요약
- [firebase console] 앱 추가
- [firebase console] iOS 연결
- [firebase console] 안드로이드 연결
- [flutter app] firebase 앱 연결
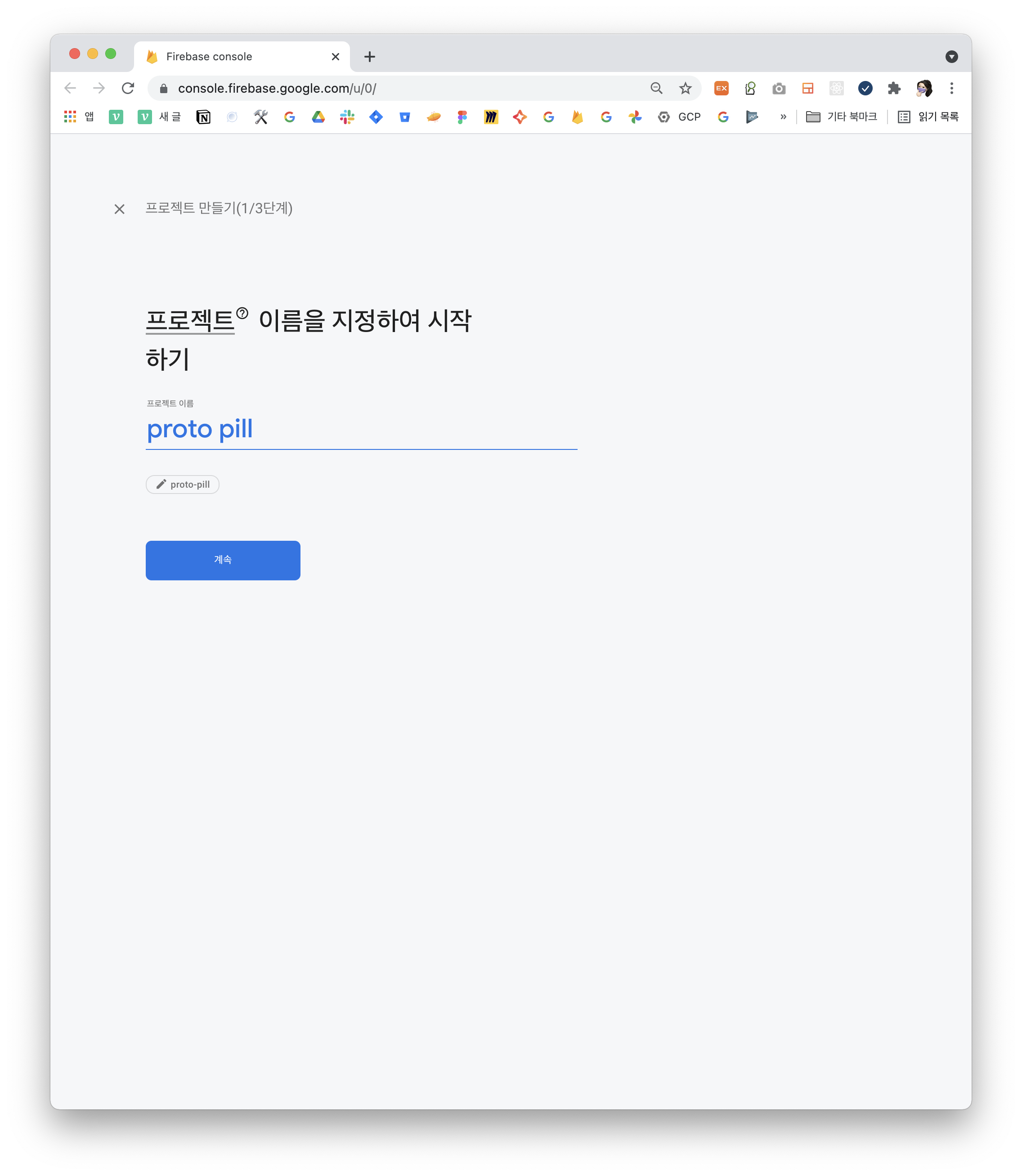
1. [firebase console] 앱 추가
https://console.firebase.google.com/
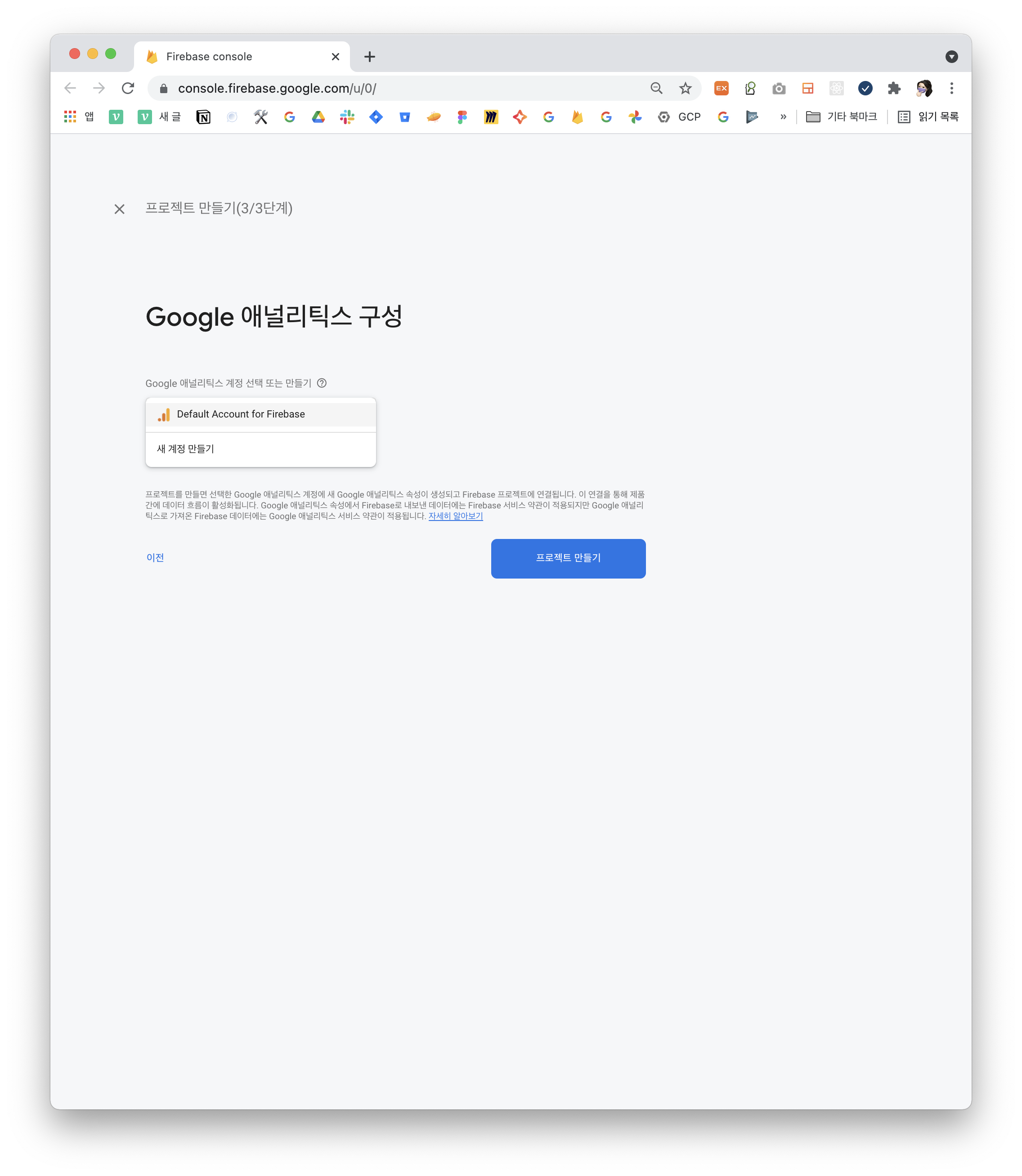
어려운 것 없습니다. 이름만 설정하고 다음다음 계속 눌러주면 끝납니다.







