목표
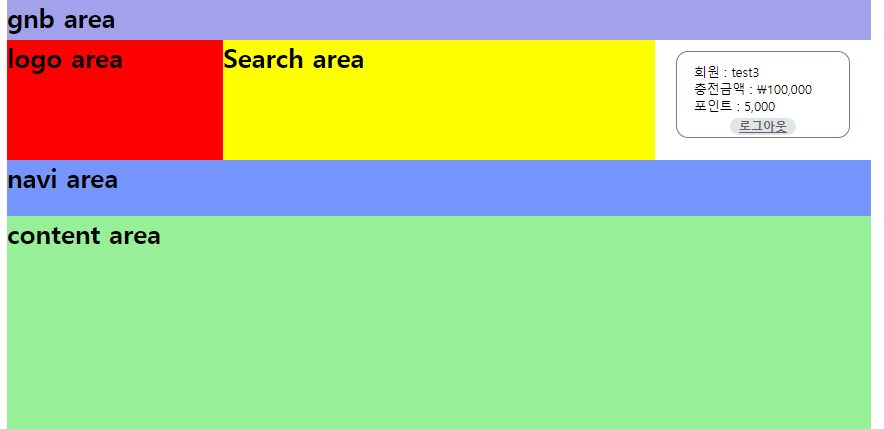
메인페이제 로그인 성공 시 등장하는 div태그에 로그아웃 버튼을 제작하고, 해당 메서드를 제작하겠습니다.
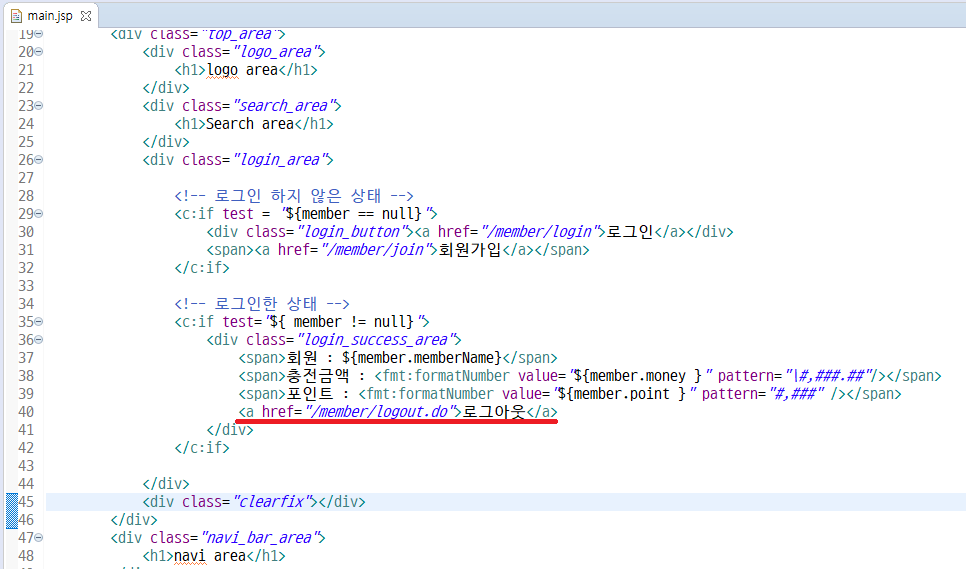
1. 로그아웃 버튼 작성(main.jsp)
로그인 성공 시 등장하는 class속성이 "login_success_area"인 div태그 안에 아래의 a태그를 추가합니다. url경로는 "/member/logout.do"로 하였습니다.

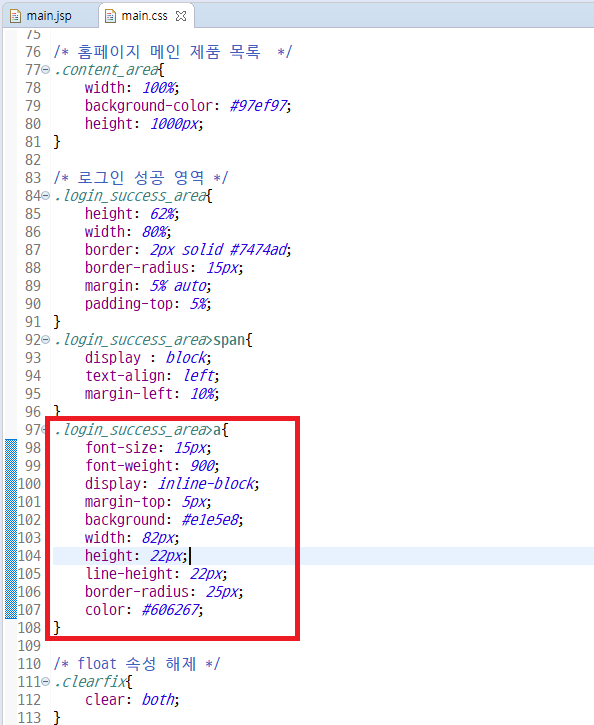
<a href="/member/logout.do">로그아웃</a>버튼의 css를 아래와 같이 추가해줍니다.

