
1. 타입스크립트를 사용하는 이유?
우리가 사용하는 브라우저들은 타입스크립트를 이해하지 못한다.
자바스크립트로 변환해야 사용할 수 있다.
정말 번거로운데 왜 이걸 사용해야 할까??
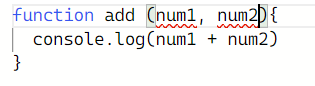
function add (num1, num2){
console.log(num1 + num2)
}라는 함수가 있다고 가정하자
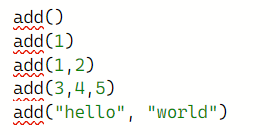
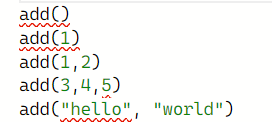
add() // NaN
add(1) // NaN
add(1,2) // 3
add(3,4,5) // 7
add("hello", "world") // "helloworld"라고 작성하면 당연히 실행이 되지 않아야 하는데
멍청한 자바스크립트는 어떠한 힌트도 주지 않고 오류도 나오지 않고 결과값이 반환이 된다.
즉 실수가 분명한 코드임에도 문제없이 실행이 된다.
자바스크립트(동적언어)는 런타임(실행)에 타입이 결정 오류를 발견한다.
자바, 타입스크립트(정적언어) 컴파일 타임에 타입 결정하고 오류를 발견한다.
2. 타입스크립트 적용하면?
타입스크립트로 작성하면


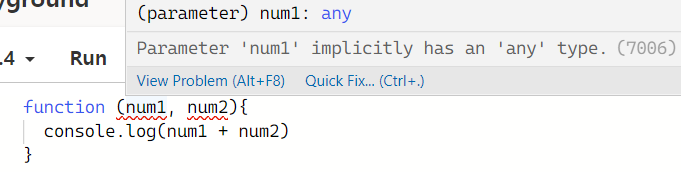
에러를 확인할 수 있는데 num에는 숫자만 들어가야 한다.
하지만 any타입으로 지정이 되어서 에러를 발생하고 있다.
(any는 가급적으로 쓰지 않는게 좋다.)
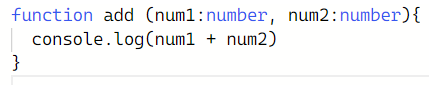
이제 타입을 지정해보자

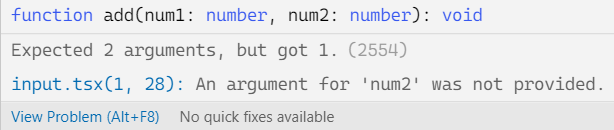
파라미터에 :으로 타입을 지정해주면 에러가 사라지고

함수 실행 부분에서 add(1,2)를 제외한 모든 것들이 에러를 발생한다.

number로 타입을 고정하기 때문에 다른 것들을 사용할 수 없는 것이다.
