회사에서 React-Native를 이용해서 앱을 개발하려고 한다.
나는 웹개발자인데,,,, 왜 앱까지,,,
아무튼 해야지 하고 Udemy에서 인강을 결제하였다.
한글화 되어 있는 강의가 거의 없다는게 불편,,,
- 설치하기

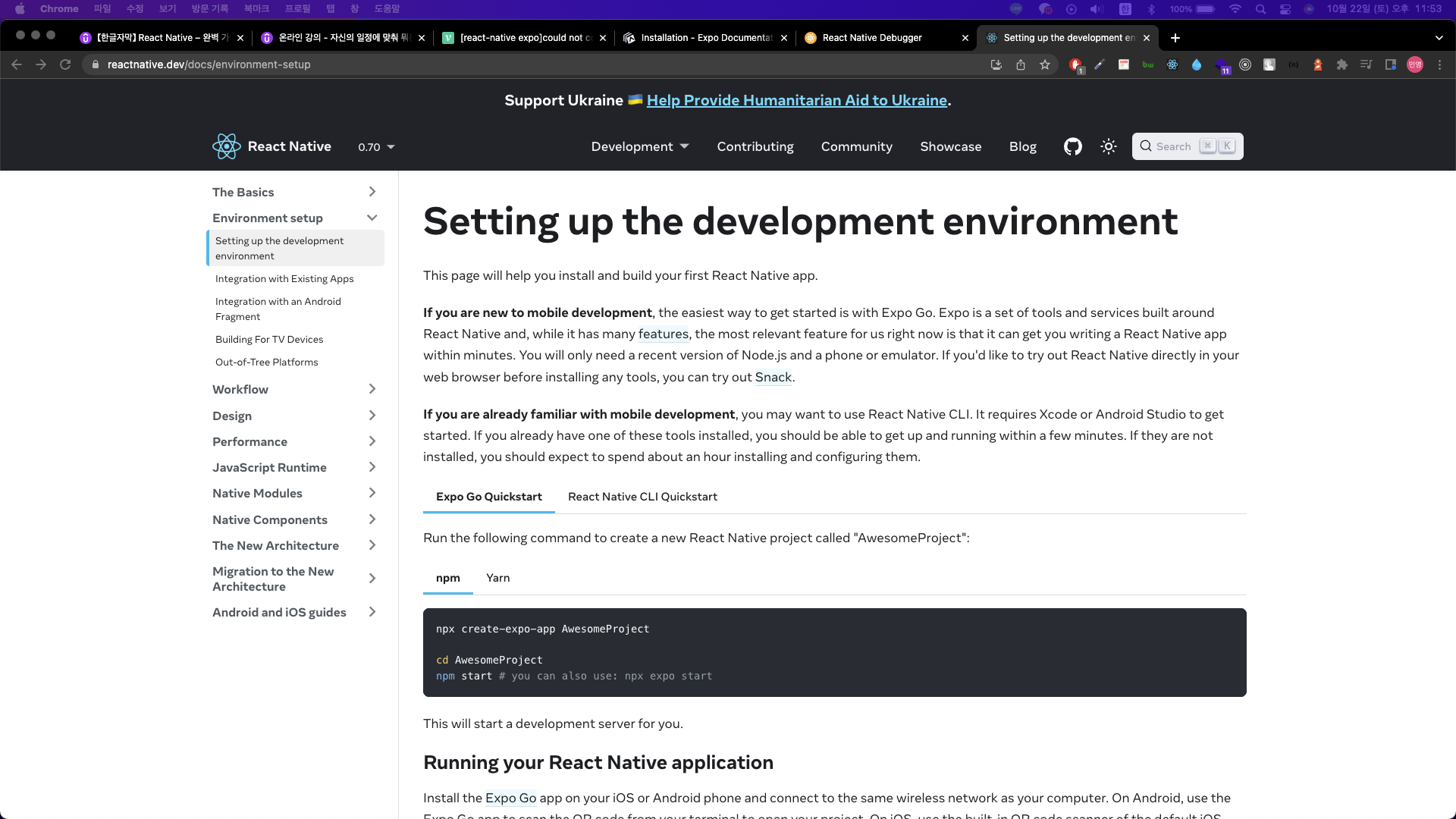
리액트 네이티브 공식 홈페이지에 접속해서 설치하면 된다.
이때 Expo 버전과 React-Native CLI버전이 존재한다.
Expo 버전은 npx create-react-app 같은 느낌으로 프로젝트를 실행하기 위해서 필요한 것들을 이미 설치된 상태로 때려박는 것이고
CLI 버전은 입맛에 맞게 알아서 수정하라고 해놓은 설치 방법이다.
CLI로 하면 귀찮기 때문에 Expo 버전으로 진행한다고 한다.
