
02-01-welcome-template
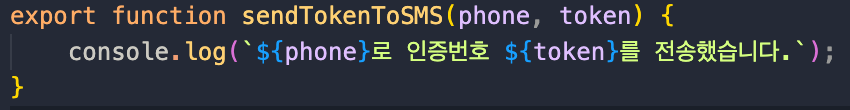
Template Literal
ES6에서 새로 도입된 문자열 표기법ES6에서 새로 도입된 문자열 표기법
+연산자를 사용하지 않아도 표현할 수 있다.
1일차에 그렇게 표현함
회원가입 환영 메세지 getWelcomeTemplate 함수 만들기
위 코드의 단점
내용들이 다 하드코딩 되어있어서, 유저가 달라지면 일일히 수정해줘야함
입력값(매개변수)을 받아와 동적으로 작동할 수 있도록 수정해야함
02-02-welcome-template-object
입력 값을 객체로 받아오기
02-03-welcome-template-destructuring-1
Destructuring(구조분해할당)을 이용한 이메일 함수 만들기
02-04-welcome-template-destructuring-2
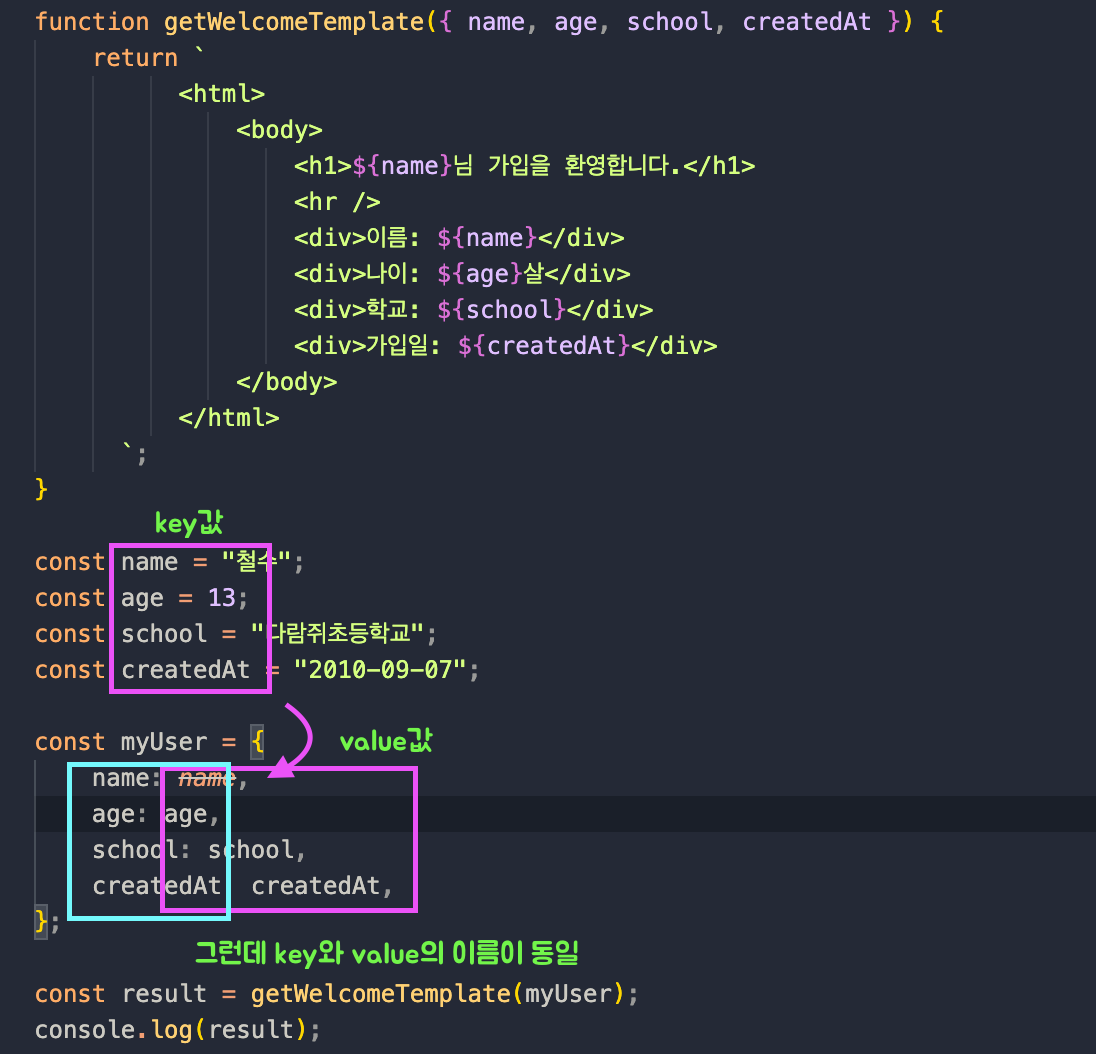
Shorthand property names
이럴 때, value를 생략할 수 있음
최종
02-05-welcome-template-api
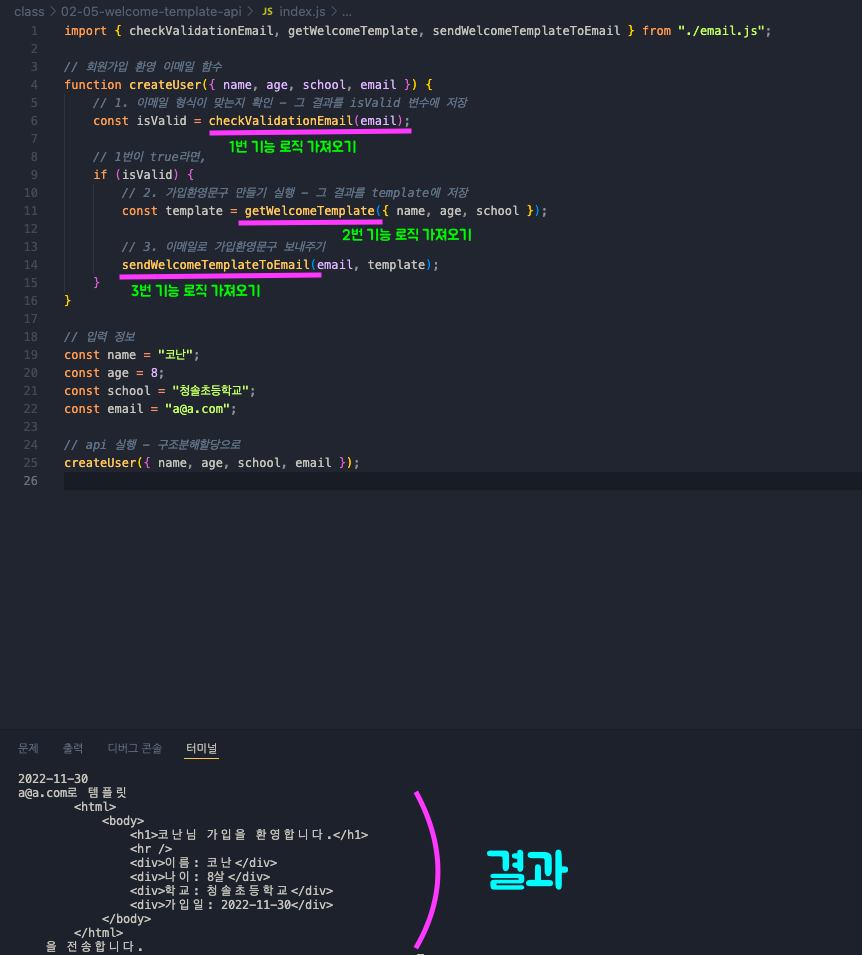
Date 객체를 활용하여 생성 시간 함수 만들기
회원가입 환영 이메일 함수 만들기
email.js
index.js