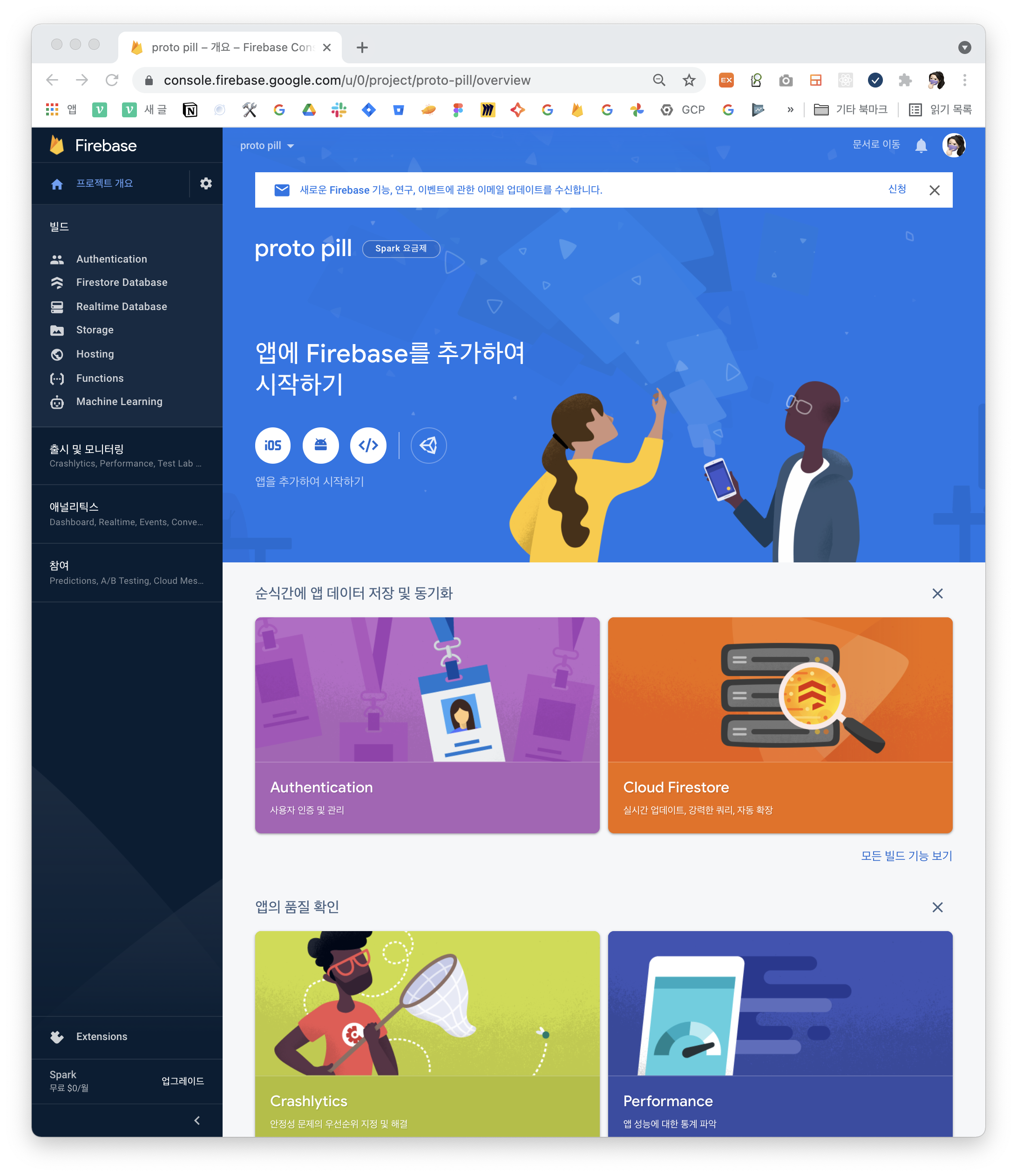
firebase app 생성 완료 🎉
2. [firebase console] iOS 연결

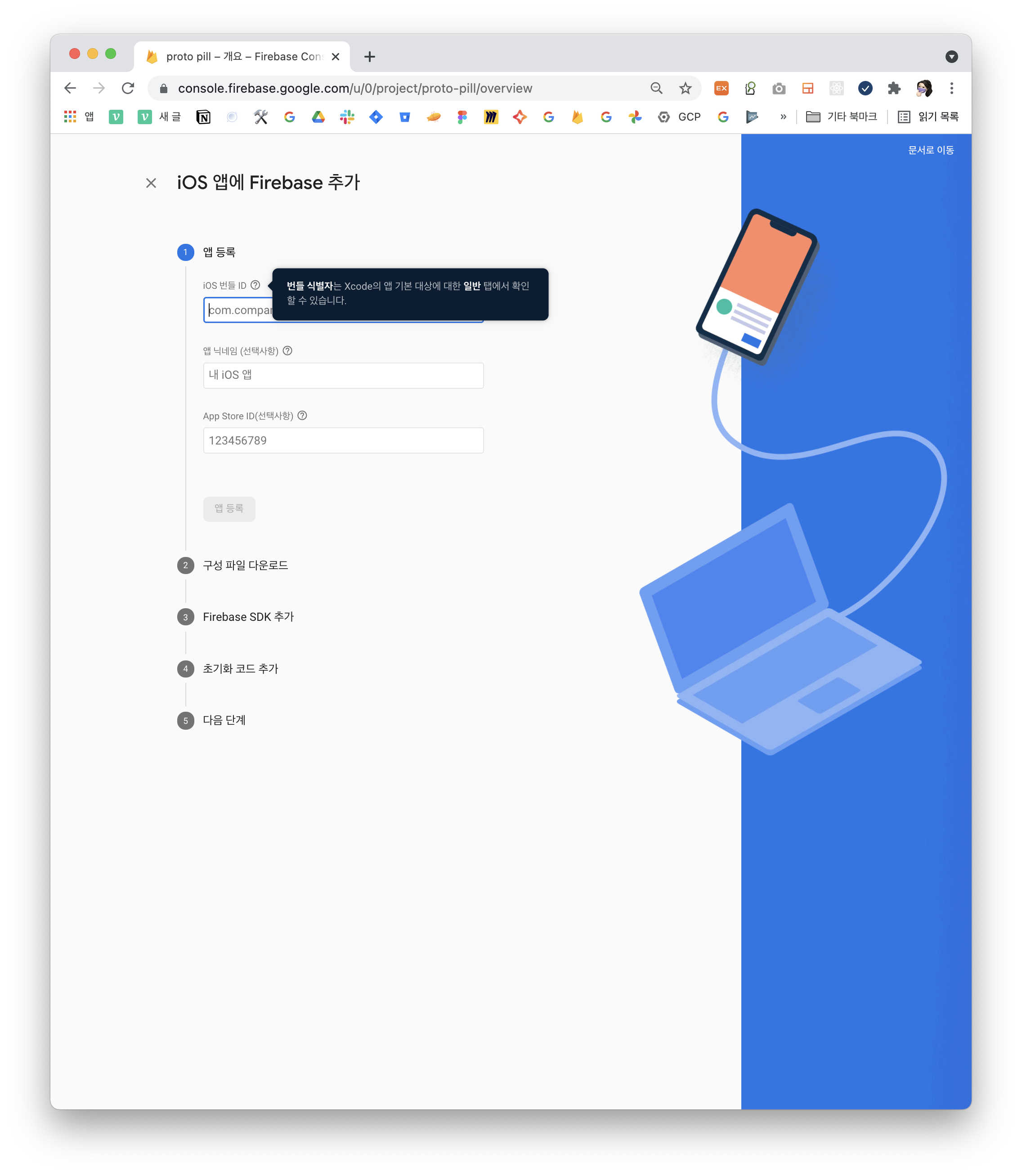
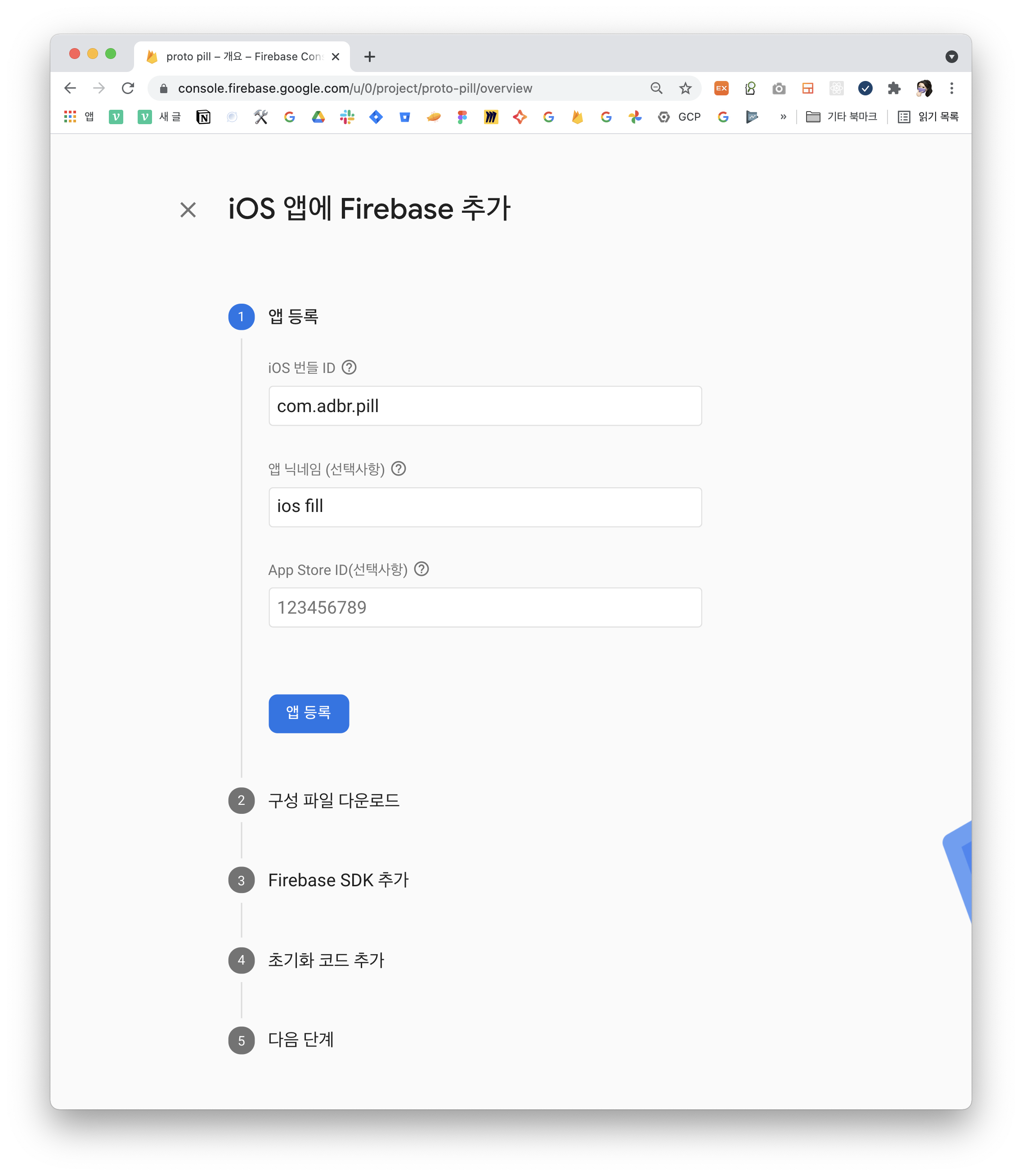
1) 앱 등록