- 프로젝트 생성
프로젝트를 하나 만들어 주고 위의 설치법 대로 npx create-expo-app 프로젝트명으로 하나 만들어 주었다.

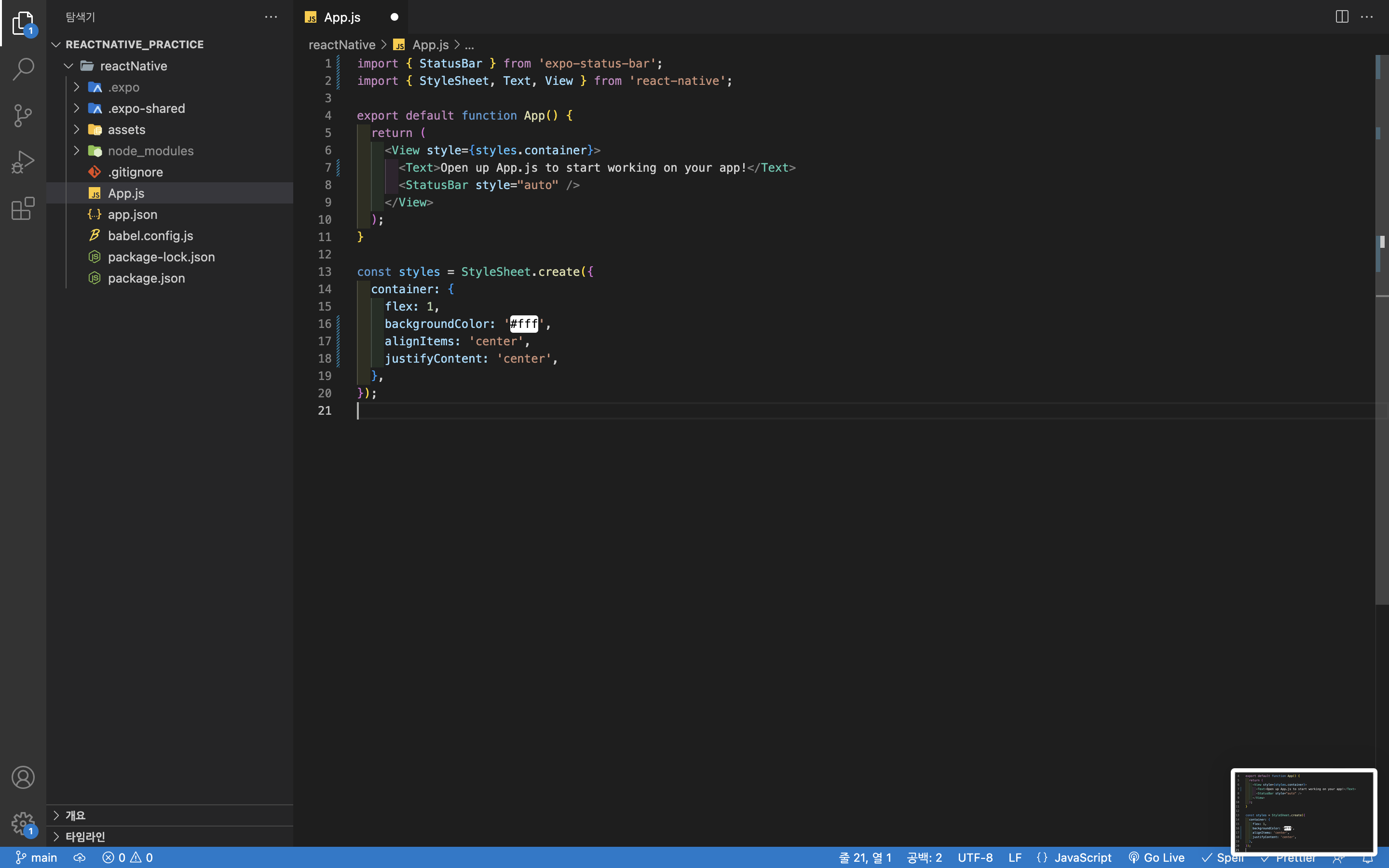
다음과 같이 만들어서 보이는 첫화면이다.
리액트와 JSX 태그들만 다를 뿐 전체적으로 비슷하다.
- Expo를 이용해서 실행해 보기
휴대폰에 Expo go를 이용해서 화면을 띄울 것이다.
하지만 처음 시작부터 에러가 발생하였다.
Failed to connect to /IP
뭐지 하면서 계속 테스트 했지만 내 휴대폰에서는 리액트 네이티브 화면이 나오지 않았고 검색을 했어도 아무런 답을 찾지 못하였다.
그렇게 고민하던 찰나 설마 네트워크가 안맞아서 그러나 하고 휴대폰의 핫스팟을 켜서 노트북으로 연결하니 잘 나왔다.
Expo는 네트워크가 일치해야 보여주는구나,,,,
