📌firebase Authentication으로 로그인 기능 구현
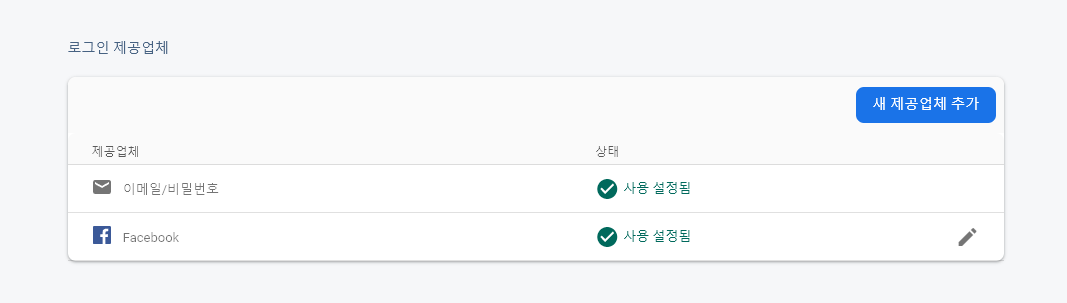
Authentication 에 들어가 sign-in method 탭을 들어가면 다음과 같은 창이 뜨는데 로그인 제공업체 에서 새 제공업체 추가를 눌러주면 된다.

새 제공업체 추가 에서 페이스북을 추가를 하면 다음과 같이 나오는데 Facebook for Developers에 들어가가서 프로젝트를 만들어줘야 한다.

홈페이지에 들어가 로그인를 해주고 상단에 내 앱 에 들어가 준 후 앱 만들기를 해준다.


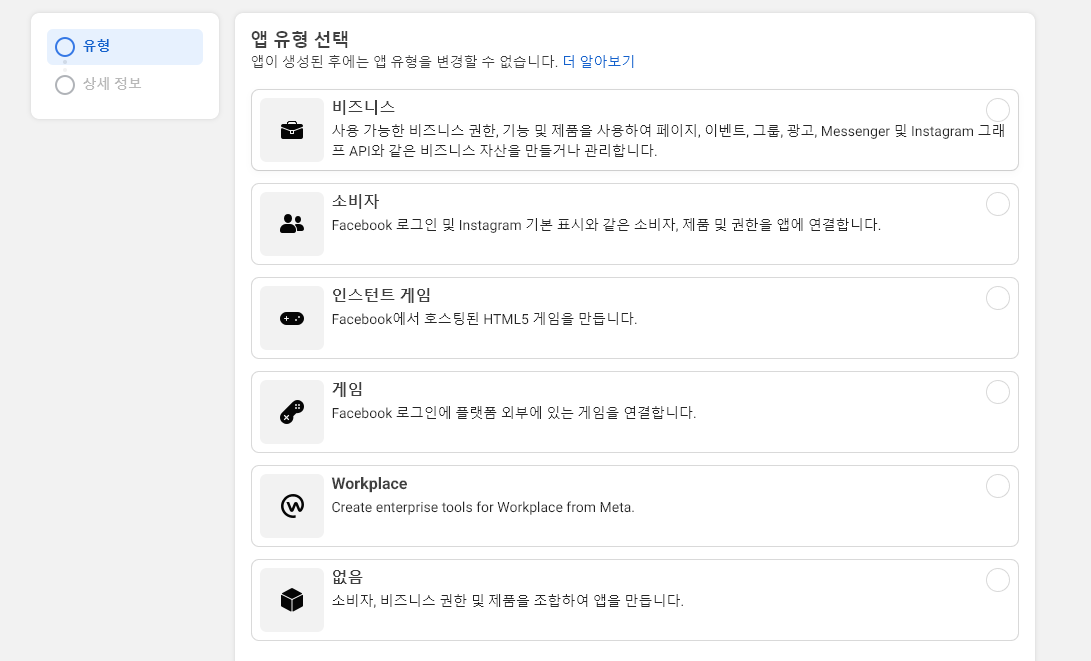
그럼 다음 과 같이 나오는데 facebook 로그인을 사용하기 위해 소비자를 클릭해준다.