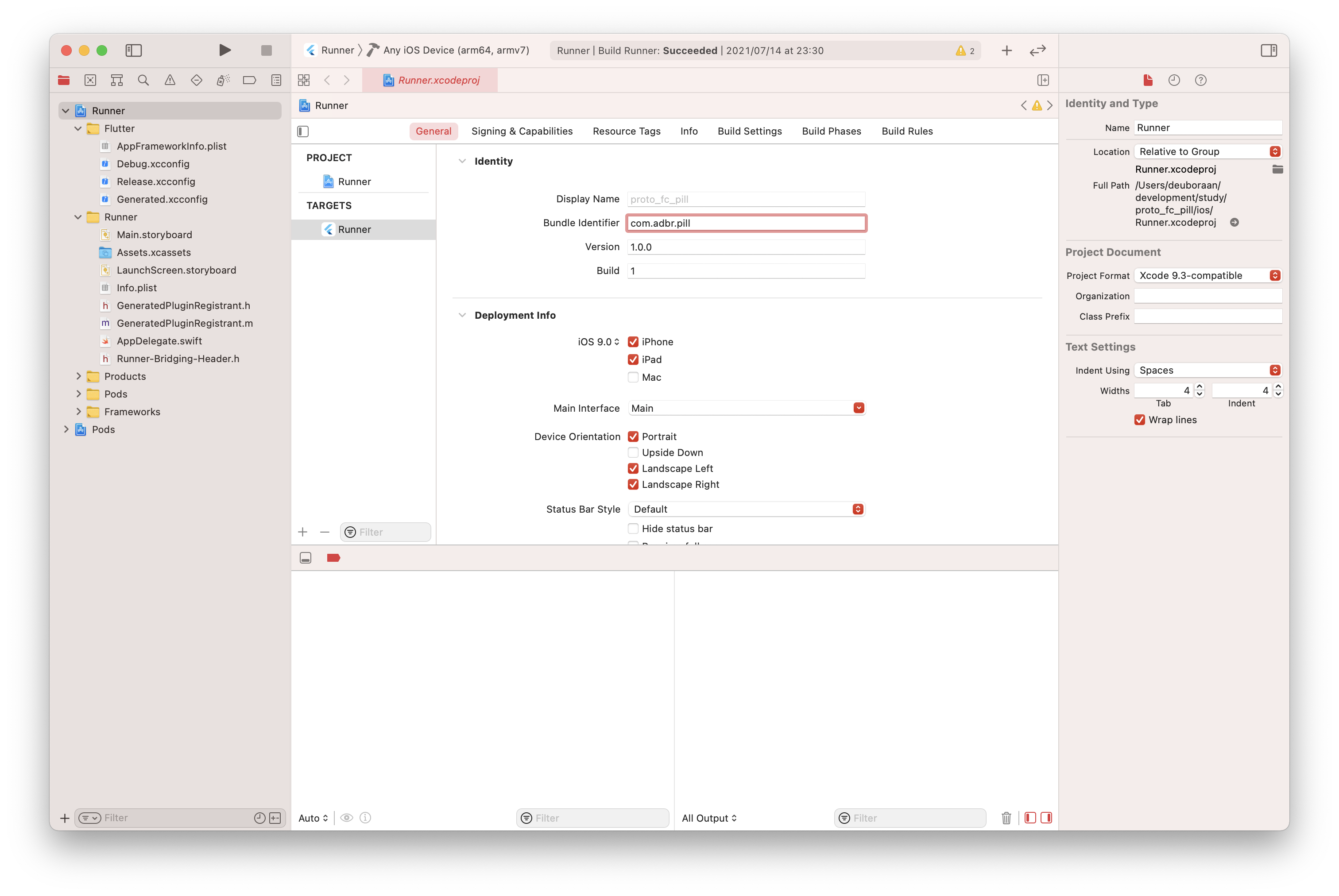
flutter project → ios (폴더 우클릭) → Open in Xcode → Xcode 열렸으면 좌측탭에 있는 Runner 클릭 → 가운데 흰 배경의 좌측 탭에서 TARGETS → 흰 배경 상단 탭 General → Identity → Bundle Identifier 확인

