
항해 본 커리큘럼 시작 전에 약 3주간 진행한 사전 스터디가 끝이 났다. 😆
그동안 스터디 팀원들끼리 웹 종합개발반 강의를 기한 맞춰 수강하기도 했고, 강의에서 배운것으로 작게 나마 토이 프로젝트를 진행해보기도 하였다. 그래서 오늘은 토의 프로젝트에서 나의 역할을 소개하고 소감을 작성해보려고 한다.
1. 프로젝트 주제
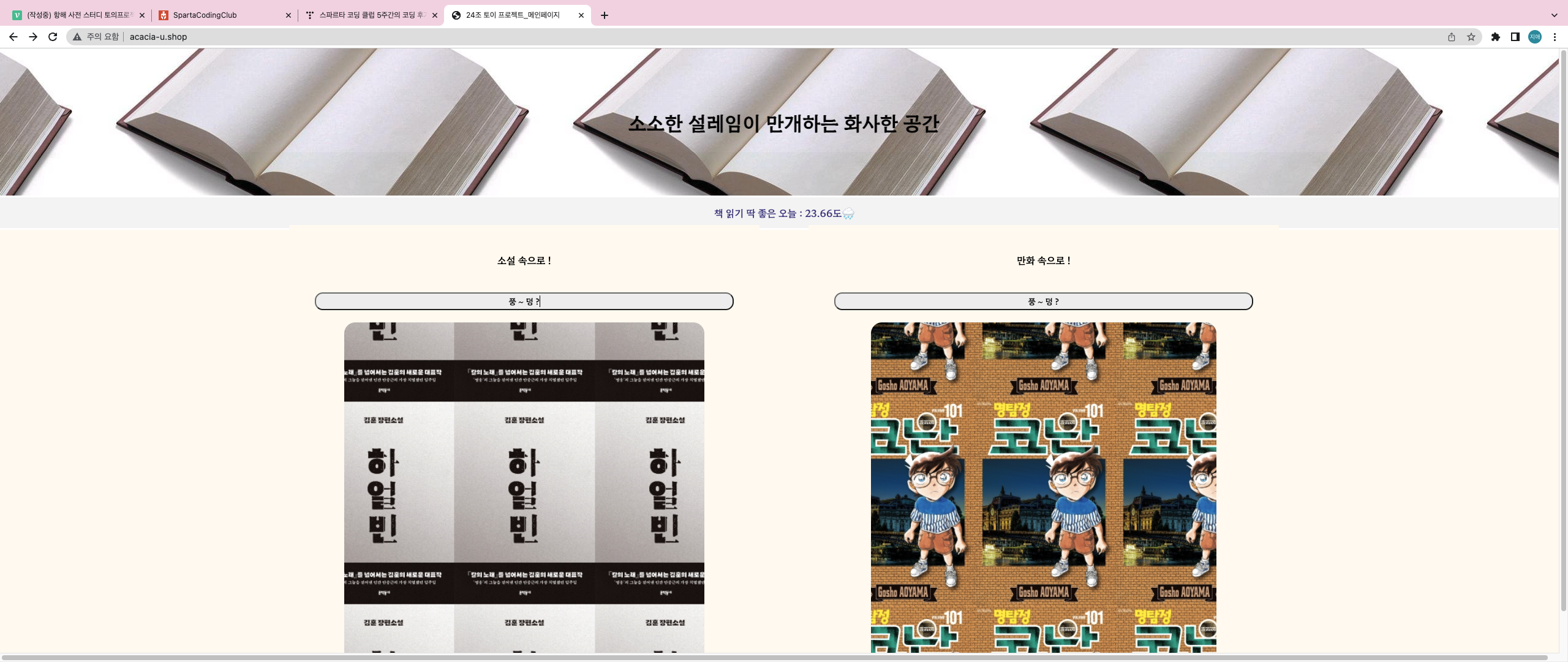
프로젝트명소소한 설레임이 만개하는 화사한 공간
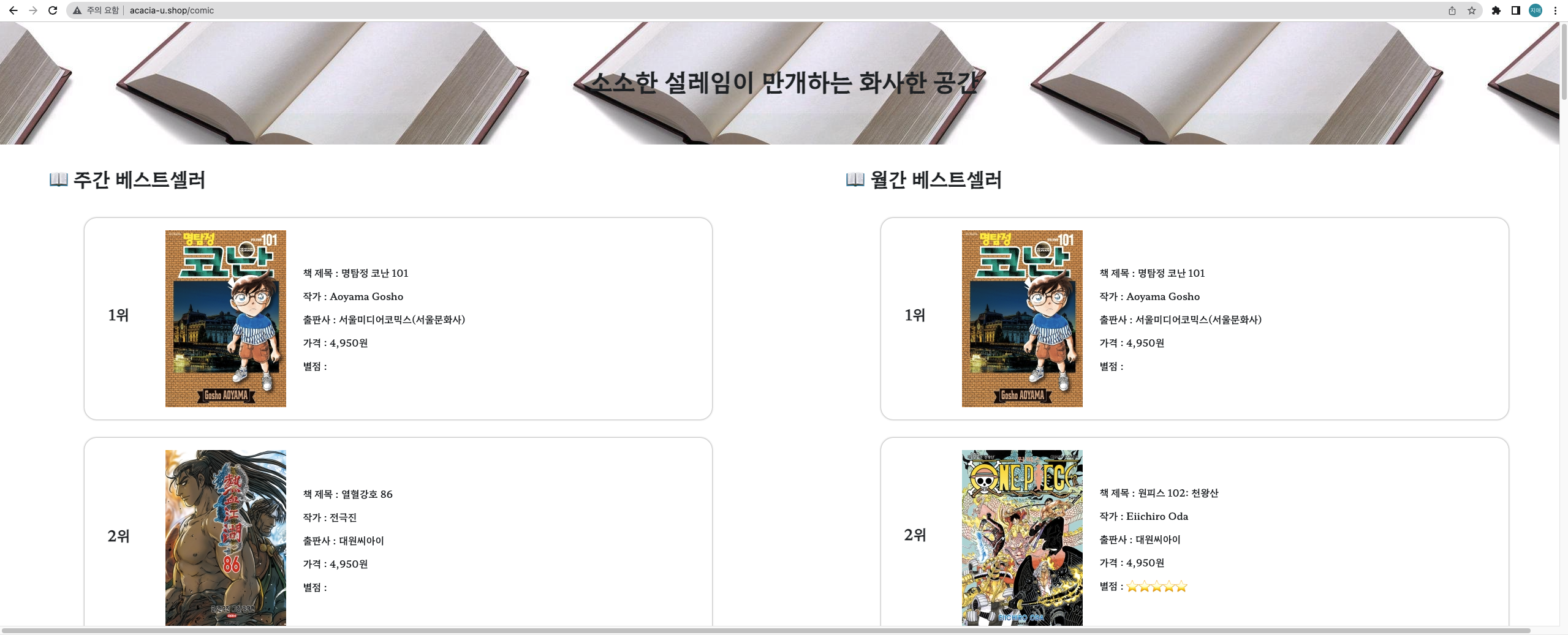
책의 장르 중 '소설'과 '만화'의 베스트셀러를 실시간으로 '크롤링' 해와서 보여주는 웹 사이트를 제작해보는 것을 주제로 삼았다.
(추가적으로 날씨 정보 API도 받아와 실시간 보여줄 수 있도록 넣어놨다!)
메인페이지

메인페이지에서 각 버튼 클릭 시 상세 페이지로 이동

2. 프로젝트에서 나의 역할
1) 와이어프레임
모바일과 pc버전의 프레임을 각각 만들어보고 싶다는 조원들의 의견을 반영해 반응형 웹으로 구상했다!
2) HTML 전체
3) 파일병합 & 페이지 간 연결
우리 조원들은 모두 '깃'을 사용할 줄 몰랐다. 프로젝트를 하며 '깃'을 사용하려고 노력해봤는데, 그게 잘 안되서 결국 하나하나 수작업으로💦 합치게 되었다. (내손내일...)
py, html file이 각 3개씩이었는데, 지금까지 내가 만들어본 페이지는 하나의 py와 html 파일이 있었던 것이었기에 뭘 어떤식으로 합쳐야할까 처음에 너무 막막했다.
그래도 비교적 Html은 쉽게 연결할 수 있었는데...!
페이지 간 이동은 javascript로 페이지 리다이렉트를 구현하였는데, 나의 경우 버튼에 onclick()을 사용해 아래 코드와 함께 쉽게 연결에 성공했다.
window.location.href ='/location'연결 후 메인페이지와 연결 된 파이썬 파일을 실행시키면 날씨 API는 잘되었는데, 문제는 버튼을 통해 상세 페이지로 이동하면 다른 파이썬 파일이 작동이 안해, 크롤링 된 리스트들이 뜨지 않는다는 것이었다... 나니? 왜...?