표시이름과 앱 연락처 이메일을 적어준다.

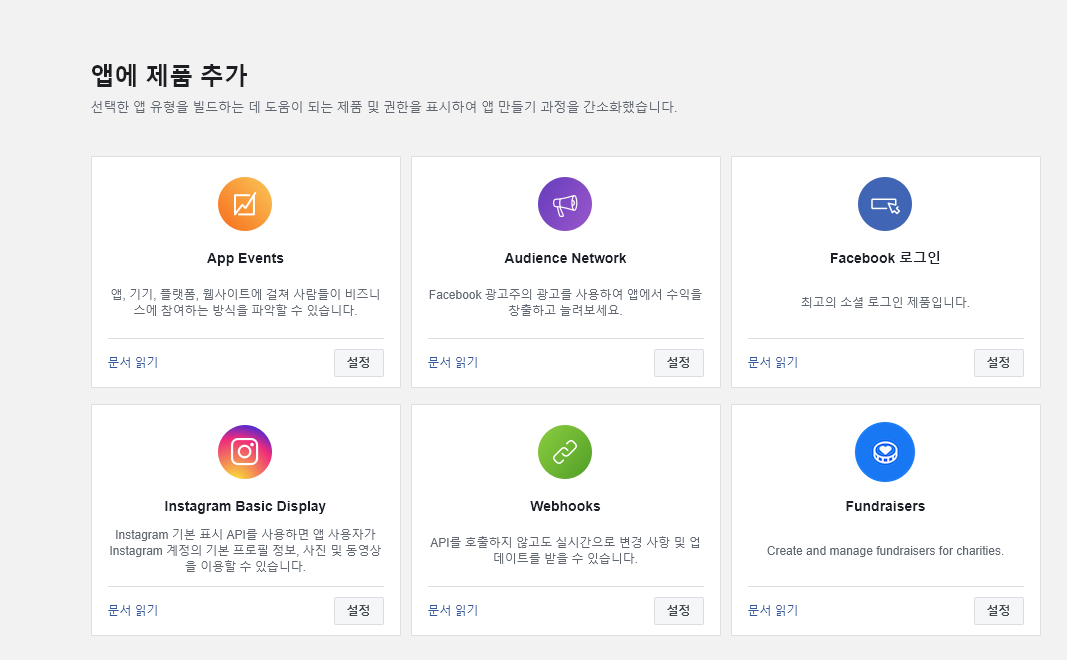
다 적은 후 앱 만들기를 누르면 다음과 같이 앱에 제품 추가 창이 뜬다. facebook 로그인를 사용 하기 위해서 facebook 로그인을 설정해 준다.
그리고 설정을 누르면 플랫폼을 선택하라고 하는데 저는 안드로이드에서 사용하기 위해서 안드로이드 선택했습니다.


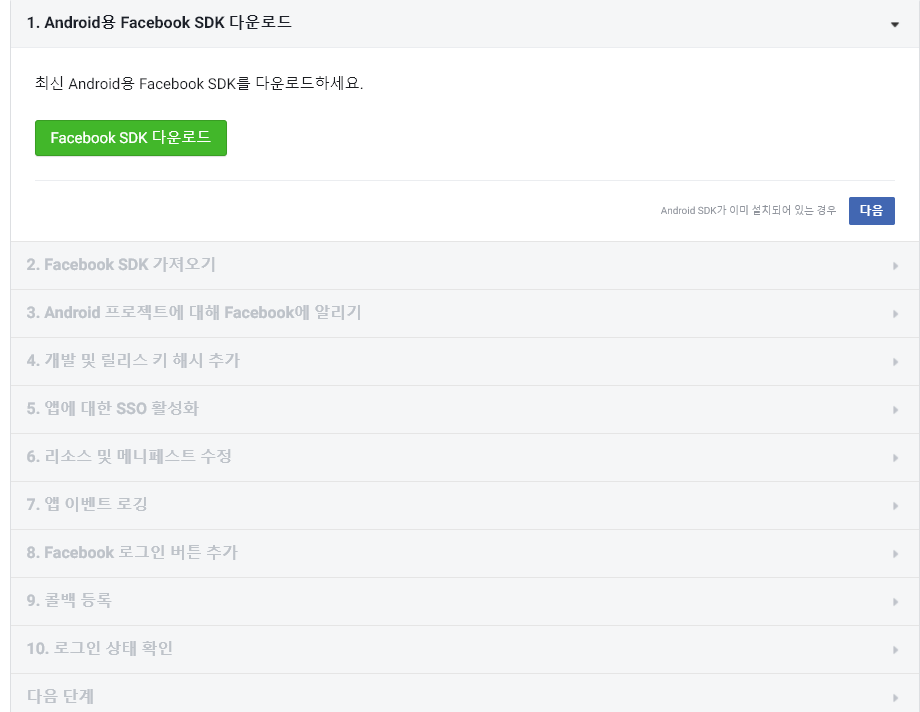
그럼 다음과 같이 안드로이드스튜디오에서 사용할 수있게 도와준다.