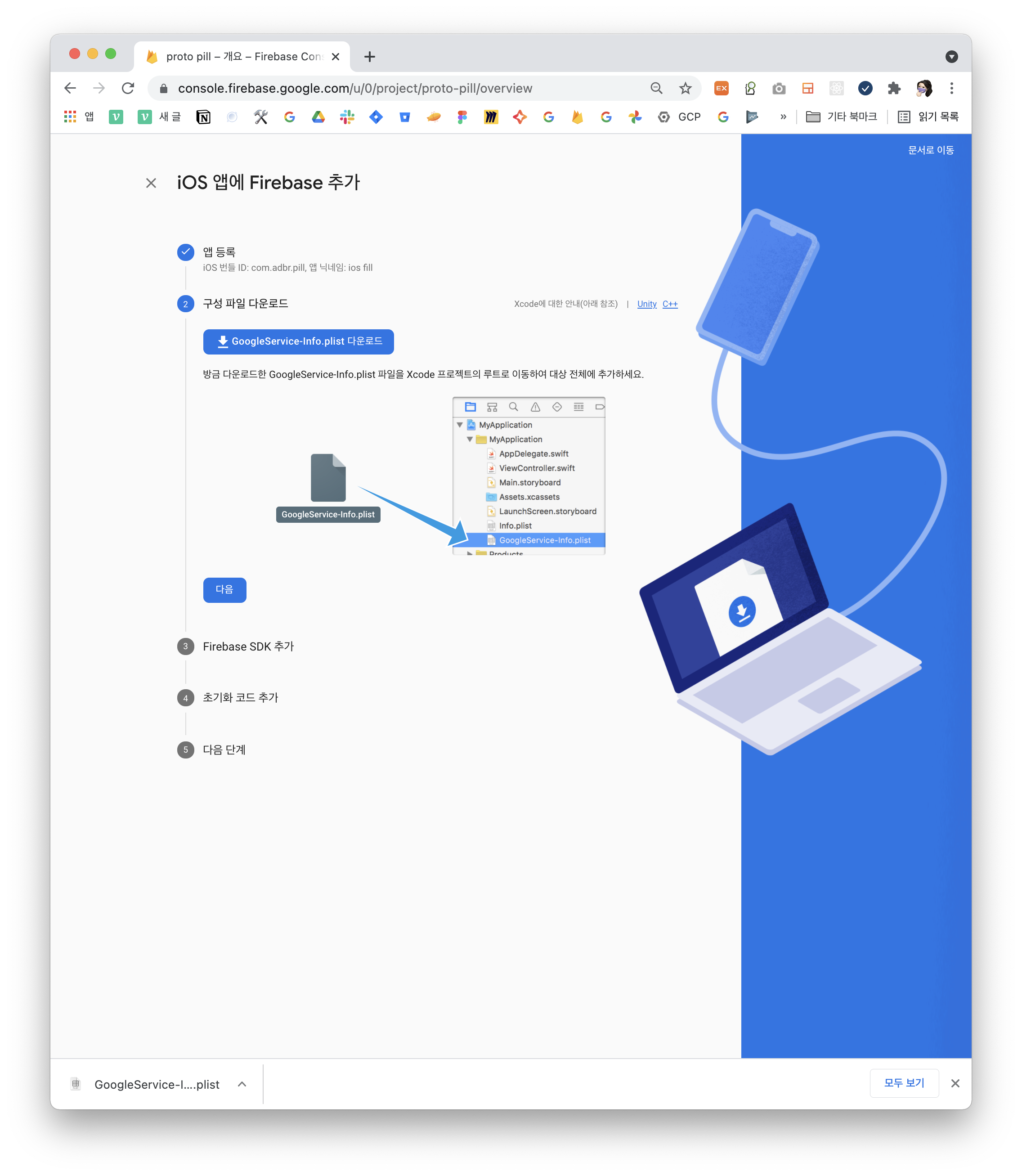
2) 구성 파일 다운로드

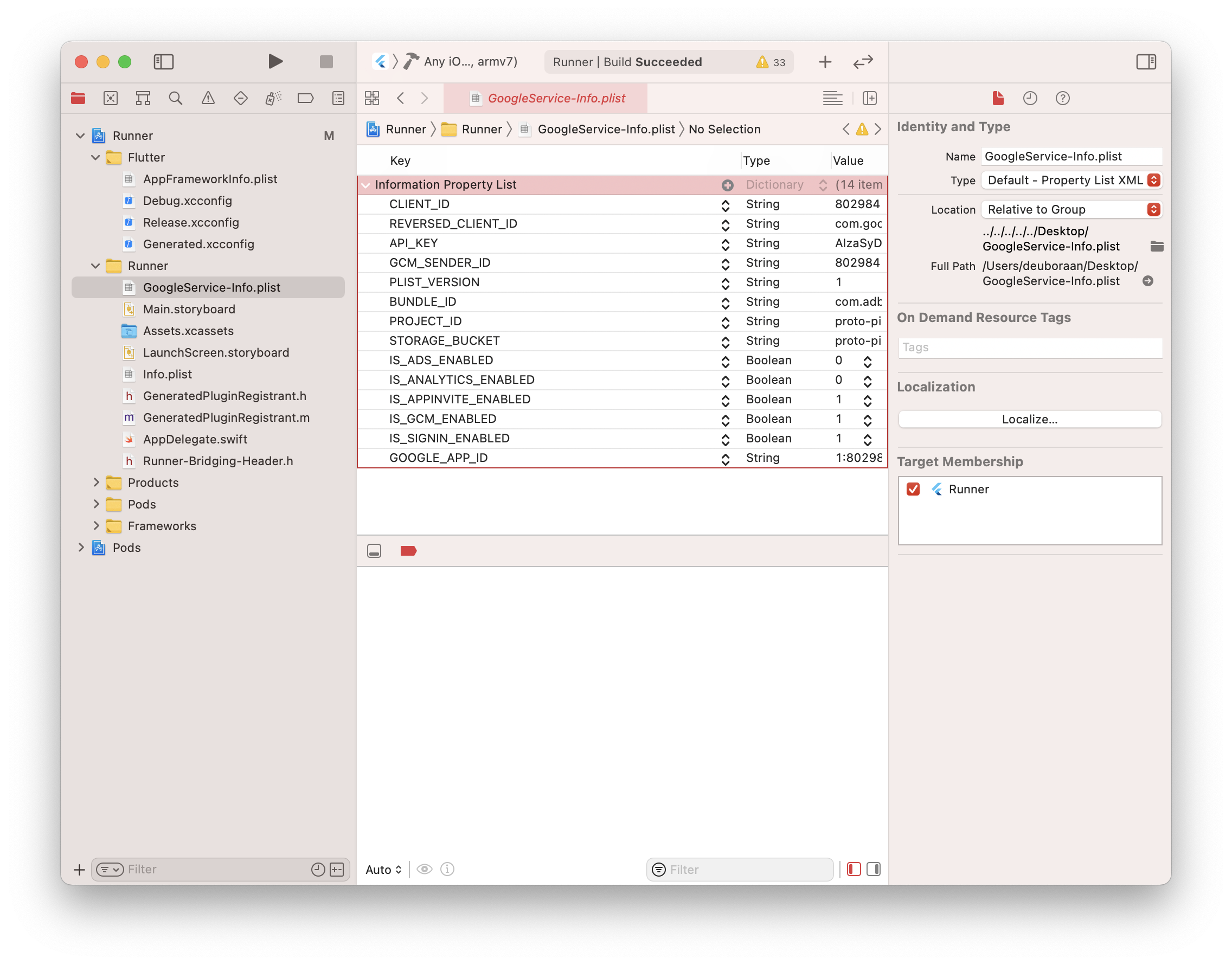
xcode → ios → Runner
안으로 파일 추가
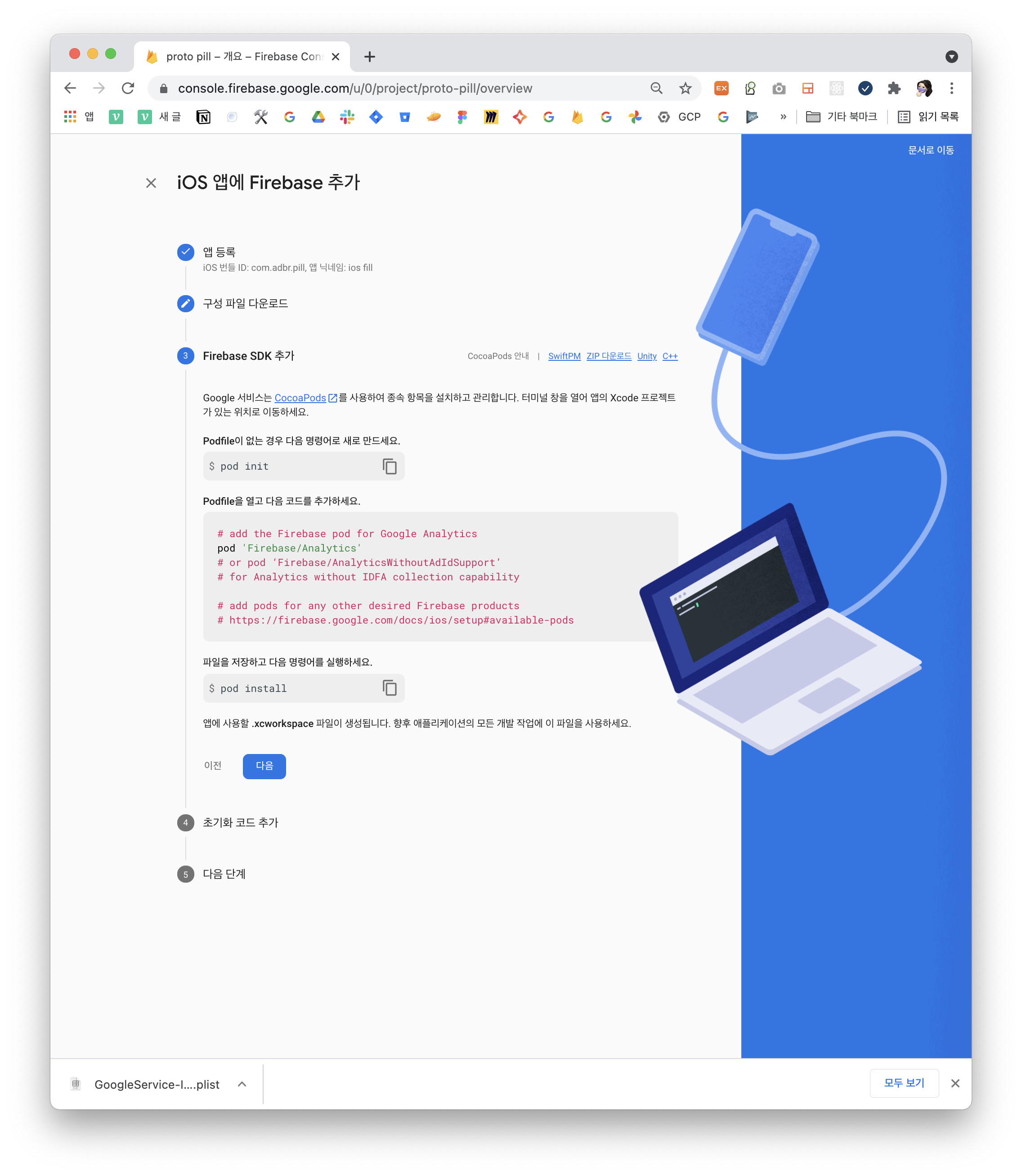
