
1. jQuery
jQuery
제이쿼리는 HTML의 요소들을 조작하는 js를 보다 쉽게 활용할 수 있도록 미리 작성해 둔 오픈소스 기반의 자바스크립트 '라이브러리'이다. 여러 브라우저에서 동작가능하며 사용 역시 쉬운 API로 HTML 문서 탐색과 조작, 이벤트 처리, 애니메이션, Ajax 등을 더 간단하게 만들어 사용할 수 있다.
사용 전 아래의 코드를 'import'하여 사용해야한다
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
jQuery의 코드
자바스크립트로 복잡한 코드를 직관적으로 쓸 수 있음
- id가 element인 요소에 display style을 none으로 지정하는 jquery
$('#element').hide();- id가 element인 요소에 value값을 a로 하는 jquery
$('#element').val('a')- id가 element인 요소의 value값을 가져오는 jquery
$('#element').val()- id가 element인 요소를 숨기는 jquery
$('#element').hide()- id가 element인 요소를 보여주는 jquery
$('#element').show()- id가 element인 요소에 박스(형식)를 붙이는 jquery
let temp_html = ` `
$('#element').append('temp_html')- id가 element인 요소 내용 다 지우는 jquery
$('#element').empty()- 만든 temp_html내에서 변수 넣는 jquery
${변수명}- id가 element인 요소 이미지 변경 jquery
$('#element').attr('scr', 이미지url)- id가 element인 요소의 텍스트 바꾸기 jquery
$('#element').text('바꿀 txt')- 로딩후 어떤 기능이 이루어지기
$(document).ready(function(){
});2. JSON
JSON
속성-값 쌍, 배열 자료형 또는 기타 모든 시리얼화 가능한 값 또는 키-값 씽으로 이루어진 데이터 오브젝트 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용한 개방형 표준 포맷이다
-> 자바스크립트 언어로부터 파생되어 구문은 따르나, 언어 독립형 데이터 포맷이다
-> 비동기 브라우저/서버(Ajax)를 위한 것이나 그 사용을 대체하는 주요 데이터 포멧이다
Jsonview
3. Ajax
비동기 자바스크립트와 XML
-> 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것
-> 페이지 새로고침 없이 서버에 요청
-> 서버로 부터 데이터를 받고 작업을 수행
* Ajax 기본골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function (response) {
console.log(response)
}
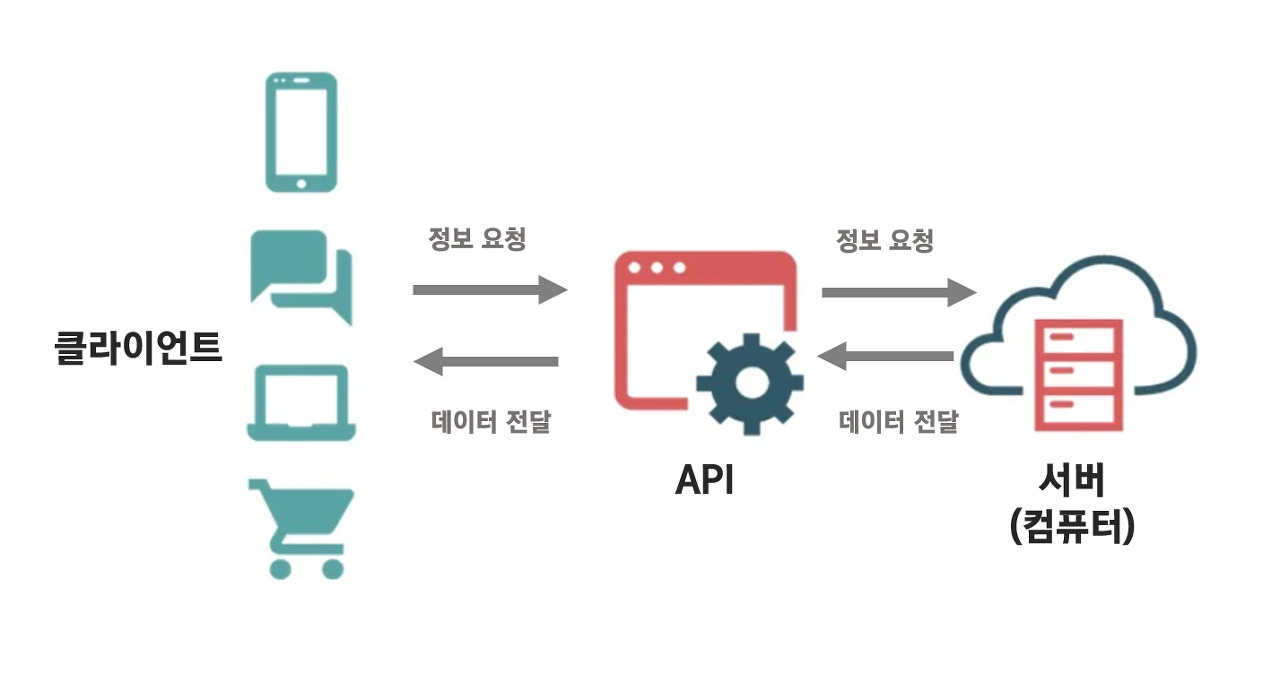
})4. API
은행 창구 같은 것!
ex) 같은 예금 창구에서도 개인, 기업고객에 따라 가져오는 것, 처리하는 것이 다름
=> 이처럼 클라이언트가 요청할 때도, "타입"이라는 것이 존재
1) GET :
통상적으로 데이터 조회(read)를 요청하는 경우
* url를 enter치는 것이 get방식 / 영화 목록 조회
2) POST :
통상적으로 데이터 생성(create), 변경(update), 삭제(delete)를 요청하는 경우
* 회원가립. 회원탈퇴,비밀번호 수정