.login_success_area>a{
font-size: 15px;
font-weight: 900;
display: inline-block;
margin-top: 5px;
background: #e1e5e8;
width: 82px;
height: 22px;
line-height: 22px;
border-radius: 25px;
color: #606267;
}2. 로그아웃 메서드 작성(MemberController.java)
로그인 기능을 구현하기 위해서 서버에 사용자의 아이디와 비밀번호가 있는지 확인한 후, 로그인한 사용자의 정보를 세션에 저장하였습니다. 로그인이 되었다는 것은 세션에 사용자의 정보를 저장하였다는 의미입니다. 반대로 로그아웃은 세션에 저장되어있는 사용자의 정보를 지우는 작업을 의미합니다. 따라서 우리가 작성할 메서드에 세션을 제거하는 작업을 한 뒤 메인페이지로 이동하도록 로직을 작성할 것입니다.
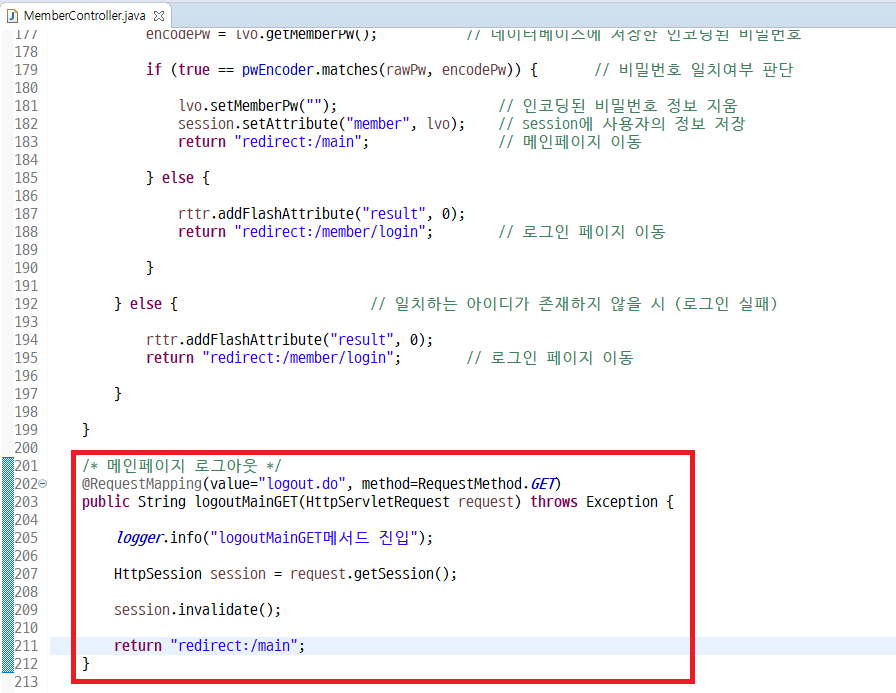
MemberController.java에 아래와 같이 메서드를 작성합니다.
- 메서드 방식은 GET방식입니다. a태그의 요청은 GET방식이기 때문입니다.
- url은 logout.do입니다. a태그 속성에서 작성한 url경로입니다.
- session에 대한 작업을 해야하기 때문에 HttpServletRequest타입의 매개변수를 작성하였습니다.
- 세션을 제거하는 작업을 해야하기 때문에 HttpSession타입의 session 변수 및 초기화를 합니다.
우리는 사용자의 정보를 "member"라고 네이밍한 session을 삭제해야합니다. HttpSession api 문서를 보면 우리 목적에 맞는 session을 제거할 수 있는 메서드가 ("invalidate()", "removeAttribute()") 있습니다. "invalidate()"메서드의 경우 세션 전체를 무효화하는 메서드입니다. "removeAttribute()"의 경우 특정 이름으로 네이밍 한 sesion 객체를 타겟팅하여 삭제하는 메서드입니다.
로그아웃을 할 경우 사용될 세션이 없기 때문에 "invalidate()"메서드를 사용하였습니다.

3. 테스트