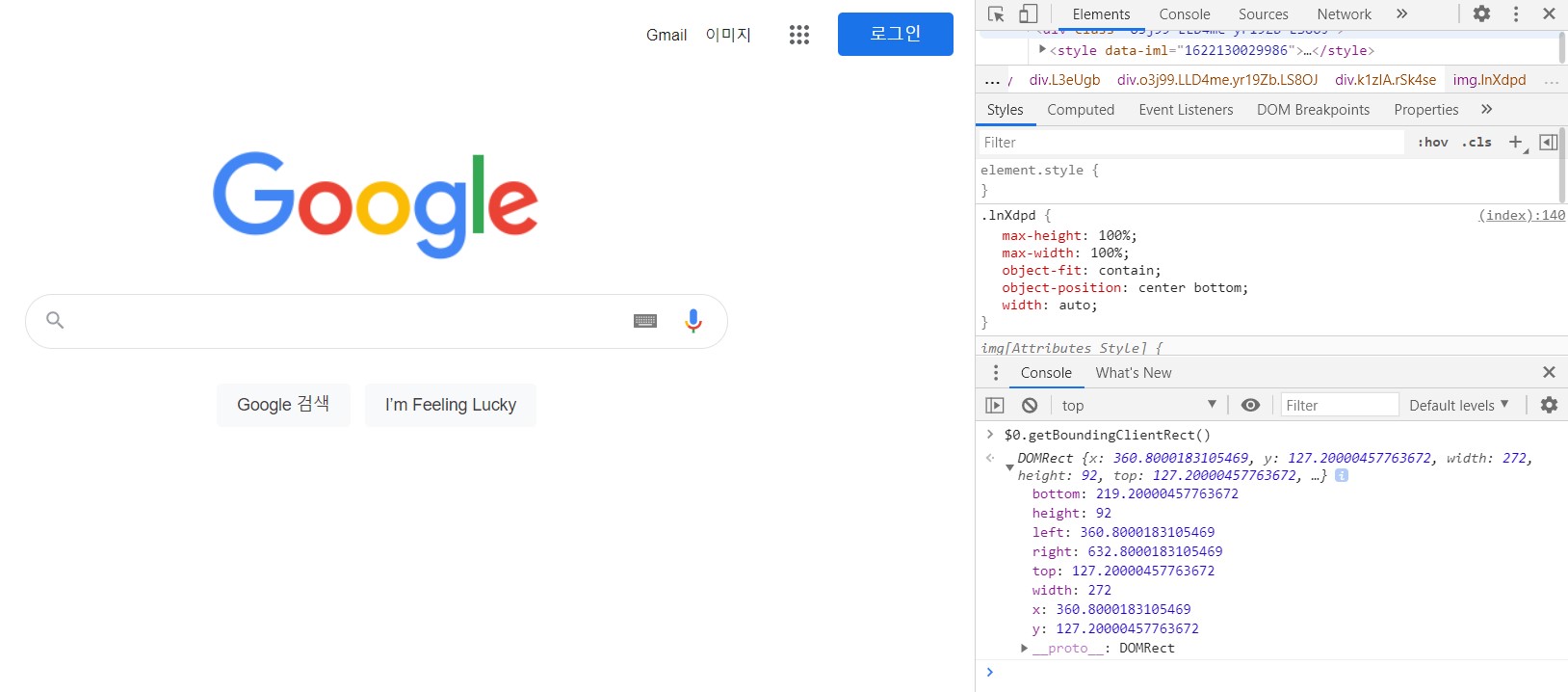
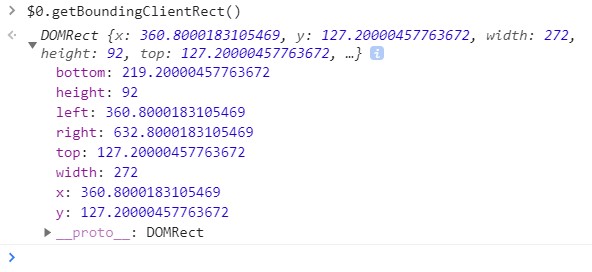
👇 getBoundingClientRect()로 구글 로고의 정보를 찾아보았다


🎯 좌표의 기준이 되는 영역은?
> client
- 현재 눈에 보이는 브라우저 화면의 크기만큼
- 스크롤을 내린 전체 화면 크기가 아님
clientX- x 좌표 위치를 보여줌clientY- y 좌표 위치를 보여줌
> page
- 스크롤 영역을 포함한 전체 페이지 크기
- 문서의 어느 위치에서 구하더라도 시작점을 기준으로 좌표 계산
pageXpageY
> screen
- 브라우저 크기가 아닌 모니터 크기를 기준으로 함
- 브라우저를 축소시키더라도 모니터를 기준으로 하기 때문에 좌표는 같음
screenXscreenY
