html
</head>
<body>
<div class="box">
<div class="colorBox">
<span>#709fb0</span>
</div>
<div class="heart">
<button><i class="fas fa-heart"
item-width="13px" item-height="13px"></i>451</button>
<div class="date">3days
</div>
</div>
</div>
</body>
</html>css
* {
box-sizing: border-box;
}
body {
text-align: center;
}
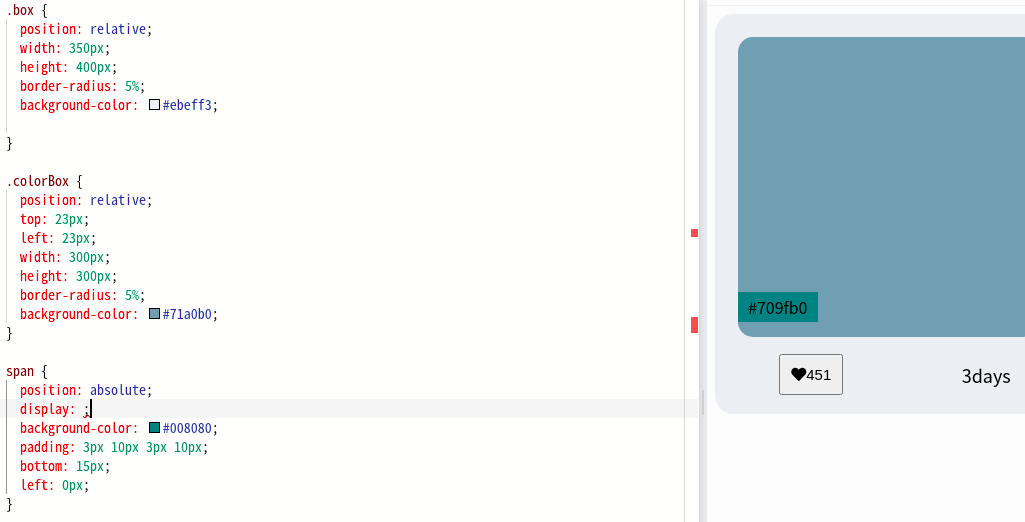
.box {
position: relative;
width: 350px;
height: 400px;
border-radius: 5%;
background-color: #ebeff3;
}
.colorBox {
position: relative;
top: 23px;
left: 23px;
width: 300px;
height: 300px;
border-radius: 5%;
background-color: #71a0b0;
}
span {
position: absolute;
display: none;
background-color: #008080;
padding: 3px 10px 3px 10px;
bottom: 15px;
left: 0px;
}
.colorBox:hover span{
display: inline;
color: #fcfdfd;
opacity: 60%
background-color: rgb(0,0,0);
}
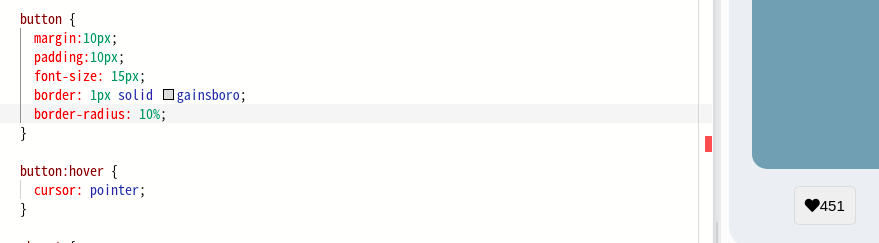
button {
margin:10px;
padding:10px;
font-size: 15px;
}
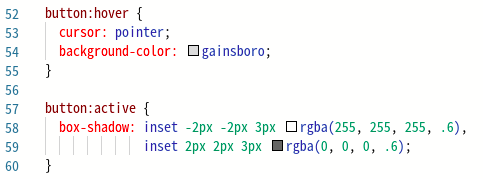
button:hover {
cursor: pointer;
}
.heart {
font-size: 18px;
margin-top: 30px;
width: 100%;
display: flex;
justify-content: space-around;
align-items: center;
}[Code Review]
(첫 코드 review 인것 같은 느낌적인 느낌..)