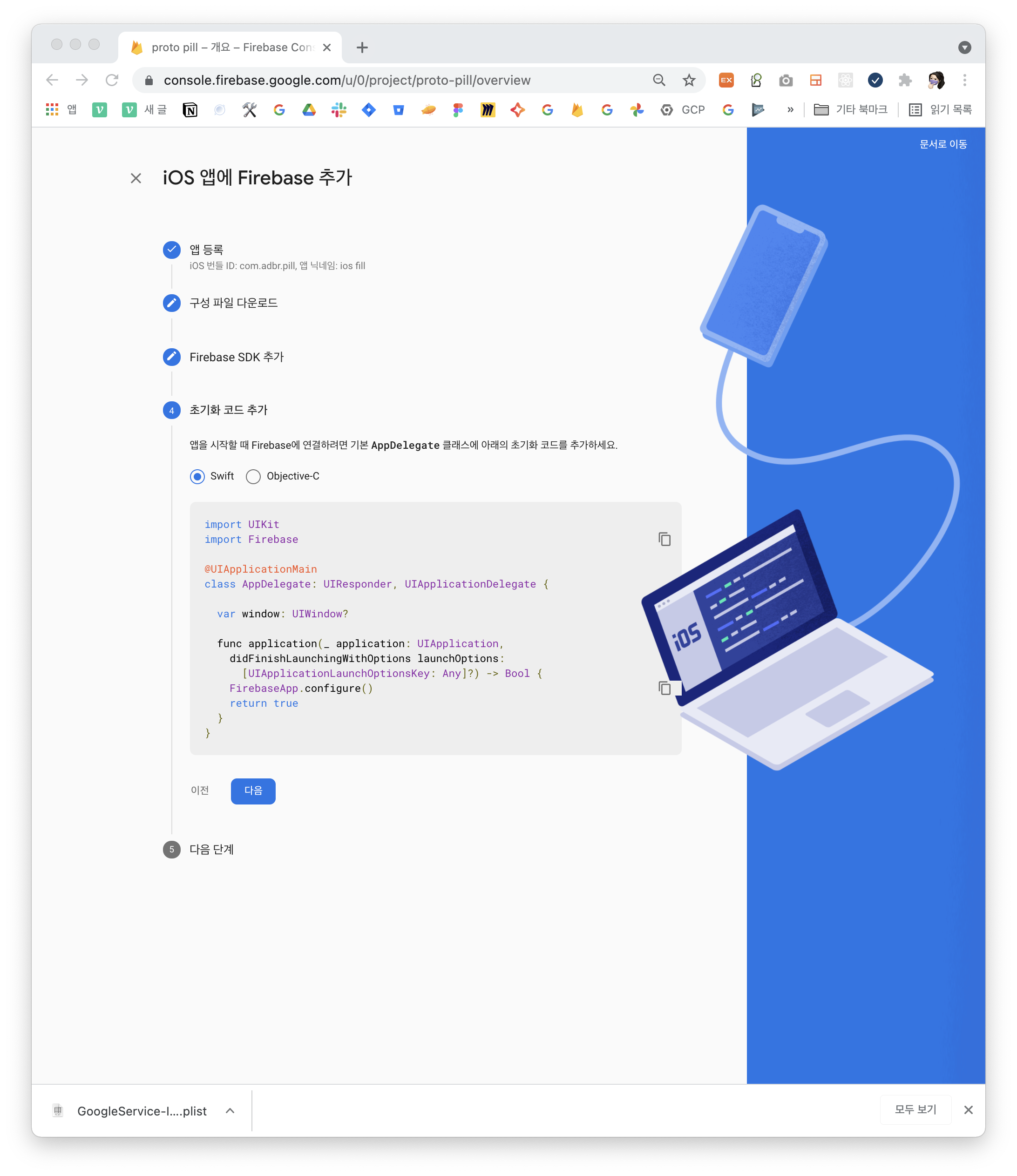
(SKIP) 3) firebase SDK 추가, 4) 초기화 코드 추가



firebase ios 연결 완료 🎉
(아직 완료된 건 아니지만 firebase console에선 우선 완료!)
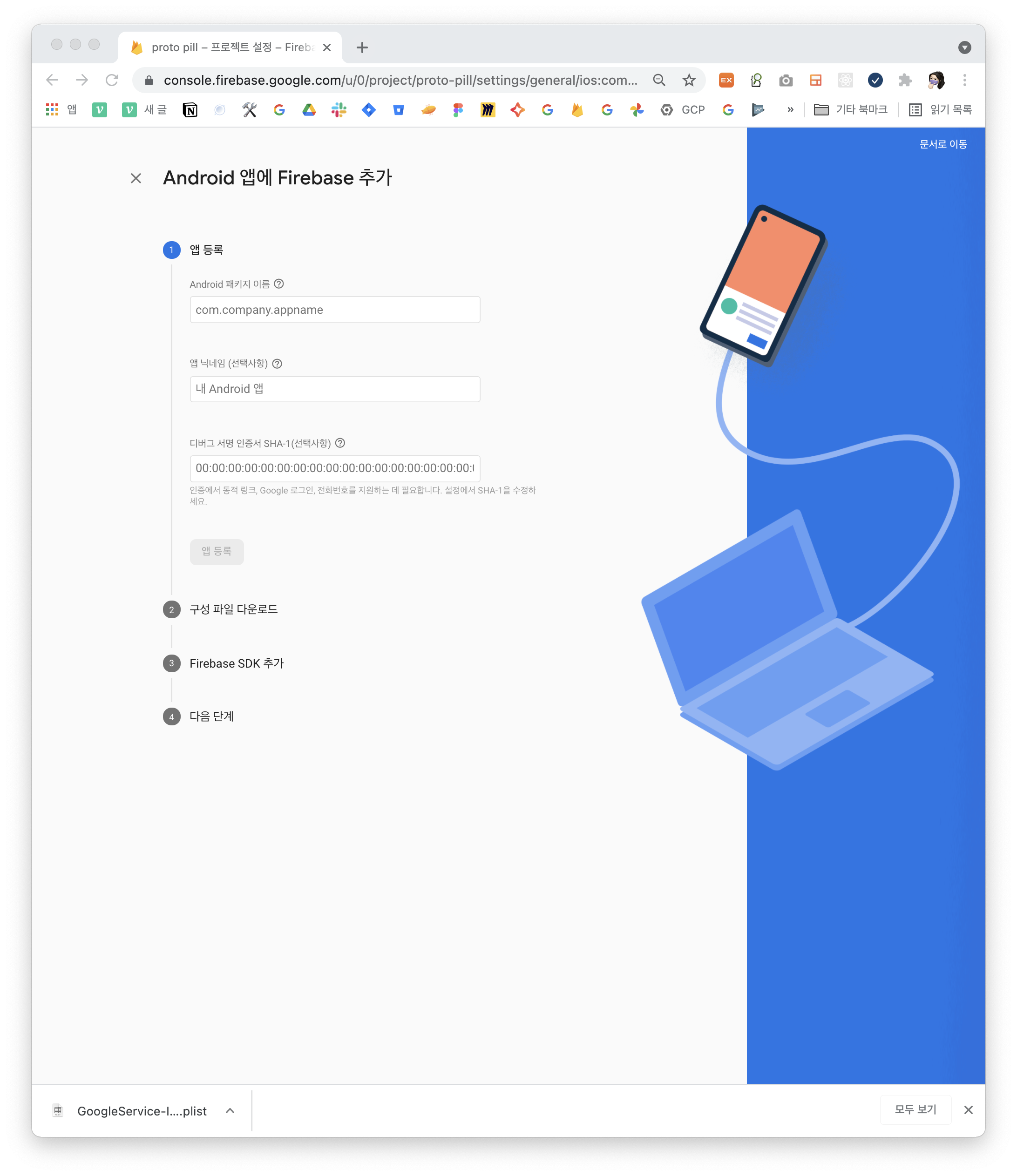
3. [firebase console] 안드로이드 연결
