1. 카카오지도 구현
구현하고자 하는 기능
https://apis.map.kakao.com/web/sample/keywordList/
기존의 장소 검색으로 지도를 띄워주기는 간단히 구현이 가능하나 키워드로 검색시 기존의 사용하던것과 달라서 매우 힘들었다.
특히 next js로 구현한 것을 보려고 했지만 자료의 양이 턱없이 부족하였다.
리액트 기반이기 때문에 비슷할 것으로 예상했지만 생각보다 많이 달랐고
js에서 사용하는 문법을 그대로 사용해야 하기 때문에 많이 어색했다.
아직은 클릭시 클릭 안 된 데이터는 지워주고 클릭한 데이터로 이동하는 것이 남았지만 오늘 공부한 결과를 토대로 구현해봐야겠다.
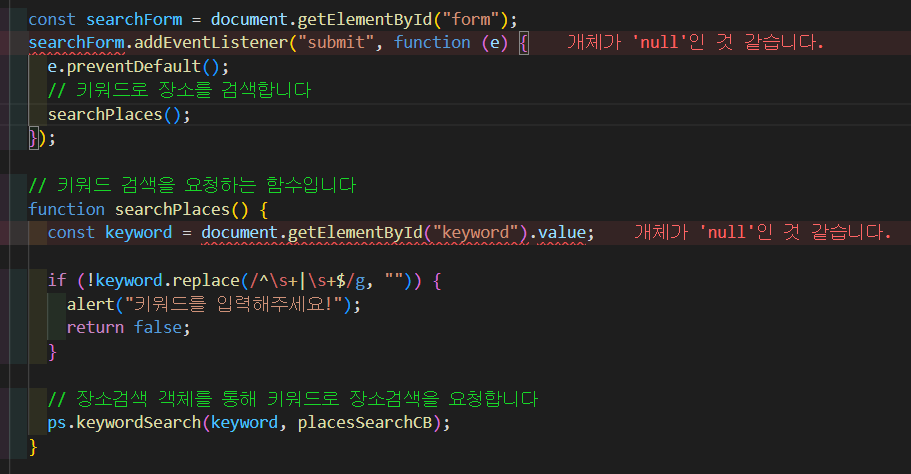
오늘 문제가 된 코드이다

기존에는
searchPlaces()였지만
구글에서 검색을 계속 한 결과 상단의 사진과 같이 찾을 수 있었다.
const searchForm = document.geElementById('form')
searchForm.addEventListener("submit", function(e){
e.preventDefault()
searchPlaces()
})라는 코드를 추가하여 직접 ID값을 받아와서 조작할 수 있다.