** div tag의 종속관계를 수정함으로써 해결할 수 있는 문제를, position 이나 flex 와 같은 레이아웃 정렬방식의 tag 들만 가지고 문제를 해결하려 했음(기본 개념 정립 미흡)
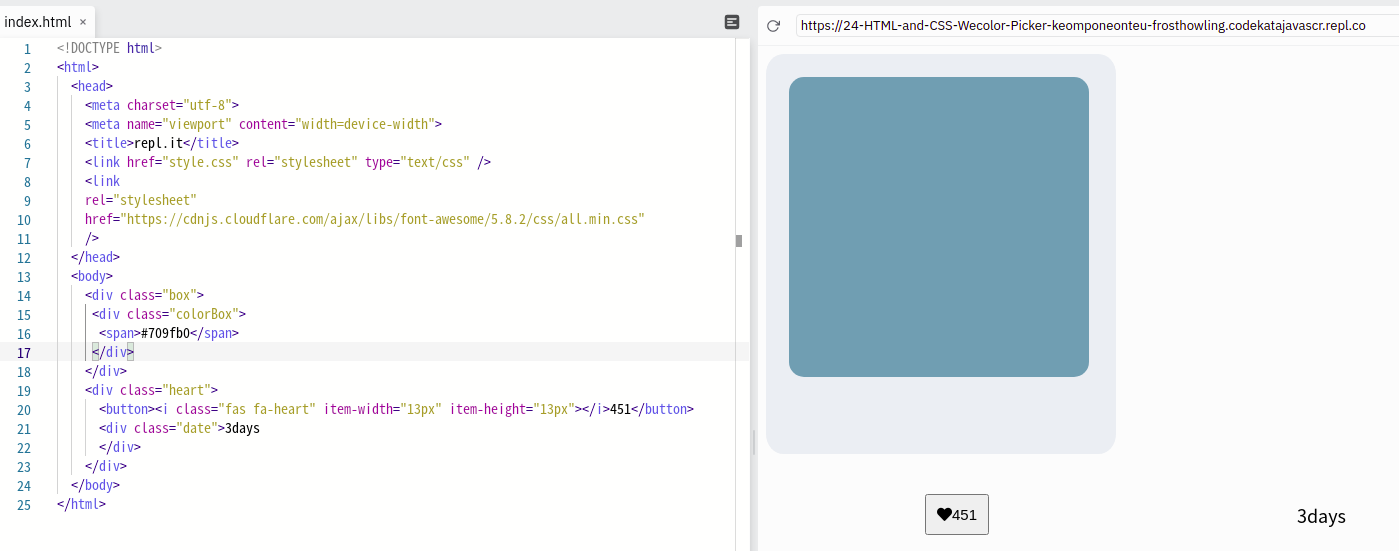
Problem (1) :
-> class"heart" 와 "date" 가 목줄 풀린 비글 마냥 퍼져있음
-> class"box" 에 종속시키지 않고 따로 부모 속성이 부여 되었음을 인지
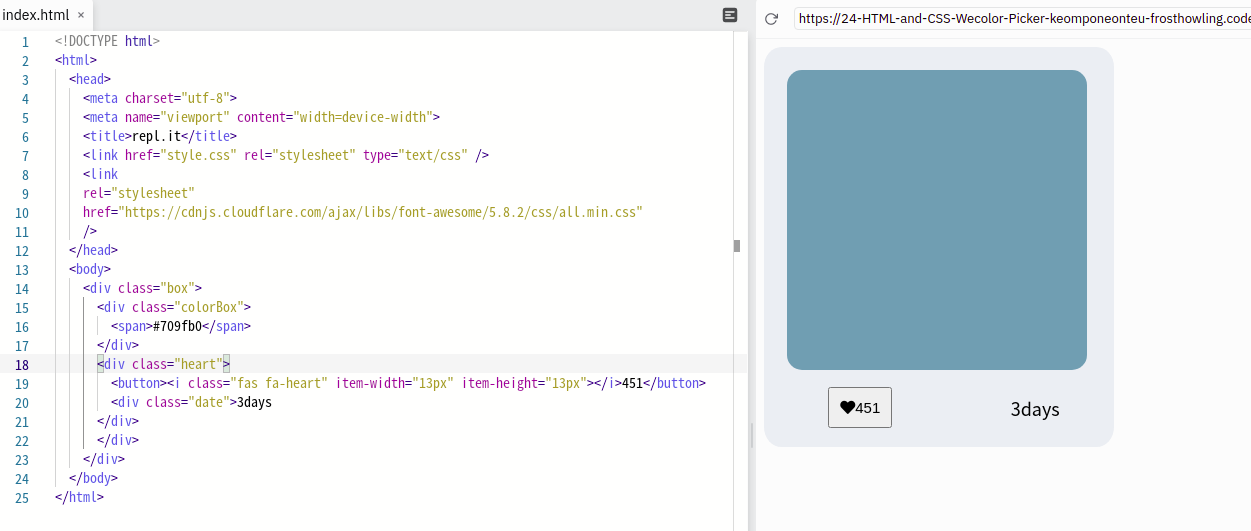
Fix (1) :
-> class"box" 에 하위 종속 시킴으로써 문제 해결
-> class"date" 는 굳이 쓸 필요 없었다. 요소마다 class를 주려는 것은 좋은 습관일까?