이 과정에서 안 되는 부분이 있었는데 Meta for developers와 stackoverflow 도움을 통해 해결을 하였습니다.
https://developers.facebook.com/docs/facebook-login/android/?locale=ko_KRFacebook SDK 가져오기 1
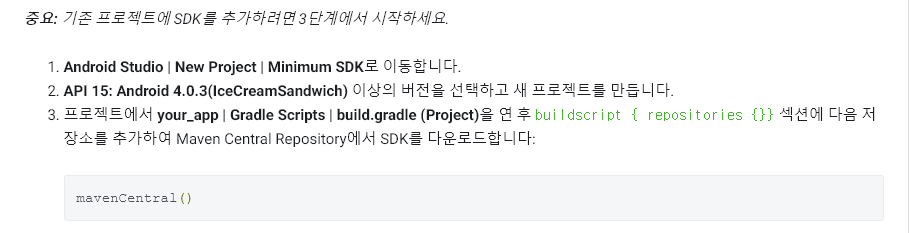
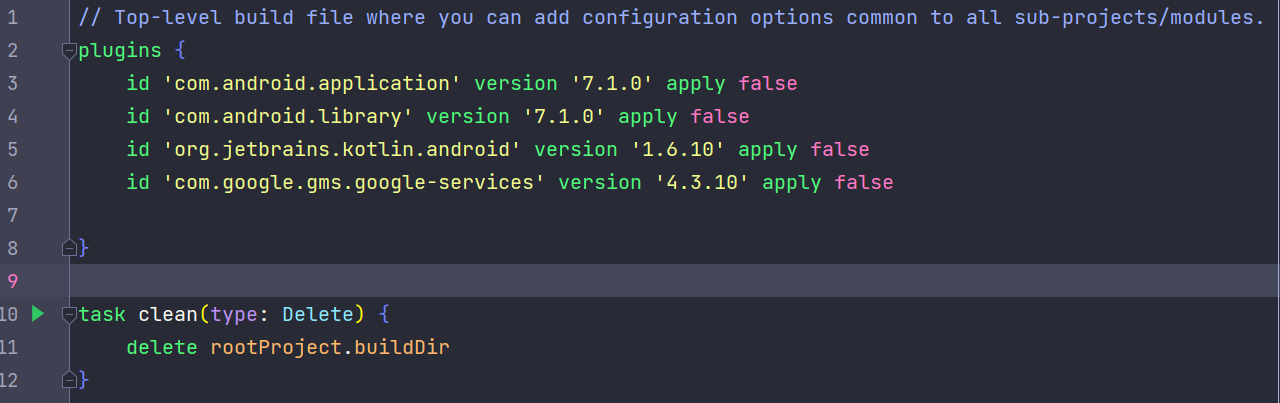
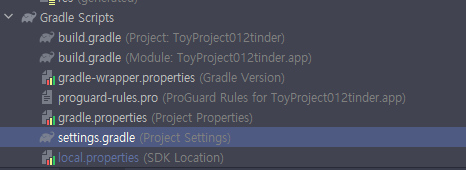
먼저 이 설명서대로 하면 API 레벨은 15 이상이여야 하고 build.gradle(Project)에 mavenCentral() 저장하라고 되어있는데 안드로이드스튜디오가 업데이트가 된 후 build.gradle(Project)에 들어가면 밑에 있는 사진과 같이 나온다.


build.gradle(Project)에 들어가지 말고 settings.gradle 들어가 다음과 같이 추가해 주면 된다.


