<button> 태그와 같은 효과

<input type="button" value="버튼">
<button>버튼</button>
image
<img> 태그와 같은 효과src 속성을 사용하여 이미지의 URL을 입력해야 함alt 속성을 사용하여 이미지의 대체 텍스트를 입력해야 함
<input type="image" src="pizza.png" alt="피자">
hidden
- 사용자에게는 보이지 않는 숨겨진 입력 필드 →
value 속성으로 값을 지정
- 사용자가 변경해서는 안 되는 데이터나 보안 토큰 등을 서버로 보낼 때 주로 사용
password
- 가려지는 양식

<input type="password">
radio
- 라디오 버튼.
checkbox와 다르게 한 번 클릭하면 해제되지 않음
- 중복 체크 안되기 때문에 보통 여러개 만들어서 택일하는 경우에 사용!
name 속성으로 그룹으로 묶을 수 있고, 그룹 내 하나만 선택 가능함checked 속성으로 기본으로 선택된 항목 설정 가능함
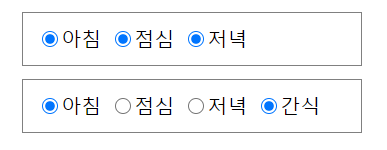
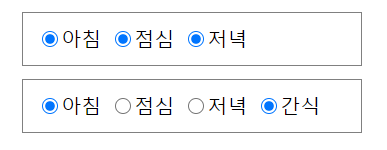
- 첫 번째 라디오 버튼은 그룹으로 묶지 않은 개별 버튼이다.
<input type="radio">아침
<input type="radio">점심
<input type="radio">저녁
- 두 번째 버튼은
name="time"으로 그룹화하여 하나만 선택 가능하다.
'아침'과 '간식'을 중복 체크한 것 같지만, '간식'은 같은 그룹이 아닌 개별 버튼이다.
<input type="radio" name="time" checked>아침
<input type="radio" name="time">점심
<input type="radio" name="time">저녁
<input type="radio">간식
checkbox
- 체크박스 ( 중복 체크 가능 )
checked 속성으로 기본으로 선택된 항목 설정 가능함

submit
- 제출 버튼
- 해당
form 범위 내 고유한 양식

reset
- 초기화 버튼
- 해당
form 범위 내 모든 양식

range
- 슬라이드 바를 조정하여 범위 내의 숫자를 선택 ( 기본 범위는 0~100 )
- 속성을 사용하여 범위 설정 가능하다.
min - 요소의 최솟값max - 요소의 최댓값step - 증감 숫자의 간격 ( 기본값은 1 ) - 타입이 range number일 경우에 사용value - 요소의 초깃값

<input type="range" min="10" max="120" step="10" value="20">
그 외
-
search - 검색어 입력
-
color - 색을 선택할 수 있는 도구
-
email - 이메일 주소 입력
multiple 속성으로 둘 이상의 값을 입력할 수 있음 ( ,로 값을 구분 )
-
file - 업로드 할 파일 선택
multiple 속성으로 둘 이상의 파일 업로드 가능
-
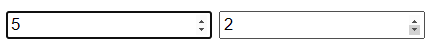
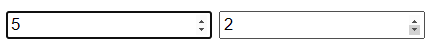
number - 숫자 입력
min로 지정 가능한 최솟값을 조정할 수 있음 ( max보다 작은 값만 허용 )
max로 지정 가능한 최댓값을 조정할 수 있음 ( min보다 큰 값만 허용 )

<input type="number" max="5">
<input type="number" min="2">
💡 더 알아보기