--> Tab 몇번으로 해결될 문제를 빙빙돌며 헤메다가 자아비판까지 도달할 수 있었음
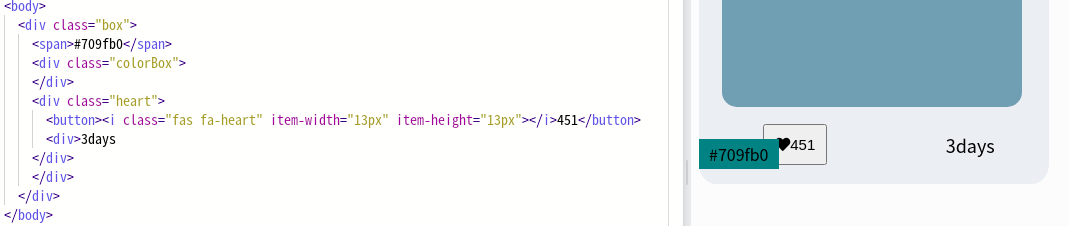
Problem (2) :  {css}
{css}
-> problem(1) 과 마찬가지로 span의 종속위치가 잘못되었음. class"colorBox" 에 종속되어야 해당 박스안으로 위치하게 됨
Fix (2) :
-> span 이 class"colorBox" 에 제대로 종속됨
--> 다시보니 css의 .box class에는 position: relative; 속성이 필요없었음
---> 지우고 다시 실행해보니 같은 결과화면이 출력되었음
Question :
-> button 의 border 에 color, radius 를 손보고 싶어서 입력했더니, button 의 기본 효과(클릭 또는 커서 접촉시 색바뀜, 클릭시 누르는 듯한 효과)가 삭제됨
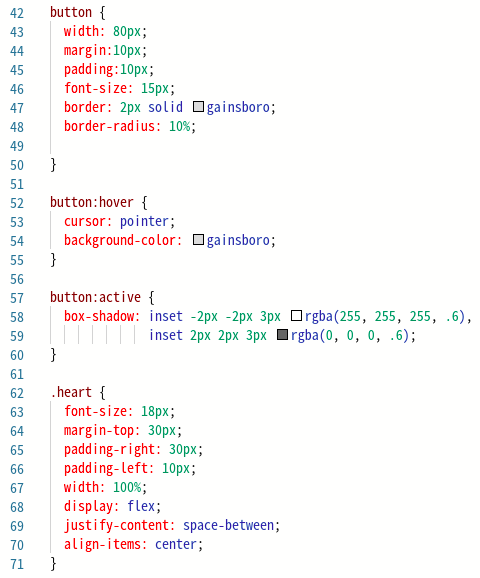
Answer :
-> border 속성을 추가한 후, button:hover 와 :active 역시 추가로 손봐줘야 했음.
아래는 최종 button css 전문
--> add: 막판에 heart img 와 '451' text가 너무 바짝 붙어있는 것을 발견
button 내 text 위치를 다시 조정함

--> 단순 무식하게 nbsp 3번으로 조정
--> add: class"heart"의 위치가 애매함
---> justify-content: space-around; >>> space-between;
Final Review
a. 부모, 자식 관계에 대한 개념 이해 부족
-
'block 안에 block 만들기' 라는 단순한 활용조차도 '부모code, 자식code' 라는 기본 개념을 제대로 기억하지 못하여 이리저리 헤메는 상황이 반복되었음
-> flex; fixed or absoulte 와 같이 쓸데없이 복잡하고 수동적인, 비효율의 극치를 반복하게됨 -
레이아웃 구상과정에서 순서를 제대로 정하지 못함. 이는 code의 종속관계 설정에 영향을 미치게 되고, 결국에는 다 갈아엎는 상황까지 가게됨
b. 기본적인 tag의 속성 미숙지
- p 는 default 값이 block, span 은 inline 인 것부터, position, flex, button 처럼 해당 tag에 사용되는 예하 code들까지 아직 완벽히 숙지하지 못함.
c. 불필요한 설정이나 속성값 지정
- 의미없는 class 설정이나, 부모tag에서 설정해도 되는 margin, padding 값을 부모에서 설정하고 자식에서 또 설정하는 code가 종종 발생함
-> 다른 속성값을 부여하거나 추가 code 작성시, 위치가 틀어지거나 설정을 일일이 다시 하게되는 번거로움을 야기함