합성(Composition)
✔ 여러 개의 컴포넌트를 합쳐서 새로운 컴포넌트를 만드는 것.
Containment
어떤 컴포넌트들은 어떤 자식 엘리먼트가 들어올 지 미리 예상할 수 없는 경우가 있다. 범용적인 ‘박스’ 역할을 하는 Sidebar 혹은 Dialog와 같은 컴포넌트에서 특히 자주 볼 수 있다.
이러한 컴포넌트에서는 특수한 children prop을 사용하여 자식 엘리먼트를 출력에 그대로 전달하는 것이 좋다.
function FancyBorder(props) {
return (
<div className={'FancyBorder FancyBorder-' + props.color}>
{props.children}
</div>
);
}여기서 children은 리액트에서 기본적으로 제공해주는 prop이다.
function WelcomeDialog() {
return (
<FancyBorder color="blue">
<h1 className="Dialog-title">
Welcome
</h1>
<p className="Dialog-message">
Thank you for visiting our spacecraft!
</p>
</FancyBorder>
);
}h1과 p는 FancyBorder의 props.children으로 전달되고, FancyBorder는 {props.children}을 div 안에 렌더링하므로 전달된 엘리먼트들이 최종 출력된다.
여러 개의 children이 필요한 경우
여러 개의 children이 필요한 경우 고유한 children이 아닌 자신만의 props를 정의하여 표현 할 수 있다.
function SplitPane(props) {
return (
<div className="SplitPane">
<div className="SplitPane-left">
{props.left}
</div>
<div className="SplitPane-right">
{props.right}
</div>
</div>
);
}
function App() {
return (
<SplitPane
left={
<Contacts />
}
right={
<Chat />
} />
);
}Specialization(특수화)
때로는 어떤 컴포넌트의 “특수한 경우”인 컴포넌트를 고려해야 하는 경우가 있다. 예를 들어, WelcomeDialog는 Dialog의 특수한 경우라고 할 수 있다. 리액트에서는 합성을 사용하여 특수화를 구현한다.
아래 예시에서는 Dialog라는 범용적인 컴포넌트를 만들고, 거기에 props를 구분하여 WelcomeDialog라는 특수한 경우의 컴포넌트를 만들었다. props.title과 props.message에 어떤 내용을 넣느냐에 따라 경고 다이얼로그가 될 수도 있고, 웰컴 다이얼로그가 될 수도 있다.
function Dialog(props) {
return (
<FancyBorder color="blue">
<h1 className="Dialog-title">
{props.title}
</h1>
<p className="Dialog-message">
{props.message}
</p>
</FancyBorder>
);
}
function WelcomeDialog() {
return (
<Dialog
title="어서 오세요!"
message="우리 사이트에 방문하신 것을 환영합니다!" />
);
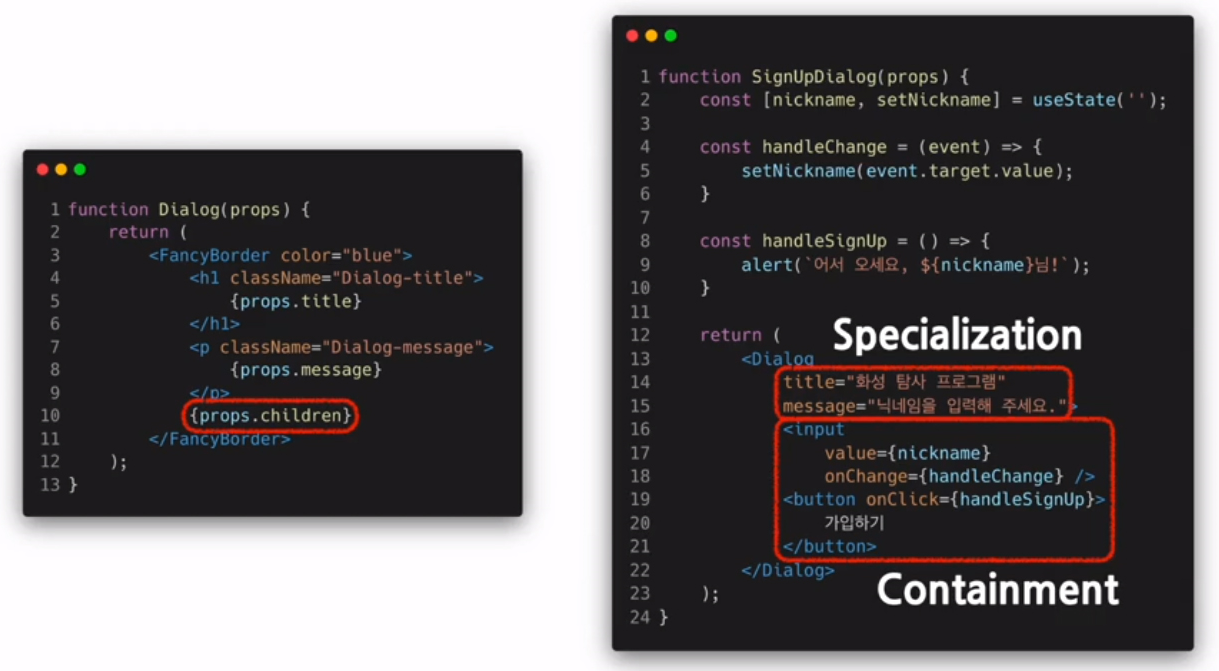
}Containment와 Specialization을 함께 사용

상속(Inheritance)
Facebook에서는 수천 개의 React 컴포넌트를 사용하지만, 컴포넌트를 상속 계층 구조로 작성을 권장할만한 사례를 아직 찾지 못했다고 한다.
props와 합성은 명시적이고 안전한 방법으로 컴포넌트의 모양과 동작을 커스터마이징하는데 필요한 모든 유연성을 제공한다. 컴포넌트가 원시 타입의 값, React 엘리먼트 혹은 함수 등 어떠한 props도 받을 수 있다.
UI가 아닌 기능을 여러 컴포넌트에서 재사용하기를 원한다면, 별도의 JavaScript 모듈로 분리하는 것이 좋다. 컴포넌트에서 해당 함수, 객체, 클래스 등을 import 하여 사용할 수 있다. 상속받을 필요 없이 말이다.
참고 https://ko.reactjs.org/docs/composition-vs-inheritance.html