🐬 Nomad Coder의 'NextJS 시작하기' 메모입니다.
1. 시작
nxp create-next-appNext는 Typescript로 많이 쓰는 것 같다. 니코도 그게 제일 좋다고 한다.
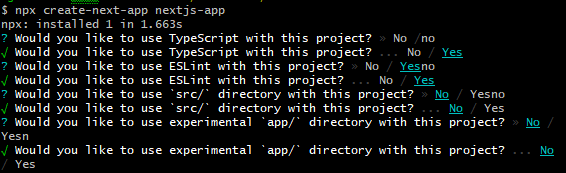
처음에 create-next-app을 실행하면 app이름부터 Typescript 사용할건지, eslint 사용할건지, 뭘 많이 물어본다.

기본으로 선택되어 있는게 있어서 엔터만 눌렀다. (변경을 어떻게 하는지 몰랐다.)
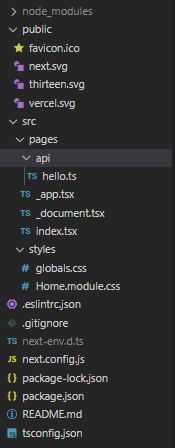
그럼 아래처럼 디렉토리가 생성된다.

package.json은 간단하게 되어있다.

2. 실행
npm run devlocalhost로 들어가보면 인트로 화면이 예쁘게 나온다. (요새 블러 처리한 배경이 유행인듯)

3. 페이지 생성
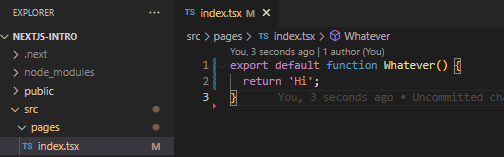
/src 경로를 생성하였다면 /src/page 폴더 안의 파일을 전부 삭제 후 index 파일부터 만들어 준다.
컴포넌트 이름은 아무거나 써도 상관없다.


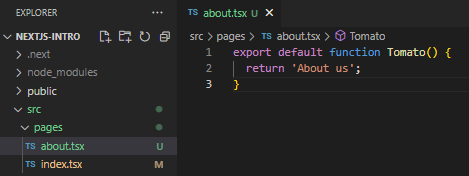
/about 경로의 페이지를 만들고 싶다면 /page 폴더 안에 about 파일만 만들면 된다.
컴포넌트 이름은 아무거나 써도 상관없다.


React에서는 Router 설치하고 render 하고 여러 과정이 있어 많이 헷갈렸는데 Next에서는 암무것도 필요가 없다.
🐬 pages 폴더 안에 파일명(페이지명)을 신경써서 만들고
🐬 함수를 default로 export하기
4. 페이지 렌더링
🐬 React: CSR(Client-Side Rendering)
🐬 Next: SSR(Server-Side Rendering)
- 리액트가 CSR만 되는건 아님.
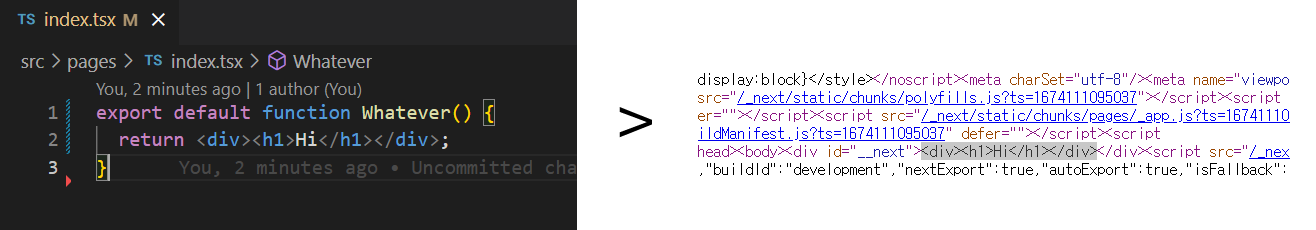
Next가 React랑 또 다른 점은 페이지 렌더링에서 나타난다.
React는 페이지를 렌더링 할 때 HTML은 id="root"인 div밖에 나타나 있지 않다. 그래서 Javascript를 렌더링 할 때까지 유저는 빈 화면을 보게 된다. 하지만 Next는 내가 작성한 HTML 요소들을 Javascript가 렌더링 되기 전에 미리 렌더링한다. 그래서 유저들은 Javascript가 렌더링 될 때까지 빈 화면을 보고 있지 않아도 된다.