
Semantic Web
기계가 사람을 대신해서 웹 페이지의 정보를 이해하고, 우리에게 필요한 정보만 보여주거나 정보를 가공해서 우리가 필요로 하는 형태로 가공해주는 것
왜 사용하는가❓
<div id="nav"></div>
<!--<div>tag로 표현하는 navigation-->
<nav></nav>
<!--<nav>tag만으로 navigation을 나타낸다-->웹 문서를 semantic tag를 이용해서 상대적으로 간단히 표현할 수 있고 직관적으로 그 tag가 무엇을 나타내는지(의도와 의미) 한눈에 알아볼 수 있다
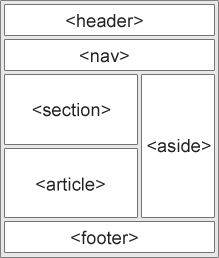
Semantic Tag

-
<header>
웹 문서의 머리글을 정의한다. 페이지 전체 머리글이나 일부분의 머리글을 정의하는데 사용한다 -
<footer>
웹 문서의 바닥글을 정의한다. 페이지 전체 바닥글이나 일부분의 바닥글을 정의하는데 사용한다 -
<section>
사전적 의미 그대로 웹 문서의 한 부분, 한 장을 구분하는데 사용한다
문서 내 영역의 범위를 한정하며 문서의 아웃라인을 구성한다 -
<article>
문서에서 독립적인 하나의 콘텐트을 구분하는데 사용한다
뉴스 항목, 블로그 본문과 같이 자체적으로 배포될 수 있는 독립된 영역을 지정한다 -
<nav>
문서 전체 혹은 섹션의 네비게이션 영역을 표현한다.
웹 페이지의 탐색 링크를 위한 컨테이너 역할을 한다 -
<aside>
문서의 주요 콘텐트와는 별개의 영역을 정의하는데 사용한다.
광고 블럭과 같이 주변의 콘텐트와 별도로 다뤄지는 영역을 지정한다 -
<hgroup>
문서의 제목을 그룹화 하는데 사용한다. 예를 들어 제목과 부제가 동시에 존재하는 문서의 경우<h1>요소와<h2>요소로 제목, 부제목을 정의하며 이들 제목들은<hgroup>로 그룹화 된다. 이렇게 하여 여러개의 제목을 묶어 하나의 제목으로 취급할 수 있다 -
<address>
문서를 제공하는 필자의 연락처 정보 등의 부가 정보를 표현한다 -
<time>
문서를 제작한 시점, 공개한 시점을 지정하는데 사용한다 -
<blockquote>
문서에서 인용부분을 정의하는데 사용한다
Question 🤪
사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것<div>태그에 background-image 속성을 추가하는 것
두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.`
HTML 태그를 이용하면
1. 검색엔진의 색인을 가능케해주고
2. alt속성과 title속성을 사용하여 추가적인 정보를 집어넣을 수 있게한다
CSS를 이용하면
1. 클래스를 지정하여 공통된 많은 부분의 변경사항을 한번에 바꿀 수있고
2. JS가 아닌 CSS만으로 유연성있게 애니메이션을 적용할 수 있다