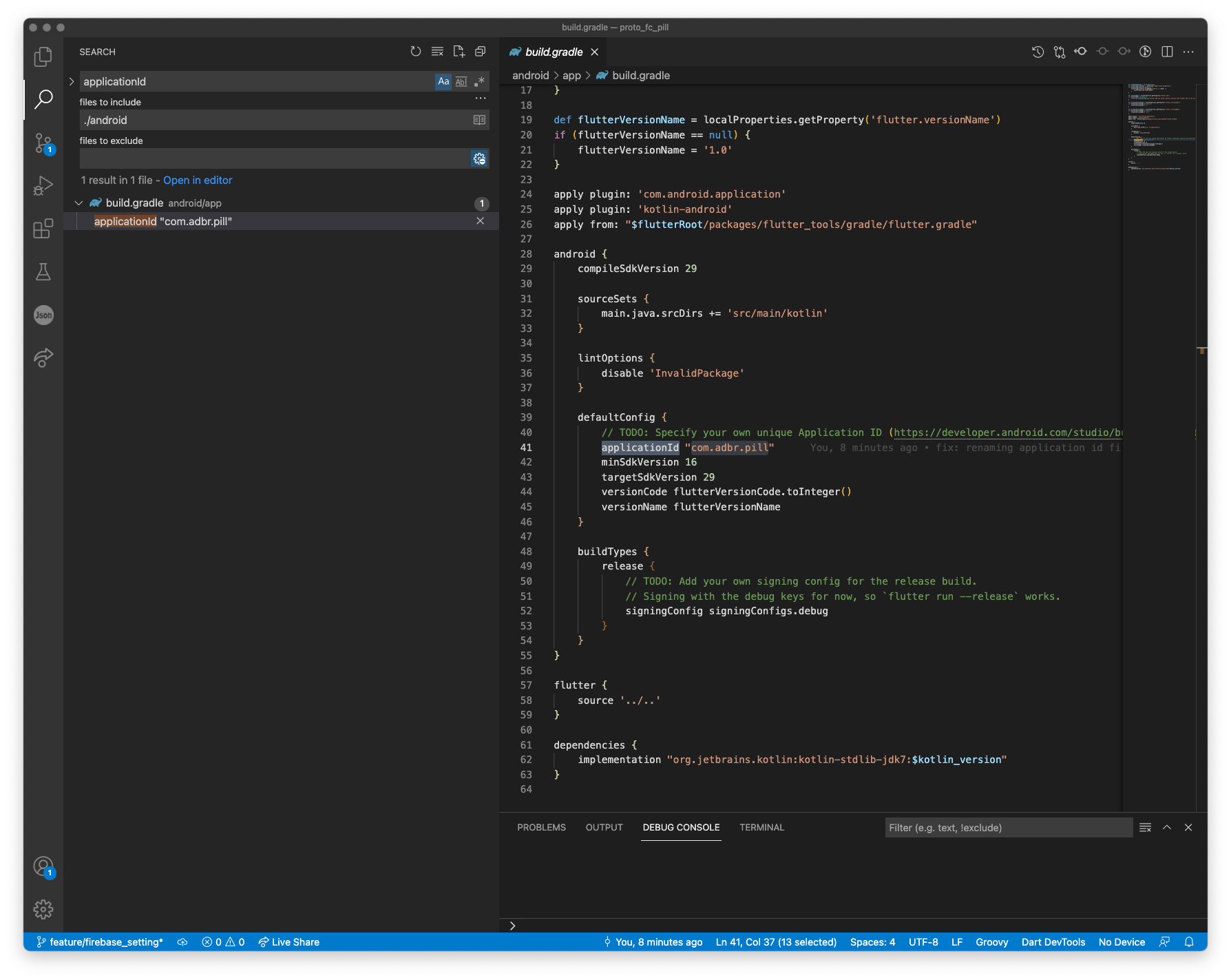
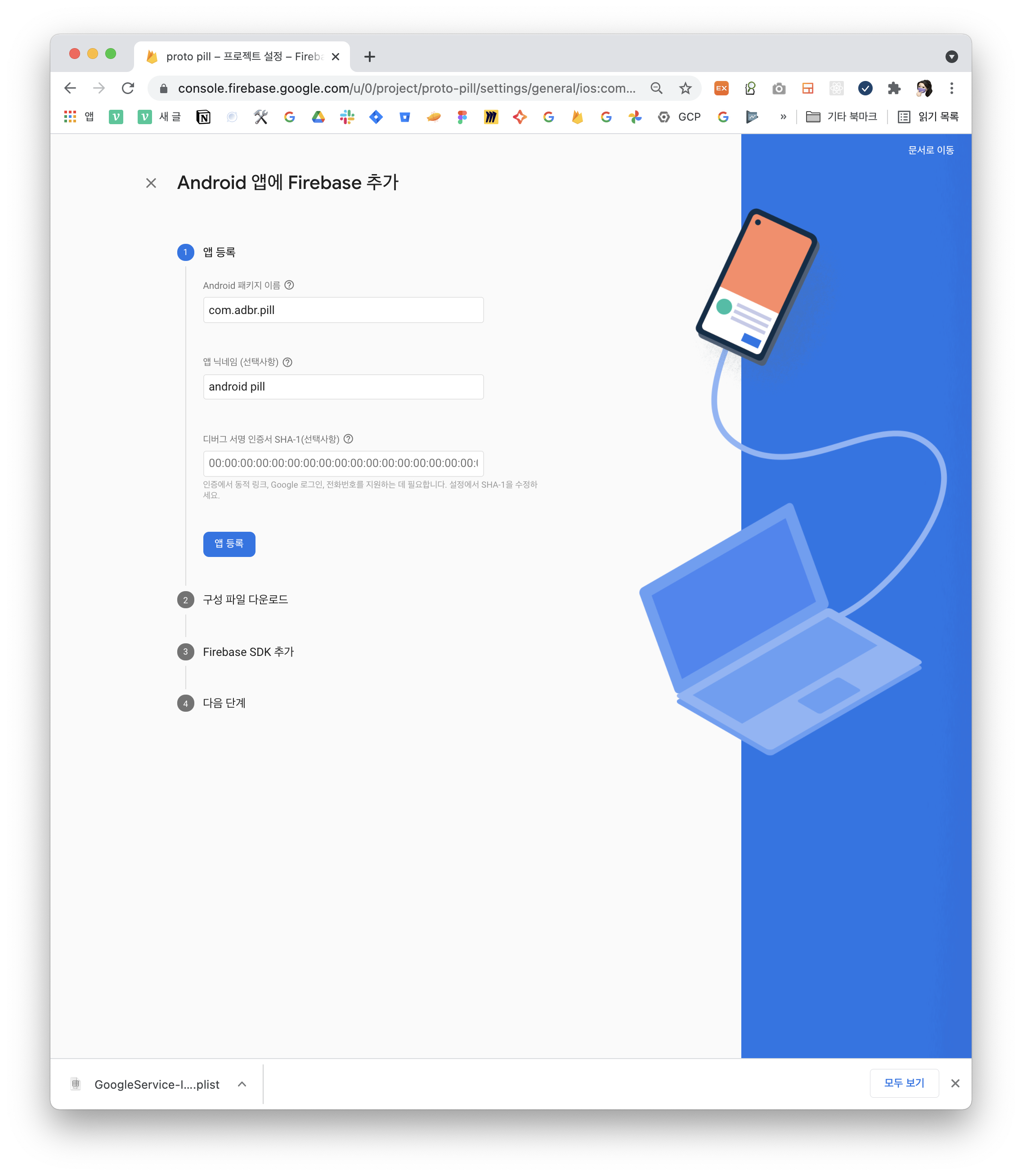
1) 앱 등록


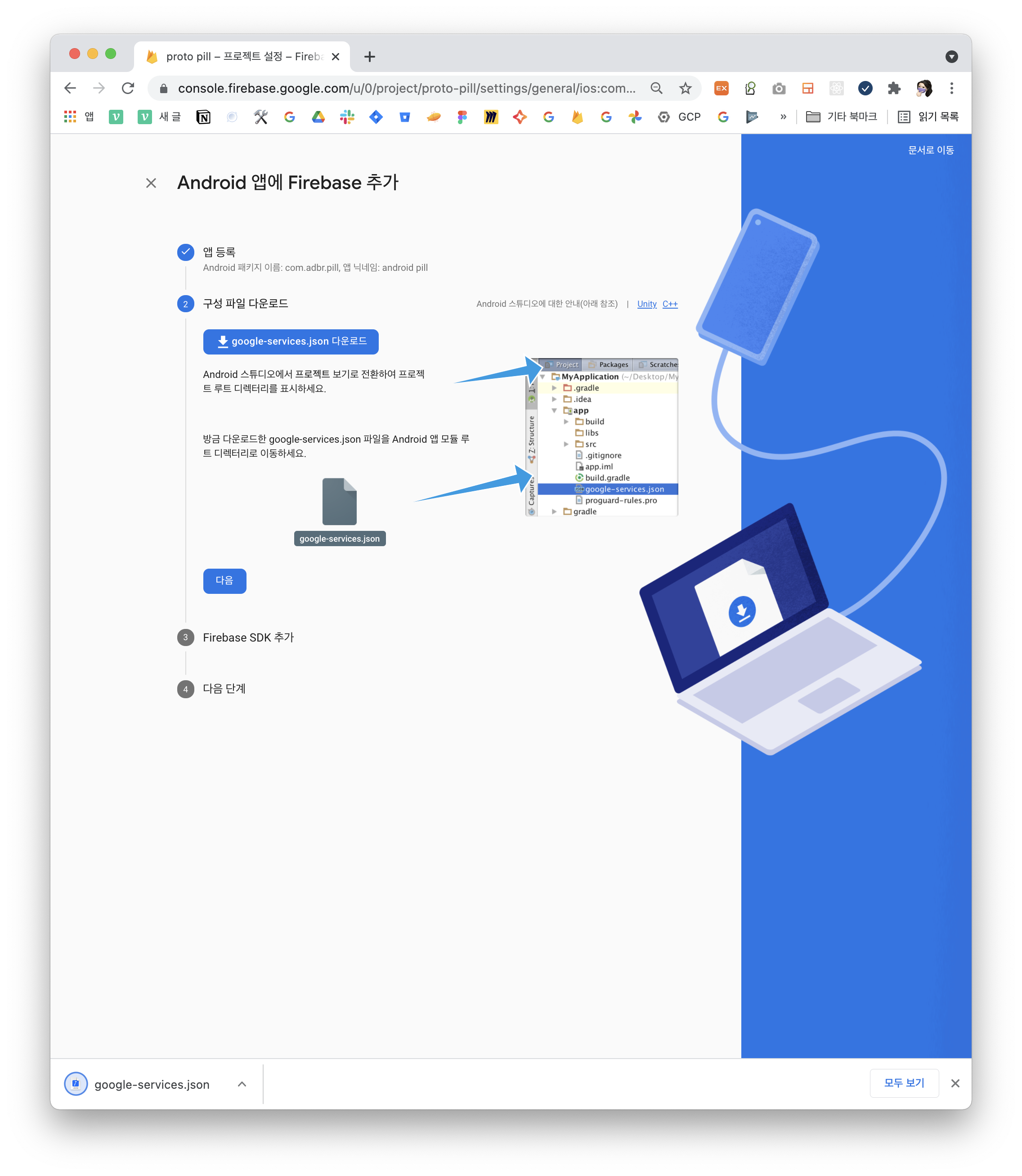
2) 구성 파일 다운로드

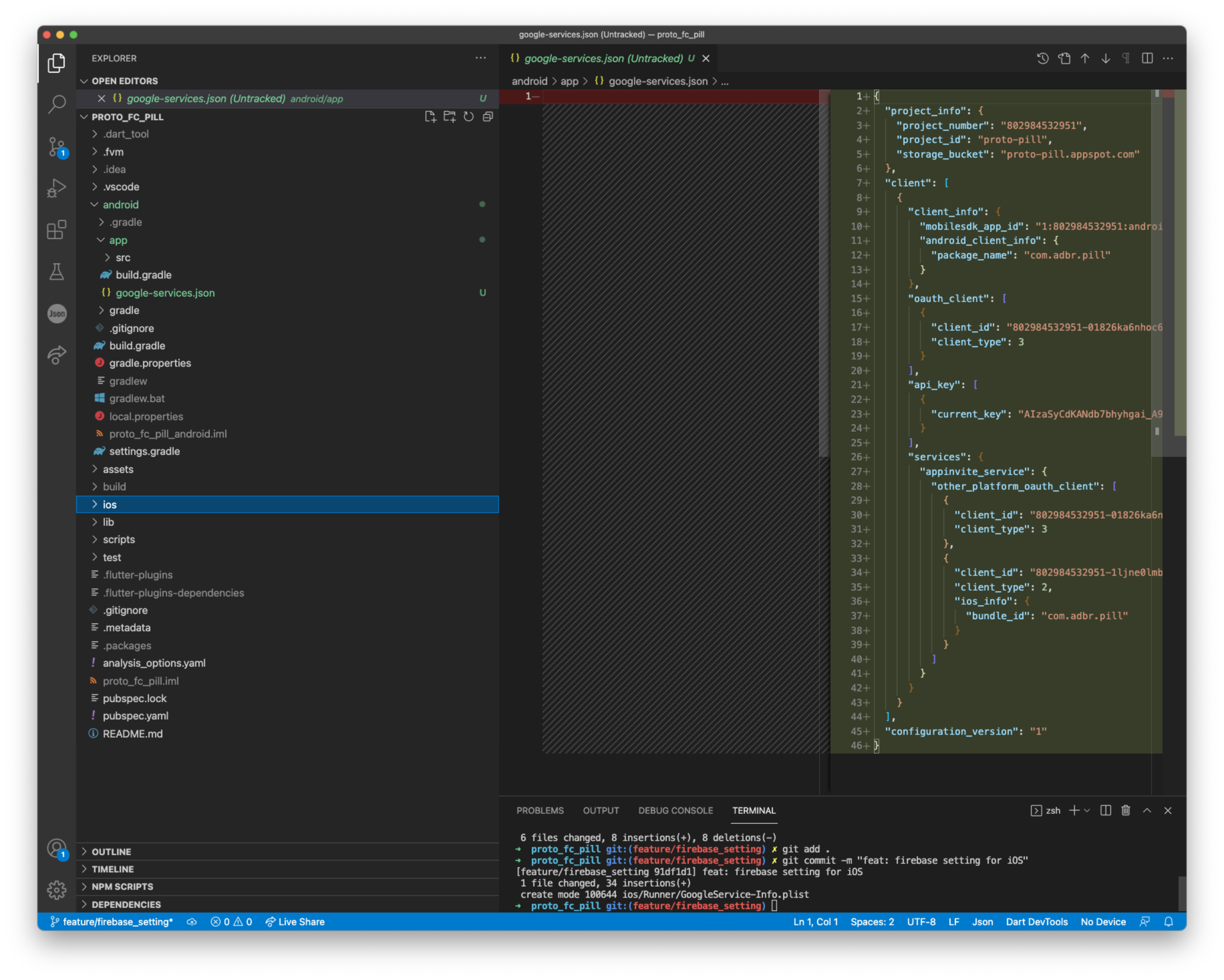