정말 몇시간을 구글링해도 파이썬파일을 여러개 실행시키는 법을 모르겠었다. ㅠ
그러다 문득 파일을 하나로 합쳐본다면? 하는 생각이 들었다.
아래는 코드를 합친 과정 중 일부다!!
파일을 합친 방식
-
메인 페이지를 app.py에서 app.route('/')으로 삼아줬다. 상세 페이지를 /뒤에 'keyword'를 붙여주는 식으로 연결
-
파일명에 맞게 장식자 @app.route('/') 로 변경
@novel.route("/novel/monthly", methods=["GET"])
def web_novel_monthly_get():
monthly_list = list(db.novelMonthly.find({}, {'_id': False}))
return jsonify({'best_sellers2': monthly_list})⬇
@app.route("/novel/monthly", methods=["GET"])
def web_novel_monthly_get():
monthly_list = list(db.novelMonthly.find({}, {'_id': False}))
return jsonify({'best_sellers2': monthly_list})합치는 도중에 이곳 저곳 생겨난 에러에 당황하기를 오만번...!! 드디어 하나로 합쳐서 실행시킬 수 있었고, Flask가 어떤 식으로 실행되는건지 조금은 이해가기 시작했다.
4) 서버 배포
👉 5주차_서버배포를 보고 다시 복습하는 느낌으로 했다.
3. 마치며
예전부터 웹 페이지를 만들어 보고싶었는데, 이렇게 작게나마 사람들과 함께 협업해 웹을 만들어봤다는 것이 아주 특별한 경험이었다.특히나 단순히 강의를 따라만든 웹이 아니라, 우리가 기획하고 코드를 짜며 만들어 본 첫 프로젝트라 더욱 기억에 남을 것 같고 조원들도 모두 좋고 적극적이었어서 힘들지않았다.
아직 기능 부분에서 부족한 점이 많았지만, 시간이 조금 지나면 더 공부해서 이번보다 잘 해낼거라고 생각하기에 후회하지는 않는다. 내가 만들고 싶은 기능을 만들 수 있을 때까지 실력이 얼른 늘었으면 좋겠다.
