- filter 검색 구현
map을 이용해서 item을 뿌려 준 후 각각의 상태를 제어하고 싶었다.
하지만 map을 이용해서 item(checkbox)을 뿌려 줄 경우 각자 제어가 힘들었고 상태를 변경할 때 모두 변경되는 문제가 발생하였다.
팀원과 상의 끝에 해결을 하였다
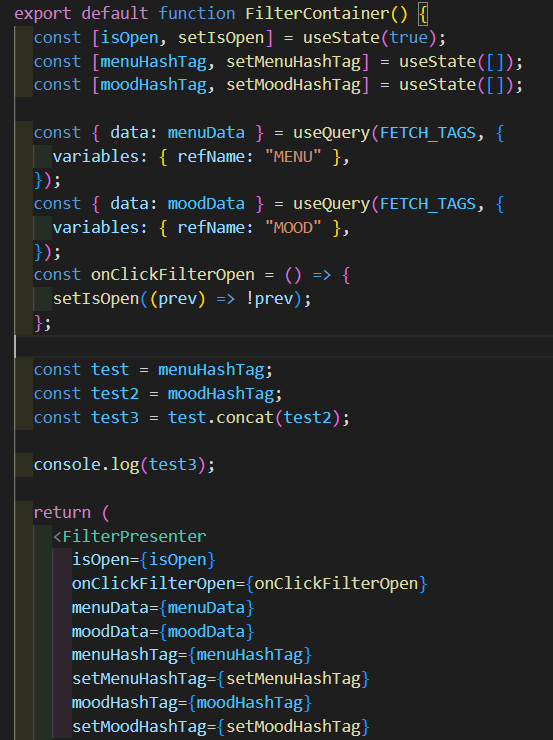
container에서 props를 presenter에 내려 주고 그 presenter에서 다른 컴포넌트를 불러와서 상태를 제어하면 각자 제어가 가능했다.
하지만 이런경우에는 내가 원하는 item을 제어는 가능했지만 checkbox 선택은 불가능 한 이슈가 발생하였다.
그래서 구글 검색과 전 기수의 github를 보면서 check할 수 있는 방법을 찾았다.
가. container에서 state를 props로 내려준다.

menuHashTag와 setMenuHashTag를 presenter에 내려주고
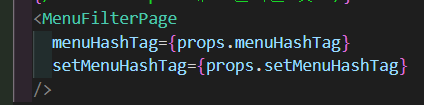
나. presenter에서 tag컴포넌트로 props를 내려준다.

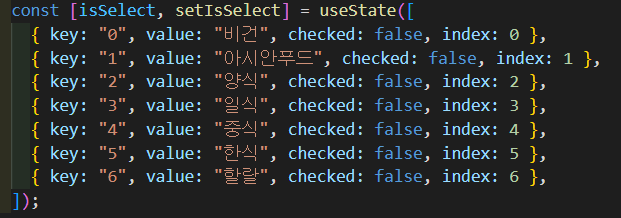
다. tag컴포넌트에서 제어할 데이터 테이블을 만들어 준다.

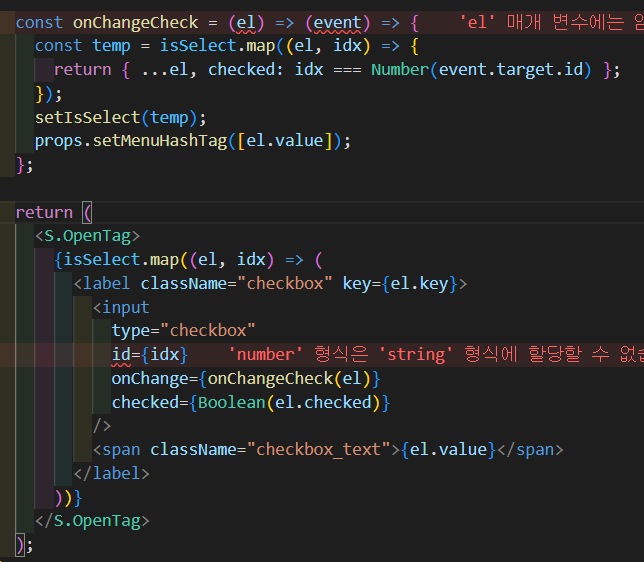
라. onChange함수를 이용해서 체크를 해준다.

onChangeCheck라는 함수를 선언해주고 인자 값으로 return의 isSelect에서 map돌린 el을 내려준다.
onChangeCheck함수에서 temp를 선언해주고 isSelect를 checked를 건드리기 위해서 map으로 돌려준다.
일단 검색해서 알아낸건 여기까지 이다.
다시 공부해서 내 것으로 만들어야 함.
