Jetpack Compose : Tab Layout + View Pager (2)
0
들어가며..
오랜만에 컴포즈로 탭 레이아웃을 짤 일이 있어서 구글링해서 자료를 보는데, 너무나 익숙한 코드여서 계속 보다보니 내가 3년 전에 쓴 글이었다ㅋㅋ
그 사이 컴포즈 버전도 많이 올라오고머테리얼3 버전을 쓰다보니 업데이트를 할 필요가 있어보여서 새로운 글을 쓴다.
컴포즈 TabRow + HorizontalPager

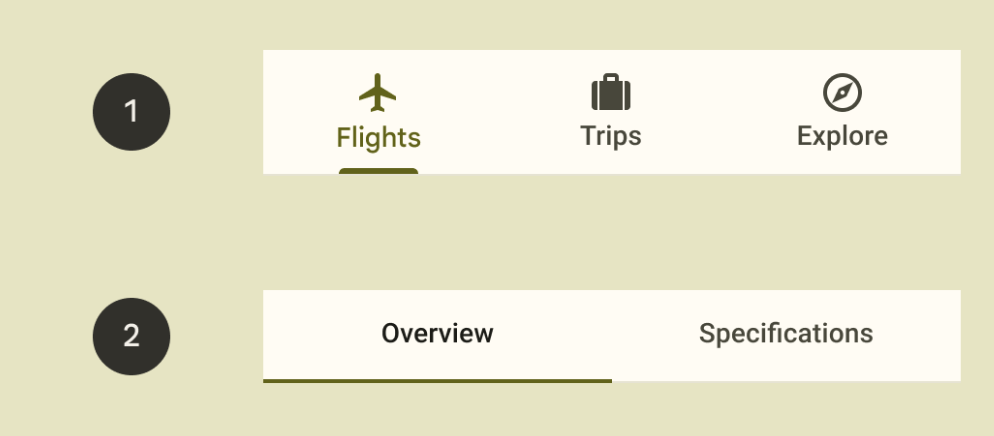
우선 TabRow 에는 두 종류가 있는데 아이콘이 있는 것과 없는 것.
그리고 세부적으로 좌우 스크롤이 되는 것과 그렇지 않은 것에 따라 총 다섯가지로 확인된다.
지금 할 것은 픽스된 사이즈 안에서 아이콘 없이 텍스트로만 표현하는 탭 로우 (SecondaryTabRow), 좌우 페이저(HorizontalPager)를 결합하여 만들 것이다.
라이브러리
libs.versions.toml
[versions]
composeBom = "2024.04.01"
material = "1.12.0"
[libraries]
androidx-compose-bom = { group = "androidx.compose", name = "compose-bom", version.ref = "composeBom" }
androidx-ui = { group = "androidx.compose.ui", name = "ui" }
androidx-ui-graphics = { group = "androidx.compose.ui", name = "ui-graphics" }
androidx-material3 = { group = "androidx.compose.material3", name = "material3" }build.gradle.kts
implementation(platform(libs.androidx.compose.bom))
implementation(libs.androidx.ui)
implementation(libs.androidx.ui.graphics)
implementation(libs.androidx.material3)코딩
-
rememberPagerState를 통해 초기화 값을 세팅 해주고seletedTabIndex를 설정해주면 탭 UI가 만들어진다. -
탭을 클릭했을 때 화면을 이동하기 위해 Tab의
onClick메소드 안에[animate]scrollToPage(index)를 넣어준다. (코루틴 안에서 동작하기 떄문에 코루틴 스코프를 넣어 주었다) -
HorizontalPager에 PagerState를 넣어주면 탭뷰와 결합이 되어 선택된 탭에 따라 화면이 좌우로 스크롤 된다. 만약 스와이프를 막고 싶다면
userScrollEnabled = false로 설정하면 된다. (기본값은 true)
content()라고 쓰여있는 부분은 선택된 인덱스에 다라 컴포저블을 넣어주면 된다. -
그 외 컬러값이나 디자인은 알아서..
val coroutineScope = rememberCoroutineScope()
val tabs = listOf("대시보드", "고장이력", "게시판")
val pagerState = rememberPagerState(
pageCount = { tabs.size },
initialPageOffsetFraction = 0f,
initialPage = 0,
)
val tabIndex = pagerState.currentPage
SecondaryTabRow(
selectedTabIndex = tabIndex
) {
tabs.forEachIndexed { index, value ->
Tab(selected = tabIndex == index,
onClick = {
coroutineScope.launch {
pagerState.animateScrollToPage(index)
}
}
) {
Text(text = "value")
}
}
}
HorizontalPager(state = pagerState, userScrollEnabled = true) {
content()
}