Facebook SDK 가져오기 2
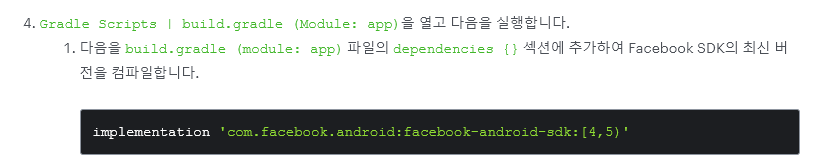
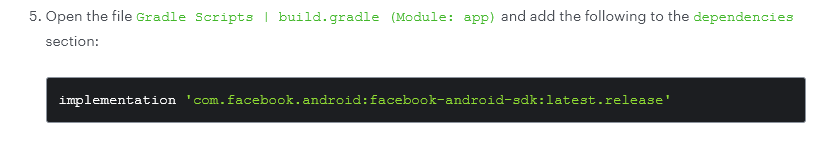
이 부분에서도 build.gradle(Module: app)을 연 후 dependencies{} 섹션에 implementation 'com.facebook.android:facebook-android-sdk:[4,5)'를 넣어 주라고 되어 있는데 내가 뭘 잘못되는지 안되어 Meta for Developers 문서에서 영문버전과 한국어버전 코드가 틀리길래 영문버전을 적어줬더니 되었다.

한국어 버전 문서

영국어 버전 문서

Facebook SDK 가져오기 3
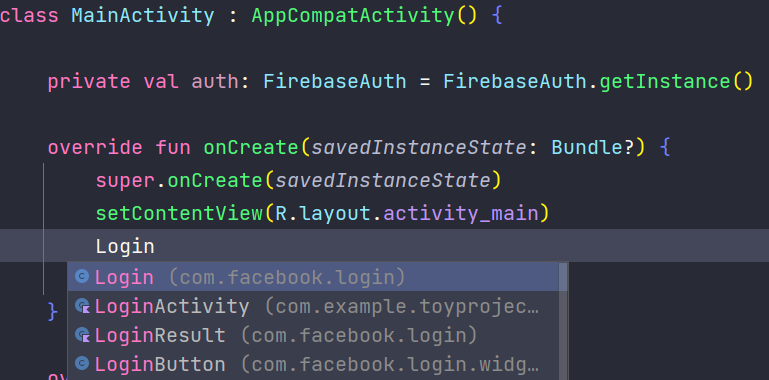
코드를 다 넣어주고 Sync Now를 해주고 코틀린파일에서 다음과 같이 Login를 적어주면 com.facebook으로 시작하는 클래스가 Import가 되면 Facebook SDK 설정이 성공적으로 되었습니다.