flutter project → android/app/google-services.json
파일 추가
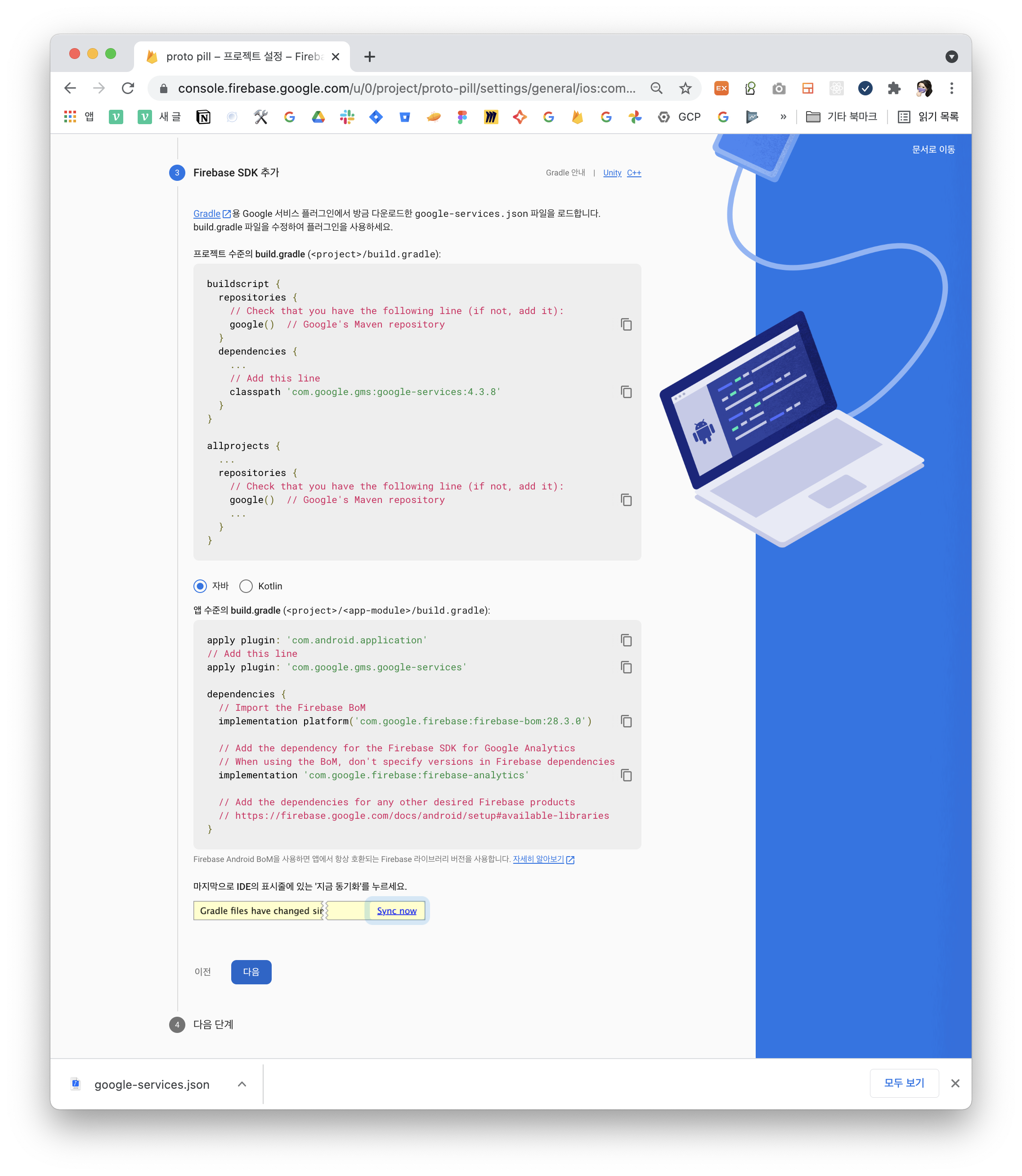
(SKIP) 3) firebase SDK 추가


firebase android 연결 완료 🎉
(아직 완료된 건 아니지만 firebase console에선 우선 완료!)