앱 ID, 앱 비밀번호 가져오기
인제 설정은 다 했고 파이어베이스에서 요구하는 앱 ID, 앱 비밀번호를 가져올려고 합니다.
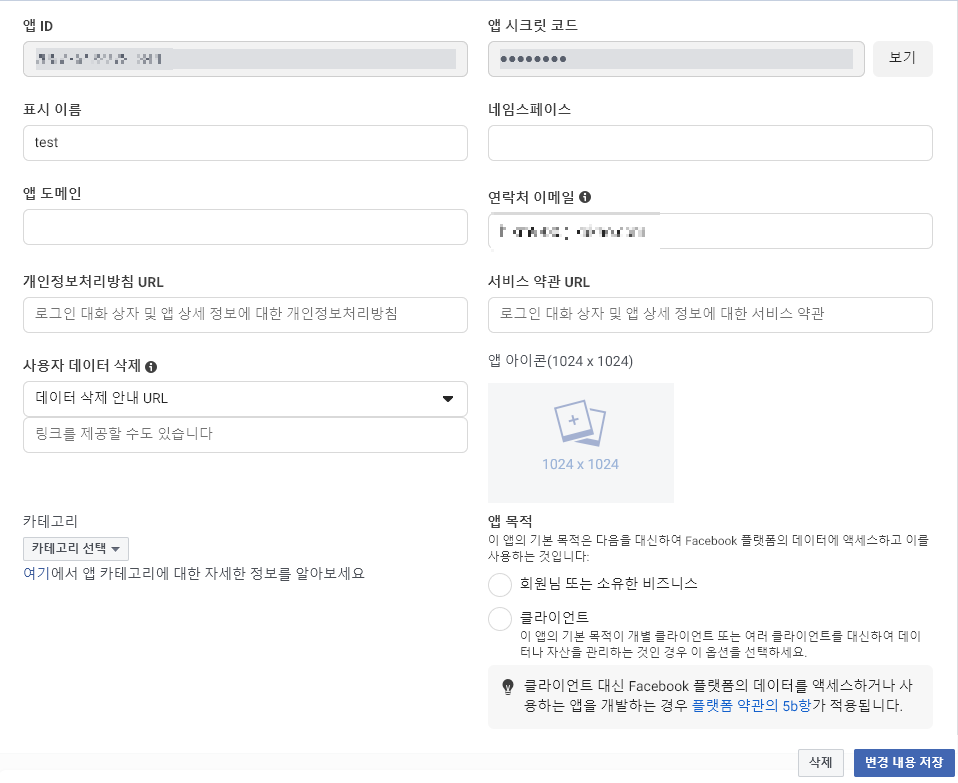
먼저 페이스북 Developers에서 설정 -> 기본 설정을 누르면 다음과 같이 앱 ID와 앱 비밀번호인 앱 시크릿 코드를 얻을 수 있다. 앱 시크릿 코드는 보기 버튼을 누르면 코드가 나옵니다.

그리고 변경 내용 저장 버튼을 누르면 다음과 같이 개인정보방침 URL과 사용자 데이터 삭제 URL등을 적어주라고 하는데 저는 깃허브 주소를 적어 줬습니다.

여기서 앱 ID와 앱 시크릿 코드를 파이어베이스에 다 적어줍니다.그리고 밑에 OAuth 리디렉션 URI가 있는데 복사를 해줍니다.

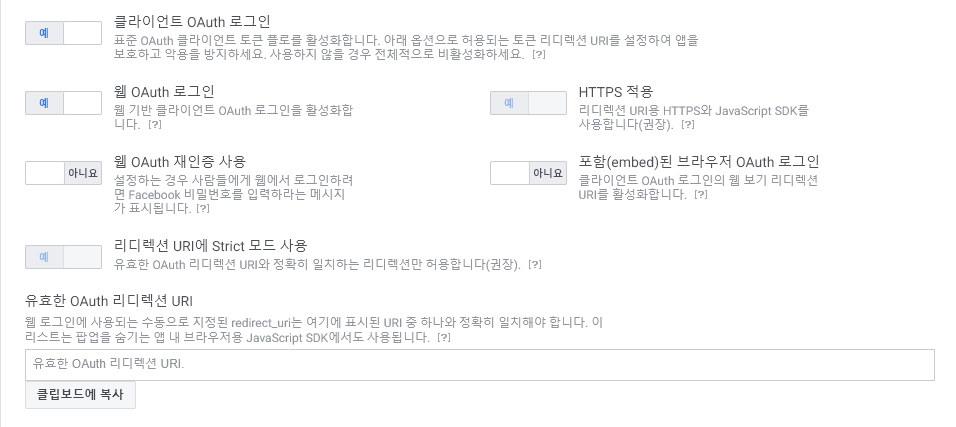
복사를 한 후 왼쪽 탭에서 Facebook 로그인 -> 설정에 들어가서 밑에 유효한 OAuth 리디렉션 URI 부분에 복사한 OAuth 리디렉션 URI 넣어줍니다.

그럼 모든 환경 설정을 끝났습니다.