4. [flutter app] firebase 앱 연결
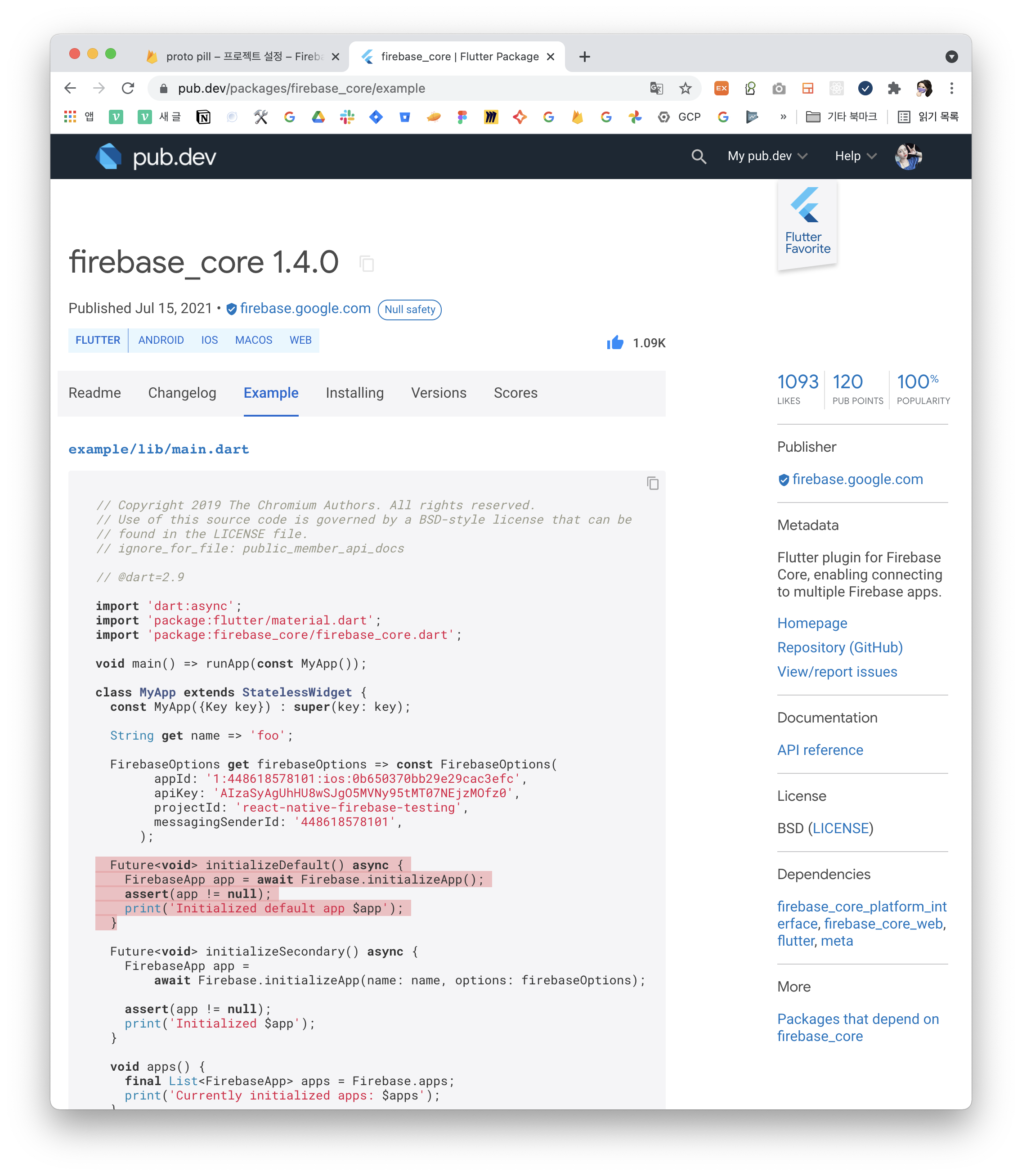
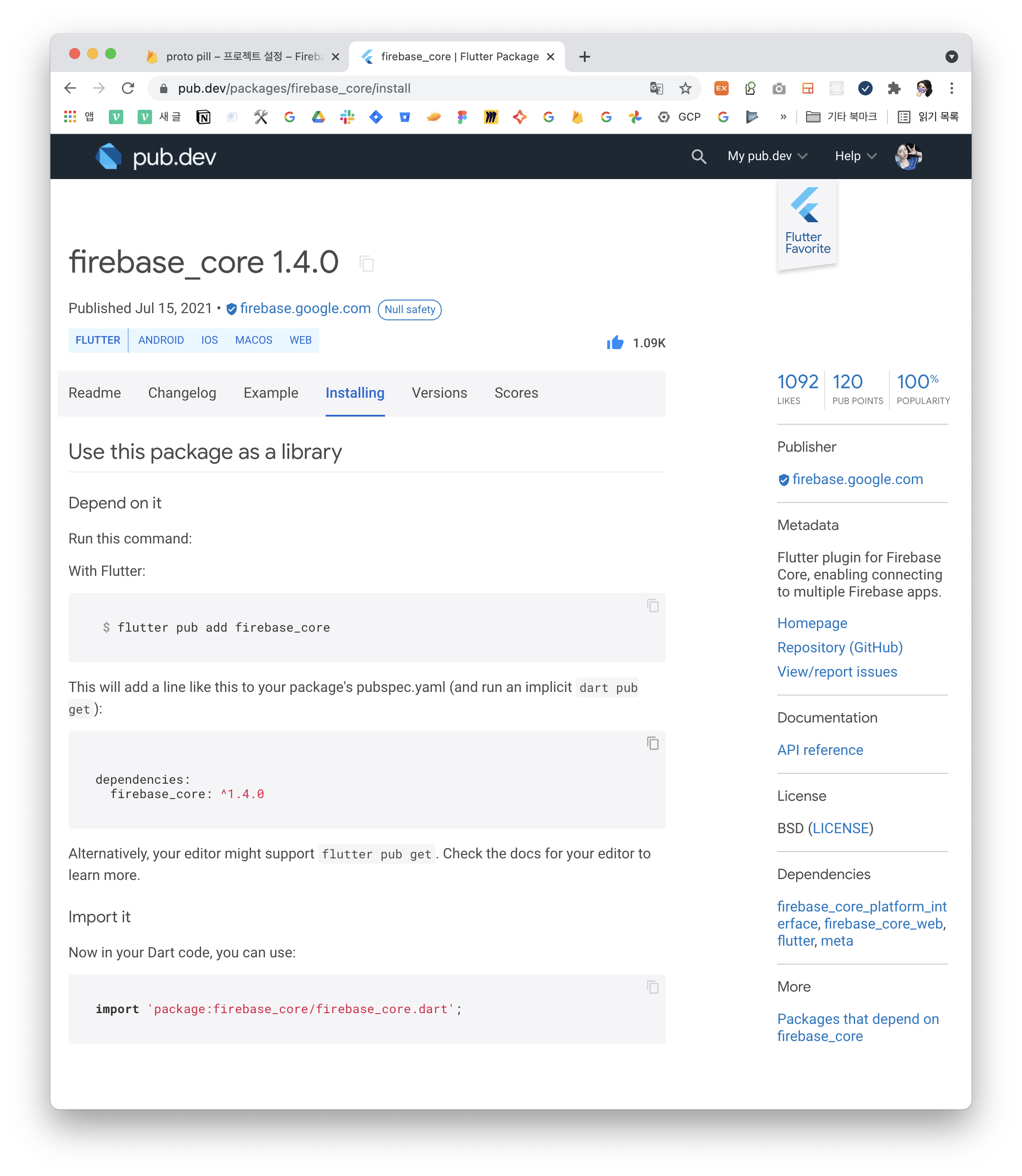
https://pub.dev/packages/firebase_core

1) dependencies 추가
# firebase
firebase_core: ^1.4.02) initialize APP
example code (link)
main.dart
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await initializeDefault();
...
runApp(MyApp());
}
Future<void> initializeDefault() async {
FirebaseApp app = await Firebase.initializeApp();
print('Initialized default app $app');
}console

firebase app 연결 완료 🎉
(+) 만약 실행 도중 pod 에러가 난다면 ios/PodFile을 수정해주세요 :D
cf. https://github.com/FirebaseExtended/flutterfire/issues/4709
Go to your Podfile and uncomment
# platform :ios, '9.0'Then change the version to 10
platform :ios, '10.0'